- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo Form đăng ký, đăng nhập thêm xóa sửa CRUD sử dụng Database FireBase Realtime
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn cách tạo cách CRUD trong Database Firebase Realtime của Google trên ngôn ngữ lập trình C#.
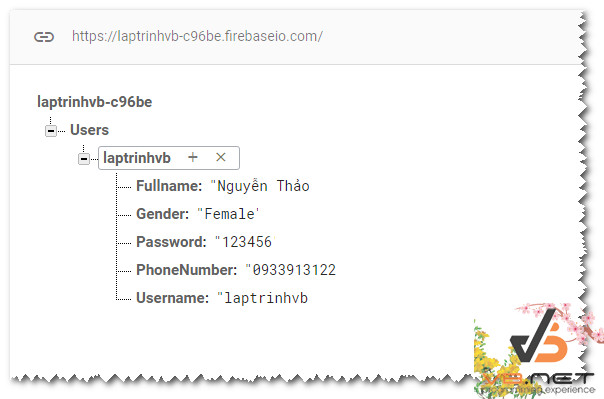
[C#] CRUD Database Firebase Realtime (thêm, xóa, sửa, lấy dữ liệu database firebase C#)
Realtime Database một service của Firebase. Theo định nghĩa trong tài liệu của firebase thì Realtime Database là: Dịch nôm na thì nó có nghĩa là một cơ sở dữ liệu NoSQL lưu và đồng bộ dữ liệu trên mây. Dữ liệu được đồng bộ trên tất cả clients trong thời gian thực, và vẫn khả dụng khi ứng dụng offline.

Ví dụ: Trong bài viết này mình sẽ hướng dẫn các bạn cách tạo Form Đăng ký và đăng nhập trên C#, bao gồm các chức năng cơ bản: thêm, xóa, sửa, đăng ký và đăng nhập trên C#.
Trong bài viết này, mình không có hướng dẫn các bạn cách tạo tài khoản Firebase trên google, phần này các bạn tự tìm hiểu nhé.
Mình chỉ hướng dẫn cách CRUD Firebase trên C#. Trong bài này mình sẽ sử dụng thư viện FireSharp để làm việc.
Các bạn có thể tải thư viện FireSharp từ nuget về, hoặc tải source code ở cuối bài viết của mình nhé.
Trong bài này, mình sẽ thiết kế 3 form:
- Form Đăng nhập (Form login)
- Form Đăng ký (Form Registration)
- Form Main
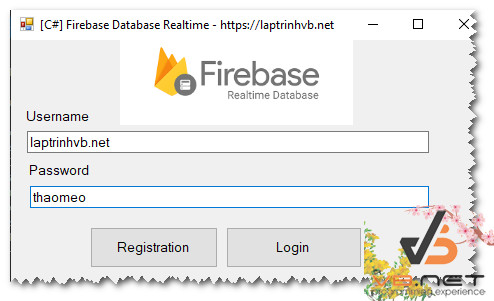
Giao diện Form đăng nhập Firebase C#:

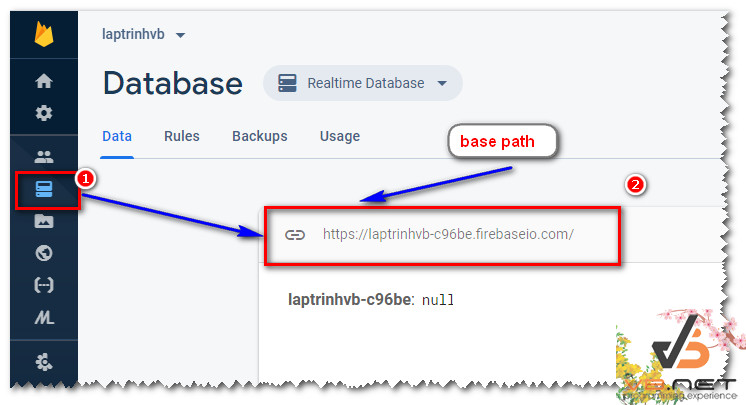
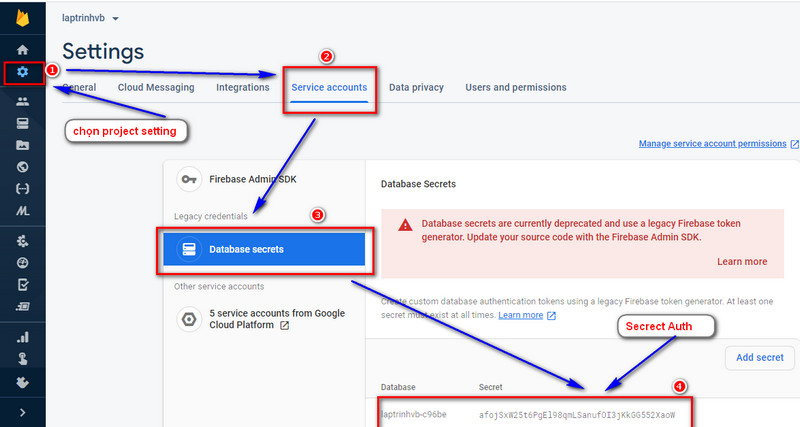
Khi các bạn tạo tài khoản trên Firebase database, các bạn cần lấy hai thông tin sau để sử dụng: AuthSecret, BasePath.
Dưới đây là hình ảnh để các bạn lấy hai thông tin Auth secret và Base Path của Database Firebase.
- Lấy Base Path

2. Lấy Auth secret

Source code C# cho Form Login Firebase:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using FireSharp.Config;
using FireSharp.Response;
using FireSharp.Interfaces;
namespace learnFireBase
{
public partial class LoginForm : Form
{
public LoginForm()
{
InitializeComponent();
}
IFirebaseConfig ifc = new FirebaseConfig()
{
AuthSecret = "afojSxW25t6PgEl98qmLSanufOI3jKkGG552XaoW",
BasePath = "https://laptrinhvb-c96be.firebaseio.com/"
};
IFirebaseClient client;
private void LoginForm_Load(object sender, EventArgs e)
{
try
{
client = new FireSharp.FirebaseClient(ifc);
}
catch
{
MessageBox.Show("No Internet or Connection Problem", "Warning!");
}
//bonus get all data to gridview
var data = client.Get("/Users");
var mList = JsonConvert.DeserializeObject<IDictionary<string, MyUser>>(data.Body);
var listNumber = mList.Values.ToList();
dataGridView1.DataSource = listNumber;
}
private void RegBtn_Click(object sender, EventArgs e)
{
RegistrationForm reg = new RegistrationForm();
reg.ShowDialog();
}
private void LoginBtn_Click(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(UsernameTbox.Text) &&
string.IsNullOrWhiteSpace(passTbox.Text))
{
MessageBox.Show("Please Fill All The Fields", "Warning!");
return;
}
FirebaseResponse res = client.Get(@"Users/" + UsernameTbox.Text);
MyUser ResUser = res.ResultAs<MyUser>();
MyUser CurUser = new MyUser()
{
Username = UsernameTbox.Text,
Password = passTbox.Text
};
if (MyUser.IsEqual(ResUser, CurUser))
{
RealApp real = new RealApp(ResUser.Fullname);
real.ShowDialog();
}
else
{
MyUser.ShowError();
}
}
}
}
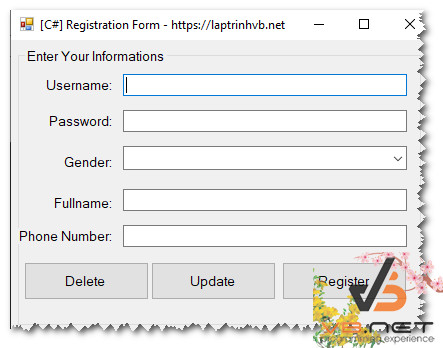
Tiếp theo, là thiết kế giao diện cho Form đăng ký firebase C# (Registration)
Các bạn thiết kế như giao diện demo của mình ở dưới đây:

Source code chức năng: Register, Update và Delete firebase C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using FireSharp.Config;
using FireSharp.Response;
using FireSharp.Interfaces;
namespace learnFireBase
{
public partial class RegistrationForm : Form
{
public RegistrationForm()
{
InitializeComponent();
}
IFirebaseConfig ifc = new FirebaseConfig()
{
AuthSecret = "afojSxW25t6PgEl98qmLSanufOI3jKkGG552XaoW",
BasePath = "https://laptrinhvb-c96be.firebaseio.com/"
};
IFirebaseClient client;
private void RegistrationForm_Load(object sender, EventArgs e)
{
try
{
client = new FireSharp.FirebaseClient(ifc);
}
catch
{
MessageBox.Show("No Internet or Connection Problem", "Warning!");
}
}
private void RegBtn_Click(object sender, EventArgs e)
{
if (string.IsNullOrWhiteSpace(UsernameTbox.Text) &&
string.IsNullOrWhiteSpace(passTbox.Text) &&
string.IsNullOrWhiteSpace(GenderCbox.Text) &&
string.IsNullOrWhiteSpace(nameTbox.Text) &&
string.IsNullOrWhiteSpace(PhoneNumber.Text))
{
MessageBox.Show("Please Fill All The Fields", "Warning!");
return;
}
MyUser user = new MyUser()
{
Username = UsernameTbox.Text,
Password = passTbox.Text,
Gender = GenderCbox.Text,
Fullname = nameTbox.Text,
PhoneNumber = PhoneNumber.Text
};
SetResponse set = client.Set(@"Users/" + UsernameTbox.Text, user);
if(set.StatusCode == System.Net.HttpStatusCode.OK)
{
MessageBox.Show($"Successfully registered {UsernameTbox.Text}!", "Information!");
}
}
private void btn_Update_Click(object sender, EventArgs e)
{
MyUser user = new MyUser()
{
Username = UsernameTbox.Text,
Password = passTbox.Text,
Gender = GenderCbox.Text,
Fullname = nameTbox.Text,
PhoneNumber = PhoneNumber.Text
};
var update = client.Update(@"Users/" + UsernameTbox.Text, user);
if (update.StatusCode == System.Net.HttpStatusCode.OK)
{
MessageBox.Show($"Update Information {UsernameTbox.Text} successful!", "Information!");
}
}
private void btn_delete_Click(object sender, EventArgs e)
{
MyUser user = new MyUser()
{
Username = UsernameTbox.Text,
Password = passTbox.Text,
Gender = GenderCbox.Text,
Fullname = nameTbox.Text,
PhoneNumber = PhoneNumber.Text
};
var delete = client.Delete(@"Users/" + UsernameTbox.Text);
if(delete.StatusCode == System.Net.HttpStatusCode.OK)
{
MessageBox.Show($"Delete {UsernameTbox.Text} successful!", "Information!");
}
}
}
}
Và cuối cùng là chúng ta thiết kế Form Main, sau khi đăng nhập thành công sẽ login vào Form main:

Source code Form Main C#
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace learnFireBase
{
public partial class RealApp : Form
{
public string Username;
public RealApp(string username)
{
InitializeComponent();
this.Username = username;
}
private void RealApp_Load(object sender, EventArgs e)
{
label1.Text = $"WELCOME BACK {Username.ToUpper()}!";
}
}
}
Video demo ứng dụng:
Thanks for watching!


