- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo tab ứng dụng giống Chrome sử dụng thư viện EasyTabs
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn các tạo ứng dụng mở nhiều Tab giống trình duyệt Chrome.
Trong bài viết này, mình sử dụng thư viện EasyTabs.
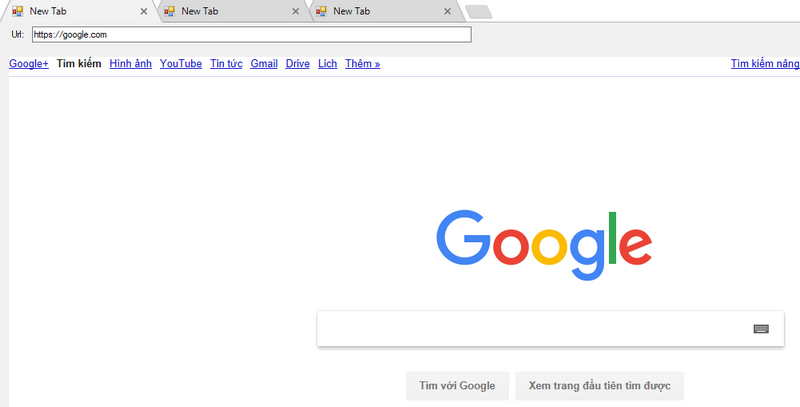
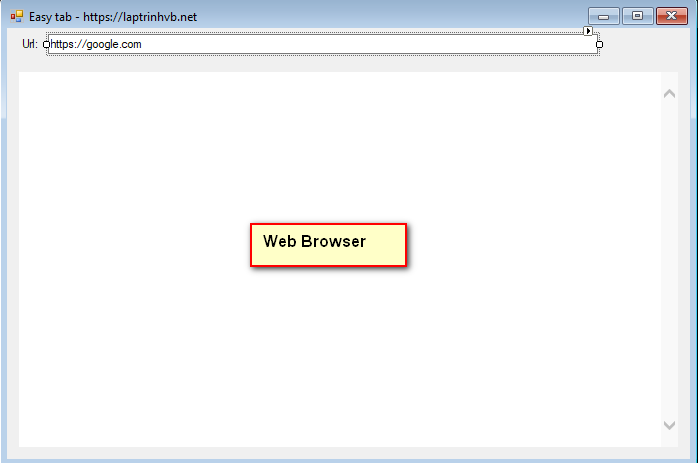
Giao diện ứng dụng sử dụng EasyTabs:

Trong ứng dụng trên, mình demo ứng dụng trình duyệt web, khi chúng ta click vào nút add Tab thì tạo ra một tab trình duyệt mới.
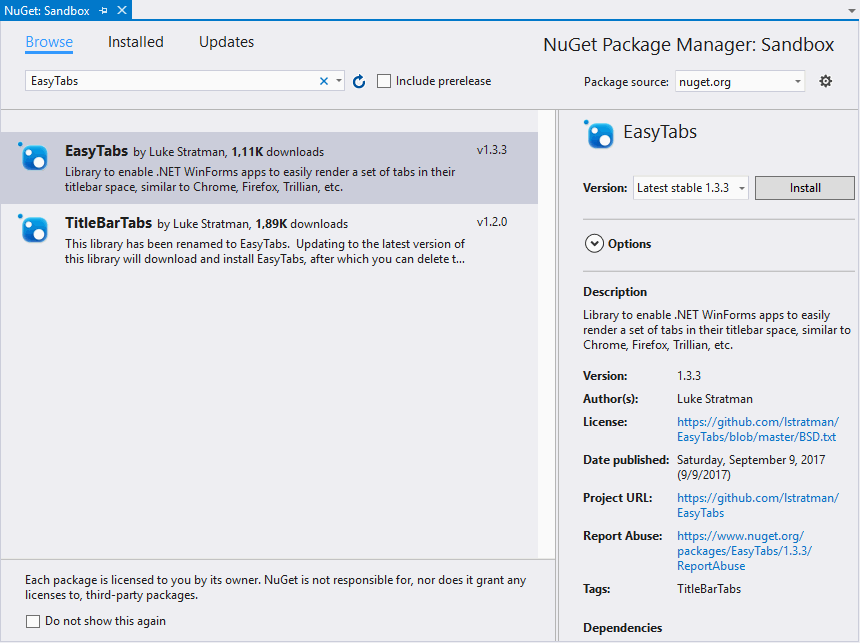
Đầu tiên, các bạn cần cài đặt thư viện EasyTabs từ Nuget.

Sau khi cài đặt thư viện xong, các bạn tạo cho mình một class AppContainer.cs với nội dung như sau:
using EasyTabs;
namespace easyTab
{
public partial class AppContainer : TitleBarTabs
{
public AppContainer()
{
InitializeComponent();
AeroPeekEnabled = true;
TabRenderer = new ChromeTabRenderer(this);
}
public override TitleBarTab CreateTab()
{
return new TitleBarTab(this)
{
Content = new Form1
{
Text = "New Tab"
}
};
}
}
}
Tiếp đến, các bạn mở file program.cs và chỉnh sửa code C# lại như hình dưới:
using EasyTabs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace easyTab
{
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
AppContainer container = new AppContainer();
// Add the initial Tab
container.Tabs.Add(
// Our First Tab created by default in the Application will have as content the Form1
new TitleBarTab(container)
{
Content = new Form1
{
Text = "New Tab"
}
}
);
// Set initial tab the first one
container.SelectedTabIndex = 0;
// Create tabs and start application
TitleBarTabsApplicationContext applicationContext = new TitleBarTabsApplicationContext();
applicationContext.Start(container);
Application.Run(applicationContext);
}
}
}
Và cuối cùng là các bạn thiết kế giao diện Form1 bao gồm một: textbox và một webbrowser như hình bên dưới

Source code cho Form1 C#:
using EasyTabs;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace easyTab
{
public partial class Form1 : Form
{
protected TitleBarTabs ParentTabs
{
get
{
return (ParentForm as TitleBarTabs);
}
}
public Form1()
{
InitializeComponent();
}
private void txt_url_Enter(object sender, EventArgs e)
{
webBrowser1.Navigate(txt_url.Text);
}
}
}
CHÚC CÁC BẠN THÀNH CÔNG!


