- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
Đọc mã HTML từ website với C#
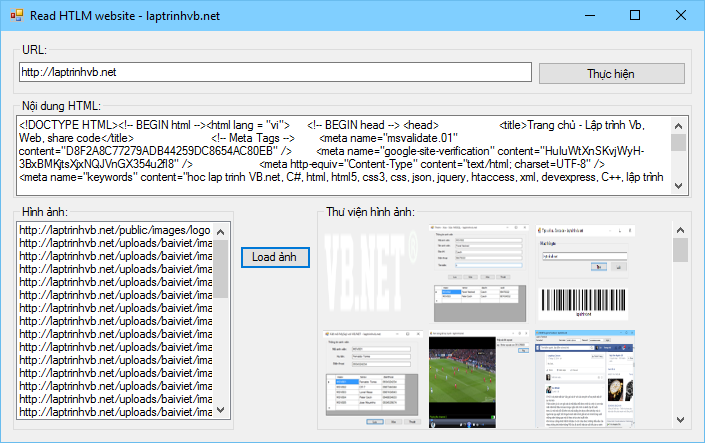
Bài viết này mình giới thiệu với mấy bạn cách đọc lấy mã HTML trong một website như thế nào? Chỉ cần vài dòng code là bạn có thể thực hiên được. Trước hết bạn thiết kế form như sau:

- Sau khi các bạn thiết kế form như hình trên bạn viết cho mình 3 thủ tục sau:
+ Thủ tục đọc lấy mã HTML:
private void processHTML(String htmlContent)
{
// Obtain the document interface
IHTMLDocument2 htmlDocument = (IHTMLDocument2)new mshtml.HTMLDocument();
// Construct the document
htmlDocument.write(htmlContent);
listBox1.Items.Clear();
// Extract all image elements
IHTMLElementCollection imgElements = htmlDocument.images;
// Iterate through each image element
foreach (IHTMLImgElement img in imgElements)
{
listBox1.Items.Add(img.src);
}
}
private void LoadHTML()
{
// WebClient object
WebClient client = new WebClient();
// Retrieve resource as a stream
Stream data = client.OpenRead(new Uri(textBox2.Text));
// Retrive the text
StreamReader reader = new StreamReader(data);
string htmlContent = reader.ReadToEnd();
textBox1.Text = htmlContent;
// Call function to process HTML Content
processHTML(htmlContent);
// Cleanup
data.Close();
reader.Close();
}+ Kế tiếp bạn viết thủ lục lấy hình ảnh trên trang website:
private void previewGallery()
{
// Iterate through all the items in the listbox
for (int i = 0; i < listBox1.Items.Count - 1; i++)
{
// Create PictureBox dynamically
// and set its properties
PictureBox pic = new PictureBox();
pic.Width = 100;
pic.Height = 100;
pic.SizeMode = PictureBoxSizeMode.StretchImage;
// Assign location of picture
// from the listbox
pic.ImageLocation = listBox1.Items[i].ToString();
// Add PictureBox to a panel
flowLayoutPanel1.Controls.Add(pic);
}
}- Bây giờ sử dụng chúng như thế nào đây, tại nút "Thực hiện" bản chỉ gọi đến hàm LoadHTML(), còn tại nút load hình ảnh bạn gọi đến hàm previewGallery().
Hy vọng với thủ thuật nhỏ giúp ích cho các bạn.

