- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
Hướng dẫn điều khiển ứng dụng Desktop qua giao diện Website sử dụng Web Socket
Hôm nay, mình xin hướng dẫn các bạn sử dụng công nghệ Web Socket để đồng bộ dữ liệu Real time giữa ứng dụng website và ứng dụng winform.
Với công nghệ ngày nay, ứng dụng các bạn viết đều có thể sử dụng tương tác qua lại giữa các công nghệ khác nhau: giữa ứng dụng Winform và web hay Android, Ios...
Câu hỏi đặt ra là: nếu bạn vừa cập nhật dữ liệu từ trên giao diện website thì làm sao ứng dụng biết được và load dữ liệu thông tin vừa mới cập nhật lên ứng dụng.
Có rất nhiều công nghệ để các bạn sử dụng:
- Các bạn có thể sử dụng công nghệ Sql Dependency trong Sqlserver để biết được dữ liệu thay đổi. Vậy Sql dependency là gì? các bạn có thể tham khảo tại bài viết trước.
Hướng dẫn sử dụng Sql denpendency
- Trong bài viết này, mình xin ứng dụng các bạn sử dụng Websocket công nghệ không còn mới mẻ gì? nhưng vẫn ứng dụng được tốt, cho các yêu cầu các bạn cần sử dụng, để Real time.
Ngoài công nghệ Web socket các bạn có thể tham khảo sử dụng Nodejs. Nhưng trong bài viết này, mình sử dụng công nghệ Ratchet PHP để tạo Websocket. Các bạn có thể, vào truy cập vào trang web http://socketo.me/ để tìm hiểu về Reatchet.
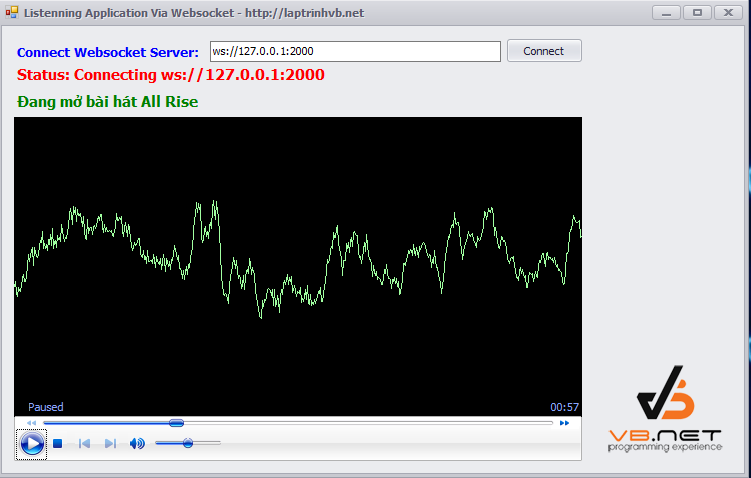
Như hình bên dưới mình tạo webserver qua đường dẫn: ws://127.0.0.1:2000, và lắng nghe qua port 2000.
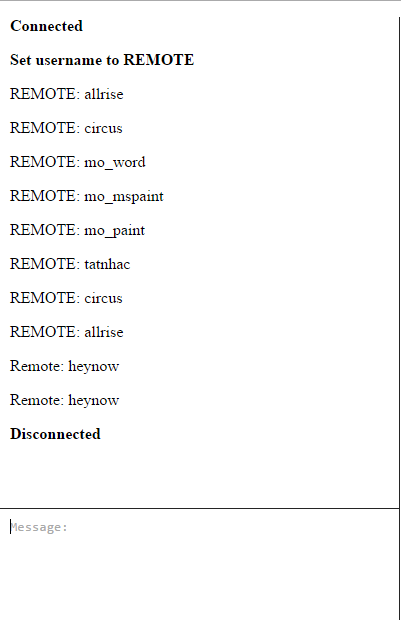
Giao diện Web Client điều khiển ứng dụng:

Giao diện ứng dụng mình viết bằng VB.NET

Dưới đây là code của ứng dụng demo bằng VB.NET.
Trong bài viết, này cũng có sử dụng json để đọc lệnh sử dụng các bạn có thể tham khảo bài viết về các sử dụng json trong bài viết:
Hướng dẫn lấy dữ liệu json từ website sử dụng Web Services
Imports System.ComponentModel
Imports System.Text
Imports Newtonsoft.Json
Imports WebSocket4Net
Partial Public Class Form1
Inherits DevExpress.XtraEditors.XtraForm
Shared Sub New()
DevExpress.UserSkins.BonusSkins.Register()
DevExpress.Skins.SkinManager.EnableFormSkins()
End Sub
Public Sub New()
InitializeComponent()
End Sub
Private websocket As WebSocket4Net.WebSocket
Private Sub SimpleButton1_Click(sender As Object, ev As EventArgs) Handles SimpleButton1.Click
websocket = New WebSocket4Net.WebSocket(TextBox1.Text)
AddHandler websocket.Opened, Sub(s, e) socketOpened(s, e)
AddHandler websocket.Error, Sub(s, e) socketError(s, e)
AddHandler websocket.Closed, Sub(s, e) socketClosed(s, e)
AddHandler websocket.MessageReceived, Sub(s, e) socketMessage(s, e)
AddHandler websocket.DataReceived, Sub(s, e) socketDataReceived(s, e)
websocket.Open()
Label2.Text = "Status: Connecting " & TextBox1.Text
End Sub
Public Sub listen(str As String)
Label3.Text = str
End Sub
Sub socketOpened(s As Object, e As EventArgs)
websocket.Send("{""action"":""message"",""username"":""chatwindow"",""msg"":""Hello World""}")
End Sub
Sub socketClosed(s As Object, e As EventArgs)
End Sub
Sub socketError(s As Object, e As SuperSocket.ClientEngine.ErrorEventArgs)
End Sub
Public Sub heynow()
AxWindowsMediaPlayer1.URL = "heynow.mp3"
AxWindowsMediaPlayer1.Ctlcontrols.play()
setLabelTxt("Đang mở bài hát Hey Now MK2 - V-Angels", Label3)
End Sub
Public Sub faded()
AxWindowsMediaPlayer1.URL = "faded.mp3"
AxWindowsMediaPlayer1.Ctlcontrols.play()
setLabelTxt("Đang mở bài hát Faded - Alan Walker", Label3)
End Sub
Public Sub tatnhac()
AxWindowsMediaPlayer1.Ctlcontrols.stop()
setLabelTxt("Bạn đang tắt nhạc", Label3)
End Sub
Public Sub socketMessage(s As Object, e As WebSocket4Net.MessageReceivedEventArgs)
Dim m As Message = JsonConvert.DeserializeObject(Of Message)(e.Message)
If m.msg = "heynow" Then
heynow()
ElseIf m.msg = "faded" Then
faded()
ElseIf m.msg = "mo_word" Then
Process.Start("winword")
setLabelTxt("Yêu cầu mở chương trình Ms - Word", Label3)
ElseIf m.msg = "mo_paint" Then
Process.Start("mspaint")
setLabelTxt("Yêu cầu mở chương trình MSPaint", Label3)
ElseIf m.msg = "tatungdung" Then
Application.Exit()
ElseIf m.msg = "tatnhac" Then
tatnhac()
Else
setLabelTxt("Cú pháp không đúng", Label3)
End If
End Sub
Sub socketDataReceived(ss As Object, e As WebSocket4Net.DataReceivedEventArgs)
End Sub
Public Shared Sub setLabelTxt(ByVal text As String, ByVal lbl As Label)
If lbl.InvokeRequired Then
lbl.Invoke(New setLabelTxtInvoker(AddressOf setLabelTxt), text, lbl)
Else
lbl.Text = text
End If
End Sub
Public Delegate Sub setLabelTxtInvoker(ByVal text As String, ByVal lbl As Label)
End Class
Public Class Message
Public Property action() As String
Get
Return m_action
End Get
Set
m_action = Value
End Set
End Property
Private m_action As String
Public Property username() As String
Get
Return m_username
End Get
Set
m_username = Value
End Set
End Property
Private m_username As String
Public Property msg() As String
Get
Return m_msg
End Get
Set
m_msg = Value
End Set
End Property
Private m_msg As String
End ClassVideo Demo Ứng dụng:
Chúc các bạn thành công. Mọi câu hỏi thắc mắc đến bài viết xin truy cập http://hoidap.laptrinhvb.net để được support.
ĐỪNG QUÊN LIKE AND SHARE NHA CÁC BẠN.
CÁM ƠN CÁC BẠN ĐÃ THEO DÕI.
Các bạn có thể download toàn bộ Source code gồm: Webserver, Webclient và ứng dụng demo theo đường link bên dưới


