- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[Javascript] Hướng dẫn sử dụng WURFL.js để kiểm tra tên thiết bị di động đăng nhập website
Trong lập trình ứng dụng backend, nhiều lúc các bạn muốn quản lý log các user đăng nhập vào website của mình, nếu các user đăng nhập bằng thiết bị di động mà các bạn muốn lưu log lại tên thiết bị của họ.
Mình ví dụ: Mình sử dụng điện thoại Samsung J7 để đăng nhập website, thì chúng ta làm sao để lấy được thông tin di động của thiết bị.
Hôm nay, mình sẽ giới thiệu cho các bạn thư viện WURFL.js, dùng để lấy tên thông tin thiết bị di động, kiểm tra 1 request login website có phải là mobile hay không.

Source code Javascript:
<title>WURFL Test Page</title>
<script type="text/javascript" src="//wurfl.io/wurfl.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<h1 style="font-size:300%; text-align: center">Let's try WURFL out:</h1>
<div id="wurfl">
<h1 class="is-mobile">Are you using a mobile device: <span style="color: blue ">false</span>.</h1>
<h1 class="form-factor">Your device is a <span style="color:red">Desktop</span>.</h1>
<h1 class="device-name">You're using a <span style="color: green">Google Chrome</span>.</h1>
</div>
<style>
#wurfl{
text-align:center;
background-color: lightblue;
border:2px solid black
}
</style>
<script>
if(!WURFL.is_mobile){
$('#wurfl .is-mobile span').html("false");
}
else{
$('#wurfl .is-mobile span').html("true");
}
$('#wurfl .form-factor span').html( WURFL.form_factor);
$('#wurfl .device-name span').html( WURFL.complete_device_name);
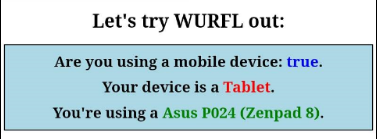
</script>kết quả:

Chúc các bạn thành công!


