- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn vẽ hình lấy chèn ký tự viết tắt trước danh bạ
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách tách hai ký tự của FirstName và LastName, và vẽ hình tròn bao quanh text (giống contact trên app android) bằng ngôn ngữ lập trình c#.
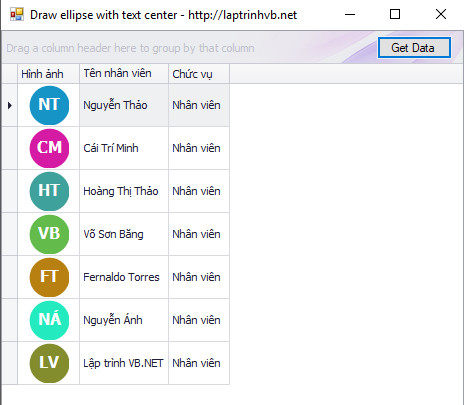
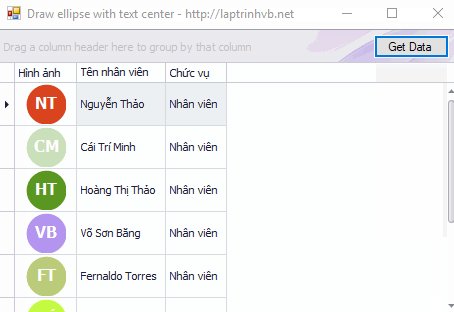
Dưới đây là giao diện của ứng dụng:

1. Đầu tiên, các bạn cần sử dụng hàm GetFirstAndLastLetterFromName() để lấy hai ký tự đầu của tên trong danh sách.
vd: Nguyễn Thảo => NT
Source code C#:
public string GetFirstAndLastLetterFromName(string name)
{
string first = name.Substring(0, 1);
char[] charArray = name.ToCharArray();
Array.Reverse(charArray);
string last = new string(charArray);
if (last.Contains(' '))
{
char[] splitchar = { ' ' };
string[] temp = last.Split(splitchar);
int b = temp[0].ToString().Length - 2;
int c = temp[0].ToString().Length - 1;
last = temp[0].ToString().Substring(c, 1);
}
else
{
return first.ToUpper();
}
return first.ToUpper() + last.ToUpper();
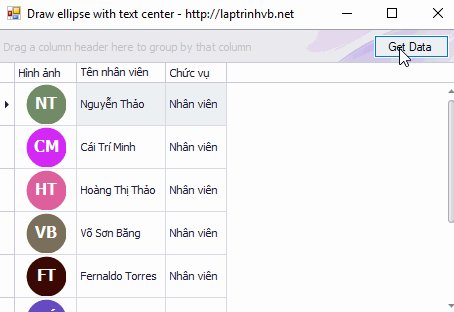
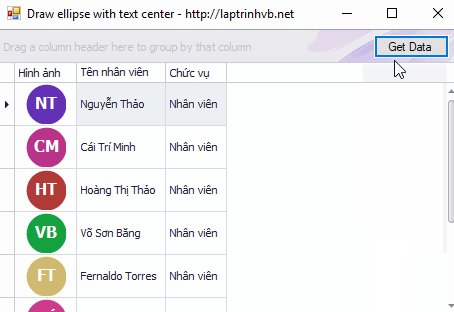
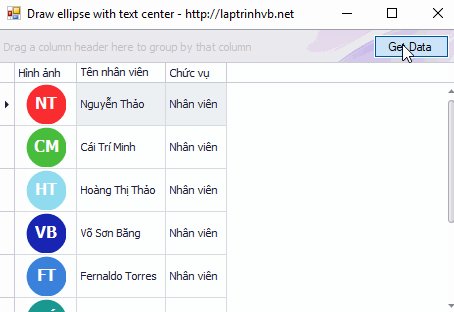
}Demo vẽ hình tròn và random màu sắc:

2. Sau khi, lấy được hai ký tự xong chúng ta sẽ tiếp tục viết hàm vẽ hình tròn và chèn chữ vào giữa hình tròn và random màu sắc.
public Image GetRandomImage(string _text, int w, int h, Random r)
{
Color randomColor = DesignMode ? Color.Empty : GetRandomColor(r);
Image img = new Bitmap(w, h);
Graphics g = Graphics.FromImage(img);
using (Font font2 = new Font("Tahoma", 12, FontStyle.Bold))
{
Rectangle rect2 = new Rectangle(0, 0, img.Width, img.Height);
StringFormat sf = new StringFormat();
sf.LineAlignment = StringAlignment.Center;
sf.Alignment = StringAlignment.Center;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
g.FillEllipse(new SolidBrush(randomColor), rect2);
g.DrawString(_text, font2, Brushes.White, rect2, sf);
}
return img;
}
public Color GetRandomColor(Random r)
{
//Thread.Sleep(80);
return Color.FromArgb(r.Next(0, 255), r.Next(0, 255), r.Next(0, 255));
}3. Tiếp theo, chúng ta viết tiếp cho sự kiện button click load danh sách vào Data Gridview
private void button1_Click(object sender, EventArgs e)
{
DataTable tbl_nhanvien = new DataTable();
tbl_nhanvien.Columns.Add("name", typeof(string));
tbl_nhanvien.Rows.Add("Nguyễn Thảo");
tbl_nhanvien.Rows.Add("Cái Trí Minh");
tbl_nhanvien.Rows.Add("Hoàng Thị Thảo");
tbl_nhanvien.Rows.Add("Võ Sơn Băng");
tbl_nhanvien.Rows.Add("Fernaldo Torres");
tbl_nhanvien.Rows.Add("Nguyễn Ánh");
tbl_nhanvien.Rows.Add("Lập trình VB.NET");
DataTable table = new DataTable();
table.Columns.Add("Hình ảnh", typeof(Image));
table.Columns.Add("Tên nhân viên", typeof(string));
table.Columns.Add("Chức vụ", typeof(string));
Random rnd = new Random();
foreach (DataRow dr in tbl_nhanvien.Rows)
{
rnd.Next(0, 255);
Image img_name = GetRandomImage(GetFirstAndLastLetterFromName(dr["name"] as string), 40, 40, rnd);
table.Rows.Add(img_name, dr["name"], "Nhân viên");
}
gridControl1.DataSource = table;
gridView1.BestFitColumns();
}HAPPY CODING ![]()


