- [POWER AUTOMATE] Hướng dẫn gởi tin nhắn zalo từ file Excel - No code
- [C#] Chia sẻ code lock và unlock user trong domain Window
- [SOFTWARE] Giới thiệu bộ phần mềm tính Kết Cấu Thép HatteSale, Mộng Đơn, Dầm, Sàn, Móng Cọc, Vách, Xà Gồ, Tính Tải Trọng
- [DEVEXPRESS] Vẽ Biểu Đồ Stock Chứng Khoán - Công Cụ Thiết Yếu Cho Nhà Đầu Tư trên Winform
- [C#] Hướng dẫn bảo mật ứng dụng 2FA (Multi-factor Authentication) trên Winform
- [C#] Hướng dẫn convert HTML code sang PDF File trên NetCore 7 Winform
- [C#] Hướng dẫn viết ứng dụng chat với Gemini AI Google Winform
- Hướng dẫn khóa file bằng nhiều process id, không cho xóa tập tin
- Hướng dẫn cách tạo Product Id cho ứng dụng phần mềm XXXXX-XXXXX-XXXXX-XXXXX
- [SQLSERVER] Hướng dẫn tạo script sql từ ứng dụng Sqlserver management Studio
- [C#] Hướng dẫn sử dụng thư viện AutoITx lấy id và password Ultraviewer trên winform
- [VB.NET] Hướng dẫn lấy thông tin tài khoản đăng nhập windows và khởi động lại ứng dụng ở chế độ Administrator
- [C#] Sử dụng thư viện Polly gửi lại request api khi request bị lỗi hay rớt mạng
- [DEVEXPRESS] Chia sẻ source code tạo báo cáo report in tem nhãn label trên C# winform
- [DEVEXPRESS] Hướng dẫn vẽ biểu đồ Bar Chart trên Winform
- [C#] Tạo form đăng nhập và đăng ký với hiệu ứng Sliding Animation Effect
- [C#] Hướng dẫn tạo thanh toán đơn hàng qua mã vạch VietQR sử dụng API PayOS hoàn toàn miễn phí
- [C#] Hướng dẫn ghi log ra RichTextBox giống Console trên Winform sử dụng thư viện Serilog
- [C#] Hướng dẫn cách tạo mã QR Code trên file Excel
- [VB.NET] Gởi tin nhắn và file đính kèm qua ứng dụng gởi tin nhắn Whats App
[DEVEXPRESS] Hướng dẫn sử dụng Ribbon Mini Toolbar giống Microsoft Word trong RichEditControl
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Ribbon Mini Toolbar trong RichEditControl của Devexpress.
[DEVEXPRESS] Hướng dẫn sử dụng Ribbon Mini Toolbar giống Microsoft Word trong RichEditControl
Từ phiên bản Microsoft Word 2016 trở đi, Microsoft đã thay đổi giao diện sang dạng RibbonControl Bar.
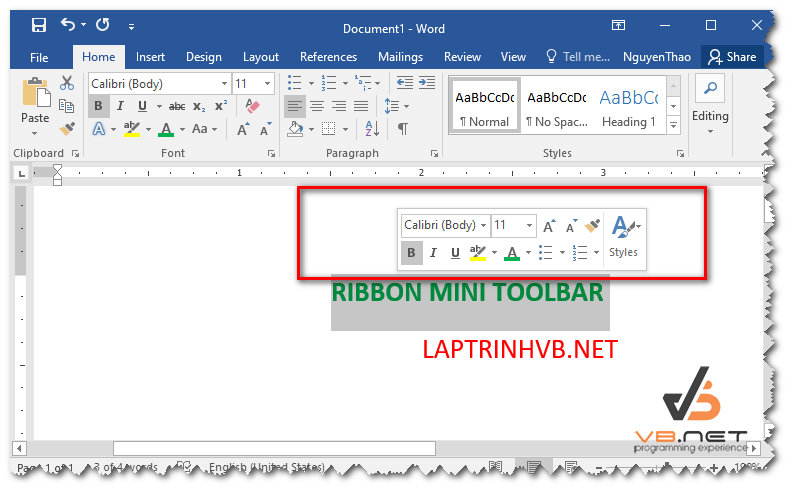
Trong phiên bản mới này, khi các bạn chọn một vùng nào đó của văn bản, thì ứng dụng Word sẽ hiển thị một thanh Mini Toolbar giống như hình bên dưới.

Trong bài viết này, mình sẽ hướng dẫn các bạn cách làm tương tự cho RichEditControl Devepxress từ phiên bản 11 trở lên.
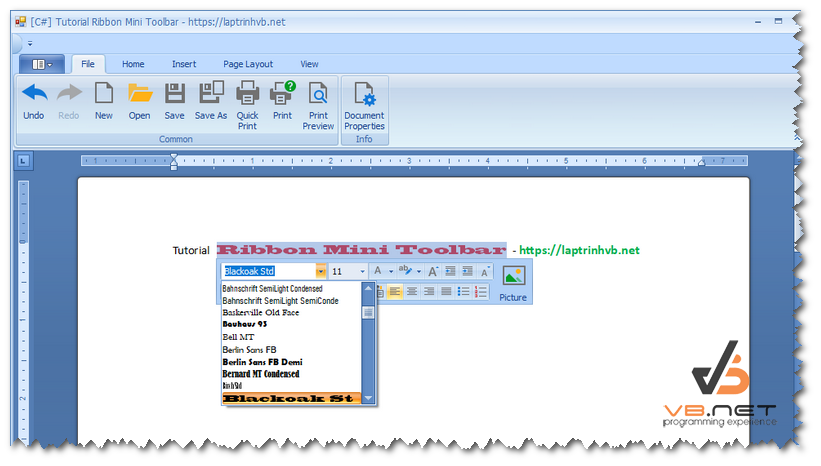
Và dưới đây là giao diện demo ứng dụng sử dụng Ribbon Mini Toolbar Devexpress C# của mình:

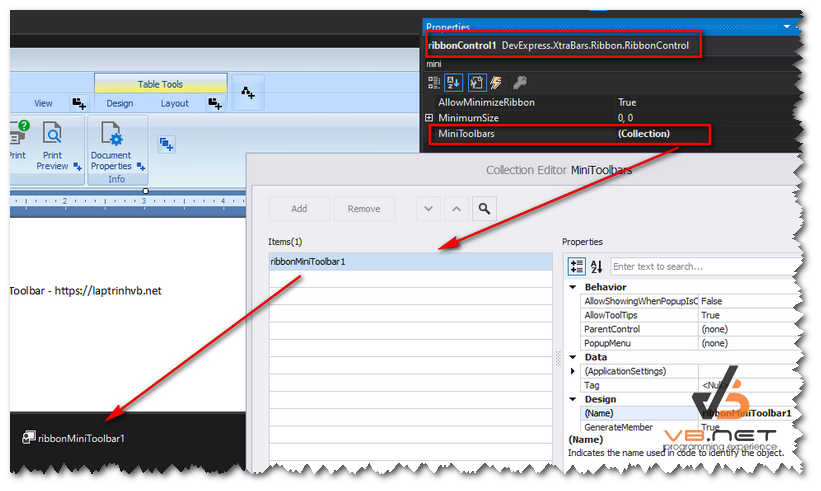
Từ giao diện Ribbon control các bạn chọn thuộc tính và tìm kiếm thuộc tính Mini toolbar của Ribbon control để chúng ta tạo menu, như hình dưới đây:

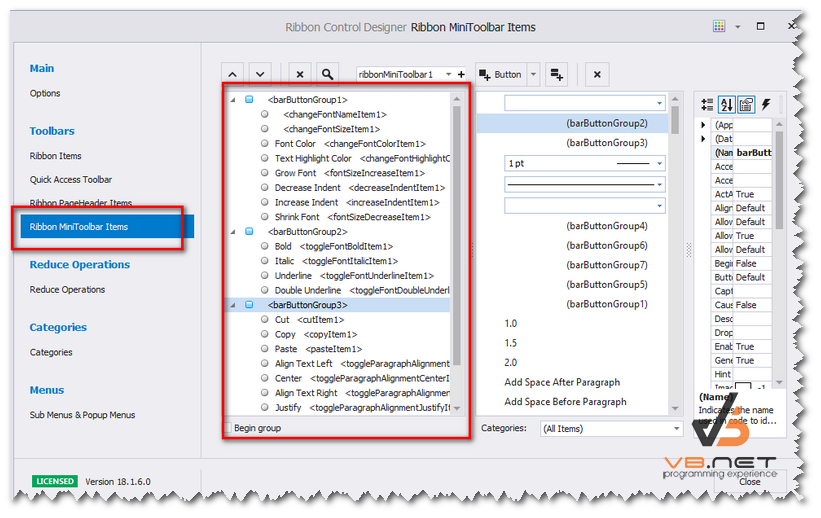
Sau khi chọn xong, các bạn click chọn vào ribbonMiniToolbar1 và chạy Run Designer để tiến hành cấu hình thêm các button cho toolbar này.

Sau khi thêm xong, các bạn tiến hành code như mình ở source code bên dưới.
Source code RibbonMiniToolbar Devexpress C#:
using DevExpress.Office.Utils;
using DevExpress.XtraBars.Ribbon;
using DevExpress.XtraRichEdit.API.Native;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Reflection;
using System.Text;
using System.Windows.Forms;
namespace RibbonMiniToolbarApp
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
richEditControl1.MouseUp += richEditControl1_MouseUp;
}
void richEditControl1_MouseUp(object sender, MouseEventArgs e)
{
if (richEditControl1.Document.Selection.Length != 0)
{
DocumentPosition documentPosition = richEditControl1.Document.CaretPosition;
Rectangle documentRectangle = richEditControl1.GetBoundsFromPosition(documentPosition);
Point documentPoint = new Point(documentRectangle.Left, documentRectangle.Bottom);
Point clientPoint = Units.DocumentsToPixels(documentPoint, richEditControl1.DpiX, richEditControl1.DpiY);
Point screenPoint = richEditControl1.PointToScreen(clientPoint);
ribbonMiniToolbar1.Show(screenPoint);
}
}
private int GetRibbonMiniToolbarHeight()
{
PropertyInfo p = typeof(RibbonMiniToolbar).GetProperty("Form", BindingFlags.NonPublic | BindingFlags.Instance);
DevExpress.XtraBars.Ribbon.RibbonMiniToolbarPopupForm f = p.GetValue(ribbonMiniToolbar1, null) as DevExpress.XtraBars.Ribbon.RibbonMiniToolbarPopupForm;
int height = f.Size.Height;
return height;
}
private void richEditControl1_PopupMenuShowing(object sender, DevExpress.XtraRichEdit.PopupMenuShowingEventArgs e)
{
DevExpress.XtraRichEdit.Menu.RichEditPopupMenu defaultMenu = e.Menu;
defaultMenu.CloseUp += defaultMenu_CloseUp;
ribbonMiniToolbar1.OpacityOptions.AllowTransparency = false;
int height = GetRibbonMiniToolbarHeight();
ribbonMiniToolbar1.Show(new Point(Control.MousePosition.X, Control.MousePosition.Y - height));
}
void defaultMenu_CloseUp(object sender, EventArgs e)
{
DevExpress.XtraRichEdit.Menu.RichEditPopupMenu menu = sender as DevExpress.XtraRichEdit.Menu.RichEditPopupMenu;
ribbonMiniToolbar1.OpacityOptions.AllowTransparency = true;
menu.CloseUp -= defaultMenu_CloseUp;
}
}
}
Thanks for watching!