- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Hướng dẫn thiết kế image slider với thumbnails trong vb.net
Hôm nay, mình xin hướng dẫn các bạn viết Image slider với thumbnails nằm bên dưới.
Tùy theo mục đích sử dụng, chúng ta có thể viết chúng cho chương trình xem ảnh của mình ngay trên ứng dụng, như image slider trên web.
Xem thêm Image Silder C#
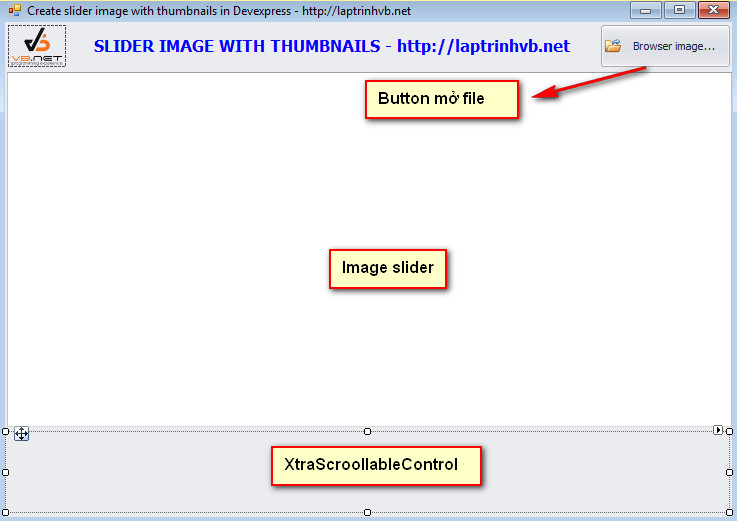
Đầu tiên, các bạn thiết kế giao diện như hình bên dưới:

- Trong form này, mình có sử dụng công cụ imageslider của Devexpress và kết hợp với XtraSroollableControl.
- Do code cũng dễ hiểu, nên mình không có viết chi tiết. Nếu các bạn nào, đọc mà không hiểu có thể để lại comment cho mình bên dưới bài viết
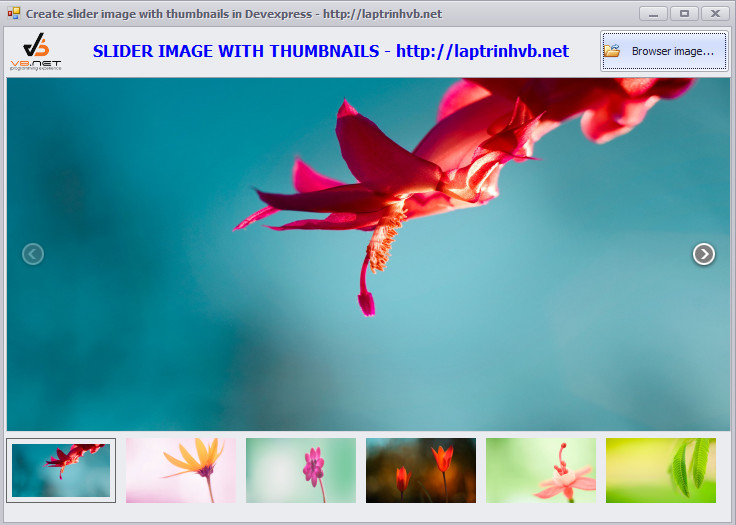
Giao diện ứng dụng khi hoàn thành:

Source code chương trình:
Imports System.ComponentModel
Imports System.Text
Imports DevExpress.XtraEditors.Controls
Imports vb = Microsoft.VisualBasic.Strings
Partial Public Class Form1
Inherits DevExpress.XtraEditors.XtraForm
Private fullScreenHelper As New FullScreen()
Shared Sub New()
DevExpress.UserSkins.BonusSkins.Register()
DevExpress.Skins.SkinManager.EnableFormSkins()
End Sub
Public Sub New()
InitializeComponent()
End Sub
Dim iCount As Integer
Private Sub btnBrowser_Click(sender As Object, e As EventArgs) Handles btnBrowser.Click
ImageSlider1.Images.Clear()
panel_thumb.Controls.Clear()
With OpenFileDialog1
.FileName = vbNullString
'.Filter = "file ảnh (*.jpg)|*.jpg|All Files (*.*)|*.*"
.FilterIndex = 1
.Multiselect = True
.CheckFileExists = True
.ShowReadOnly = True
.Title = "Thêm files..."
If .ShowDialog() = System.Windows.Forms.DialogResult.OK Then
Dim x = 0
Dim y = 0
For iCount = 0 To .FileNames.GetUpperBound(0)
Dim filename As String = .FileNames(iCount)
ImageSlider1.Images.Add(Image.FromFile(filename))
' thêm thumbnails
Dim pic As New PictureBox
pic.Name = "pic" + iCount.ToString
pic.SizeMode = PictureBoxSizeMode.StretchImage
pic.Width = 110
pic.Height = 65
pic.Location = New Point(x, y)
pic.Image = Image.FromFile(filename)
pic.Cursor = Cursors.Hand
panel_thumb.Controls.Add(pic)
x = x + 120
AddHandler pic.Click, AddressOf OnClick_Thumbs
Next
Dim pic_active = CType(panel_thumb.Controls("pic0"), PictureBox)
pic_active.Padding = New Padding(5, 5, 5, 5)
pic_active.BorderStyle = BorderStyle.FixedSingle
End If
End With
End Sub
Private Sub OnClick_Thumbs(sender As Object, e As EventArgs)
Dim index As Integer = CInt(ImageSlider1.GetCurrentImageIndex)
'Lấy vị trí hình đang click
Dim name As String = DirectCast(sender, PictureBox).Name
Dim index_thumb As Integer = CInt(vb.Right(name, 1))
ImageSlider1.SetCurrentImageIndex(index_thumb)
DirectCast(sender, PictureBox).BorderStyle = BorderStyle.FixedSingle
DirectCast(sender, PictureBox).Padding = New Padding(5, 5, 5, 5)
DirectCast(sender, PictureBox).BackColor = Color.AliceBlue
For i = 0 To iCount - 1
Dim name_other As String = "pic" & i
If name_other <> name Then
Dim pic = CType(panel_thumb.Controls(name_other), PictureBox)
pic.Padding = New Padding(0, 0, 0, 0)
pic.BorderStyle = BorderStyle.None
End If
Next
End Sub
Protected Overrides Function ProcessCmdKey(ByRef msg As Message, ByVal keyData As Keys) As Boolean
If keyData = Keys.Escape Then
If Me.fullScreenHelper.IsFullScreen Then
btnBrowser.Visible = True
panel_thumb.Visible = True
PictureBox1.Visible = True
LabelControl1.Visible = True
ImageSlider1.Dock = DockStyle.None
fullScreenHelper.LeaveFullScreen(Me)
End If
Return True
Else
Return MyBase.ProcessCmdKey(msg, keyData)
End If
End Function
Private Sub ImageSlider1_Click(sender As Object, e As EventArgs) Handles ImageSlider1.DoubleClick
If Not Me.fullScreenHelper.IsFullScreen Then
btnBrowser.Visible = False
PictureBox1.Visible = False
LabelControl1.Visible = False
panel_thumb.Visible = False
ImageSlider1.Dock = DockStyle.Fill
fullScreenHelper.EnterFullScreen(Me)
End If
End Sub
Private Sub ImageSlider1_PreviewKeyDown(sender As Object, e As PreviewKeyDownEventArgs) Handles ImageSlider1.PreviewKeyDown
If e.KeyCode = Keys.Left Then
ImageSlider1.SlidePrev()
ElseIf e.KeyCode = Keys.Right Then
ImageSlider1.SlideNext()
ElseIf e.KeyCode = Keys.Up Then
ImageSlider1.SlideFirst()
ElseIf e.KeyCode = Keys.Down Then
ImageSlider1.SlideLast()
End If
End Sub
Private Sub ImageSlider1_CurrentImageIndexChanged(sender As Object, e As ImageSliderCurrentImageIndexChangedEventArgs) Handles ImageSlider1.CurrentImageIndexChanged
Dim index As Integer = CInt(ImageSlider1.GetCurrentImageIndex)
Dim name_change As String = "pic" & index
For i = 0 To iCount - 1
Dim name_other As String = "pic" & i
If name_other <> name_change Then
Dim pic = CType(panel_thumb.Controls(name_other), PictureBox)
pic.Padding = New Padding(0, 0, 0, 0)
pic.BorderStyle = BorderStyle.None
Else
Dim pic = CType(panel_thumb.Controls(name_change), PictureBox)
pic.Padding = New Padding(5, 5, 5, 5)
pic.BorderStyle = BorderStyle.FixedSingle
End If
Next
End Sub
End Class- Trong demo, mình có viết thêm tính năng, khi click vào hình image slider thì hình image slider sẽ phóng lớn fullscreen màn hình.
- Khi chúng ta nhấn nút ESC, thì khôi phục lại hiện trạng của ứng dụng.
Các bạn, cần viết thêm 1 class fullscreen.vb với đoạn code như sau:
Public Class FullScreen
Private winState As FormWindowState
Private brdStyle As FormBorderStyle
Private topMost As Boolean
Private bounds As Rectangle
Public Sub New()
IsFullScreen = False
End Sub
Public Property IsFullScreen() As Boolean
'''
''' Maximize the window to the full screen.
'''
Public Sub EnterFullScreen(ByVal targetForm As Form)
If Not IsFullScreen Then
Save(targetForm) ' Save the original form state.
targetForm.WindowState = FormWindowState.Maximized
targetForm.FormBorderStyle = FormBorderStyle.None
targetForm.TopMost = True
targetForm.Bounds = Screen.GetBounds(targetForm)
IsFullScreen = True
End If
End Sub
'''
''' Save the current Window state.
'''
Private Sub Save(ByVal targetForm As Form)
winState = targetForm.WindowState
brdStyle = targetForm.FormBorderStyle
topMost = targetForm.TopMost
bounds = targetForm.Bounds
End Sub
'''
''' Leave the full screen mode and restore the original window state.
'''
Public Sub LeaveFullScreen(ByVal targetForm As Form)
If IsFullScreen Then
' Restore the original Window state.
targetForm.WindowState = winState
targetForm.FormBorderStyle = brdStyle
targetForm.TopMost = topMost
targetForm.Bounds = bounds
IsFullScreen = False
End If
End Sub
End ClassDEMO ỨNG DỤNG:
CHÚC CÁC BẠN THÀNH CÔNG!


