- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
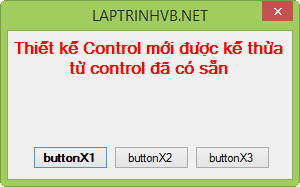
Phần 1 - Hướng dẫn tạo control mới kế thừa từ control khác (INHERIT)
Bài viết hôm nay xin hướng dẫn các bạn cách để thiết kế control mới kế thừa từ control có sẵn. Vậy tại sau phải thiết kế control mới?
Như các bạn đã biết trong quá trình viết 1 ứng dụng sẽ không tránh khỏi những lúc các bạn phải viết đi viết lại cùng 1 sự kiện hoặc thiết lập thuộc tính giống nhau cho cùng 1 loại control. Mình ví dụ như viết sự kiện khi rê chuột sẽ đổi màu button chẳn hạn nếu như có 10 button ko lẻ chúng ta phải viết đi viết lại 10 lần. Để giải quyết vấn đề này thì chứng từ sẽ tạo Button mới và kế thừa từ lớp button chuẩn ngoài ra sẽ được viết sẵn các sự kiện in đậm khi rê chuột. Như vậy thì khi sử dụng Button mới chúng ta sẽ ko cần phải code đi code lại nữa rồi.

Giờ thì bắt đầu thôi
B1. Tạo project mới và đặt tên
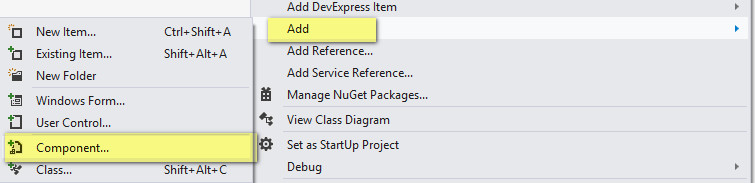
B2. Add 1 component mới và đặt tên (như hình)

B3. Khai báo để biết là kế thừa từ Control nào. Ví dụ như trên thì mình sẽ tạo ButtonX kế thừa từ Button chuẩn của Visual Studio
public partial class ButtonX : System.Windows.Forms.Button //Kế thừa từ button chuẩn của VS
{
}B4. Code những thuộc tính và sự kiện bạn mong muốn cho control mới. Ví dụ như sau:
//Ghi đè lại thuộc tính GotFocus để in đậm => Xảy ra khi dùng Tab để di chuyển giữa các control
protected override void OnGotFocus(EventArgs e)
{
if (!DesignMode) //Không phải trạng thái Design Form
Font = new System.Drawing.Font(Font, System.Drawing.FontStyle.Bold); //In đậm
base.OnGotFocus(e);
}
//Sự kiện MouseHover cũng tương tự => khi rê chuột vào sẽ in đậm
protected override void OnMouseHover(EventArgs e)
{
if (!DesignMode)
Font = new System.Drawing.Font(Font, System.Drawing.FontStyle.Bold); //In đậm
base.OnMouseHover(e);
}
//Khi lostfocus thì sẽ trả về bình thường
protected override void OnLostFocus(EventArgs e)
{
if (!DesignMode)
Font = new System.Drawing.Font(Font, System.Drawing.FontStyle.Regular); //Bình thường
base.OnLostFocus(e);
}
//Khi sự kiện mouseleave cũng tương tự
protected override void OnMouseLeave(EventArgs e)
{
if (!DesignMode)
Font = new System.Drawing.Font(Font, System.Drawing.FontStyle.Regular);
base.OnMouseLeave(e);
}B5. F5 Chạy chương trình để tạo Control mới
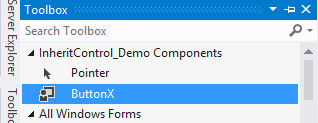
B6. Control ButtonX sẽ xuất hiện trong ToolBox và chỉ việc kéo ra để sử dụng

Như vậy đã hoàn thành xong các bước để có thể tạo ra control mới theo ý muốn rồi. Các bạn có thể xem video hướng dẫn chi tiết bên dưới
Hãy Like và Share để ủng hộ các bạn nhé!

