- Phбә§n mб»Ғm lГ m mб»қ tin nhбәҜn Zalo PC trГӘn Desktop - BбәЈo mбәӯt vГ chб»‘ng nhГ¬n trб»ҷm - Chбә·n Д‘ang soбәЎn tin nhбәҜn
- KHI Sб»° TINH GIбәўN LГҖ Дҗб»ҲNH CAO Cб»ҰA CГ”NG NGHб»Ҷ BГҒN HГҖNG 2026 - PHбәҰN Mб»ҖM BГҒN HГҖNG BASYS
- Phбә§n mб»Ғm bГЎn hГ ng cho hб»ҷ kinh doanh BASYS Д‘ЖЎn giбәЈn Гӯt thao tГЎc
- [C#] HЖ°б»ӣng dбә«n tГӯch hб»Јp thГӘm menu vГ o System menu của б»©ng dб»Ҙng
- [DEVEXPRESS] Hб»— trб»Ј tГ¬m kiбәҝm highlight khГҙng dбәҘu vГ khГҙng khoбәЈng cГЎch trГӘn Gridview Filter
- [C#] Chia sбә» source code phбә§n mб»Ғm Image Downloader tбәЈi hГ ng loбәЎt hГ¬nh бәЈnh tб»« danh sГЎch link url
- [C#] Chб»Ҙp hГ¬nh vГ quay video tб»« camera trГӘn winform
- [C#] Chia sбәҪ full source code tГЎch file Pdf thГ nh nhiб»Ғu file vб»ӣi cГЎc tГ№y chб»Қn
- Giб»ӣi thiб»Үu vб»Ғ Stock Tracker Widget - CГҙng cб»Ҙ theo dГөi cб»• phiбәҝu vГ cбәЈnh bГЎo giГЎ tДғng giбәЈm bбәұng C# vГ WPF
- [VB.NET] Chia sбә» cГҙng cб»Ҙ nhбәӯp sб»‘ tiб»Ғn tб»ұ Д‘б»ҷng Д‘б»Ӣnh dбәЎng tiб»Ғn tб»Ү Viб»Үt Nam
- [VB.NET] HЖ°б»ӣng dбә«n fill dб»Ҝ liб»Үu tб»« winform vГ o Microsoft word
- [VB.NET] HЖ°б»ӣng dбә«n chб»Қn nhiб»Ғu dГІng trГӘn Datagridview
- HЖ°б»ӣng Dбә«n ДҗДғng Nhбәӯp Nhiб»Ғu TГ i KhoбәЈn Zalo TrГӘn MГЎy TГӯnh Cб»ұc Kб»і ДҗЖЎn GiбәЈn
- [C#] Chia sбә» source code phбә§n mб»Ғm Д‘бәҝm sб»‘ trang tбәӯp tin file PDF
- [C#] CГЎch Sб»ӯ Dб»Ҙng DeviceId trong C# Дҗб»ғ TбәЎo KhГіa Cho б»Ёng Dб»Ҙng
- [SQLSERVER] LoбәЎi bб»Ҹ Restricted User trГӘn database MSSQL
- [C#] HЖ°б»ӣng dбә«n tбәЎo mГЈ QRcode Style trГӘn winform
- [C#] HЖ°б»ӣng dбә«n sб»ӯ dб»Ҙng temp mail service api trГӘn winform
- [C#] HЖ°б»ӣng dбә«n tбәЎo mГЈ thanh toГЎn VietQR Pay khГҙng sб»ӯ dб»Ҙng API trГӘn winform
- [C#] HЖ°б»ӣng Dбә«n TбәЎo Windows Service ДҗЖЎn GiбәЈn Bбәұng Topshelf
HЖ°б»ӣng dбә«n sб»ӯ dб»Ҙng thЖ° viб»Үn HighCharts Д‘б»ғ vбәҪ biб»ғu Д‘б»“.
HГҙm nay, mГ¬nh xin giб»ӣi thiб»Үu cГЎc bбәЎn thЖ° viб»Үn Highcharts Д‘б»ғ vбәҪ biб»ғu Д‘б»“ sб»‘ liб»Үu. Hiб»Үn tбәЎi thЖ° viб»Үn highcharts js hб»— trб»Ј rбәҘt nhiб»Ғu biб»ғu Д‘б»“ phб»• biбәҝn: Biб»ғu Д‘б»“ hГ¬nh trГІn, hГ¬nh cб»ҷt, Pareto, bar...
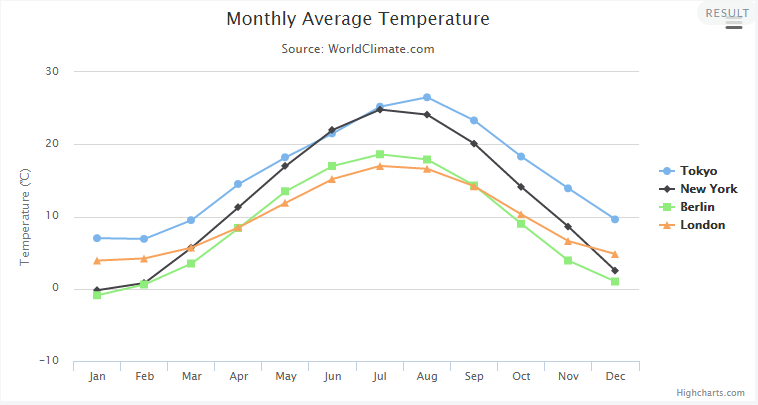
Biб»ғu Д‘б»“ sб»ӯ dб»Ҙng thЖ° viб»Үn vбәҪ cГі giao diб»Үn nhЖ° hГ¬nh bГӘn dЖ°б»ӣi:

Source code:В
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div>$(function () {
$('#container').highcharts({
title: {
text: 'Monthly Average Temperature',
x: -20 //center
},
subtitle: {
text: 'Source: WorldClimate.com',
x: -20
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun',
'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: 'Temperature (В°C)'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
tooltip: {
valueSuffix: 'В°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});- DЖ°б»ӣi Д‘Гўy lГ demo cЖЎ bбәЈn, nбәҝu cГЎc bбәЎn cГі thбәҜc mбәҜc gГ¬ cГі thб»ғ comment Д‘б»ғ dЖ°б»ӣi.В
CГЎm ЖЎn cГЎc bбәЎn Д‘ГЈ xem bГ i viбәҝt. HГЈy like and share giГәp mГ¬nh nha cГЎc bбәЎn.
CГЎc bбәЎn cГі thб»ғВ ДҗДғng kГҪ kГӘnh YoutubeВ của mГ¬nh б»ҹ gГіc phбәЈi bГӘn trГӘn mГ n hГ¬nh.
Mб»Қi thбәҜc mбәҜc vб»Ғ bГ i viбәҝt cГЎc bбәЎn cГі thб»ғ hб»Ҹi б»ҹВ http://hoidap.laptrinhvb.netВ Д‘б»ғ Д‘Ж°б»Јc support.В



