- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Giới thiệu công cụ VisBug, chính chủ Google làm ra giúp cuộc đời FrontEnd Designer
Hôm nay mình sẽ giới thiệu một công cụ mới toanh Visbug Extension Chrome, chính chủ cho Google Developer Team làm ra. Nó sẽ giúp cho công việc chỉnh sửa HTML+CSS của các bạn cực kỳ nhàn.

Lâu nay thì các bạn toàn phải căn chỉnh Layout bằng PhotoShop trước rồi sau đó mới cắt ra HTML. Rồi sau đó điều chỉnh dần dần bằng CSS. Tuy nhiên với một element cơ bản, việc căn chỉnh có thể mất vài chục phút. Chỉ vì bạn phải điều chỉnh bằng cách gõ code vào F12 của Chrome thay vì kéo thả hoặc ấn phím tắt như Photoshop.

Google nhận ra Dev dùng F12 để debug rất nhiều và họ đã cho ra đời một công cụ mạnh hơn F12 gấp nhiều lần. Giúp bạn ngồi chỉnh layout ngay trên giao diện website. Và toàn bộ các best practice về CSS3 sẽ được tự gen ra và tự lưu lại vào style.css cho bạn mỗi khi bạn điều chỉnh một element DOM nào đó.
Cài đặt
Cài đặt rất đơn giản, công cụ này là một Chrome Extension. Bạn vào đây để cài vào Chrome của bạn VisBug Chrome Extension. Tin hơi buồn là bản Firefox Extension đang được Dev chưa ra lò nên bạn thích dùng Firefox sẽ phải đợi một thời gian nữa nhé.
Chức năng hay ho
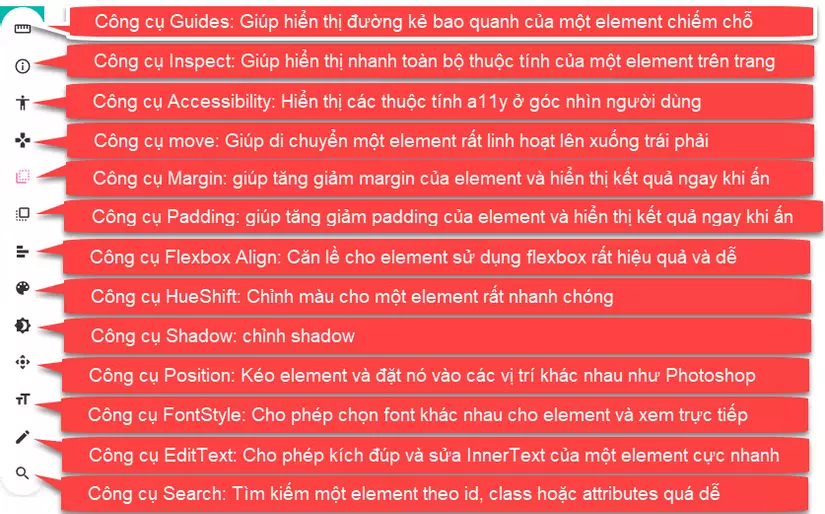
Sau khi cài Extension. Bạn muốn debug trang web nào đó. Bạn hãy ấn icon VisBug trên thanh Address. Chúng ta sẽ thấy một thanh công cụ khá giống Photoshop hiện ra ở cạnh bên trái màn hình. Các chức năng chính của các icon như sau:

Mỗi icon khi di chuột vào đều có một ảnh động, mô tả rõ chức năng mà nó làm được, khá dễ hiểu. Tuy nhiên ảnh rất nhỏ nên bạn khó theo dõi. Vậy nên mình sẽ paste ảnh to ở đây cho các bạn dễ theo dõi nhé
Ảnh mình post lên viblo đã bị hiển thị thu nhỏ bớt, các bạn hãy open ảnh gif ở new tab để xem ảnh to và rõ nét hơn nhé.
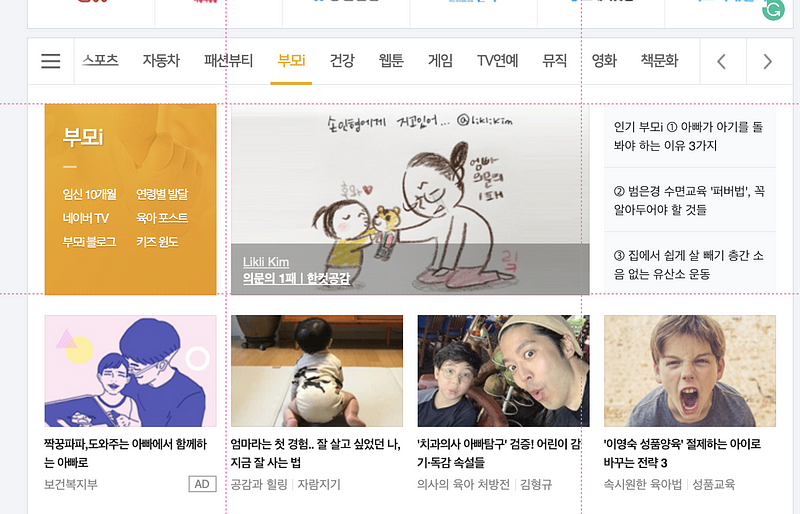
Công cụ Guides
Công cụ này sẽ giúp hiển thị các đường kẻ bao quanh một element, thể hiện vị trí và chỗ trống mà nó chiếm.


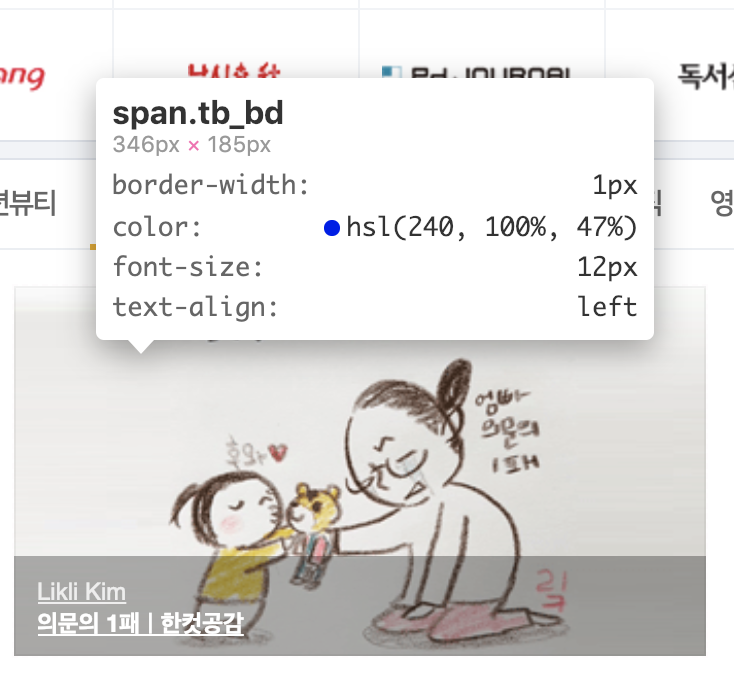
Công cụ Inspect
Giúp hiển thị nhanh toàn bộ các thuộc tính của một element trên trang.


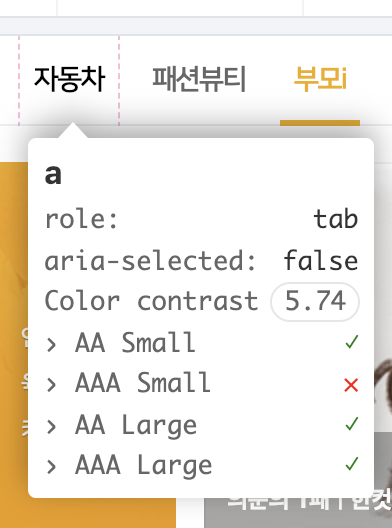
Công cụ Accessibility
Hiển thị các thuộc tính a11y ở góc nhìn người dùng


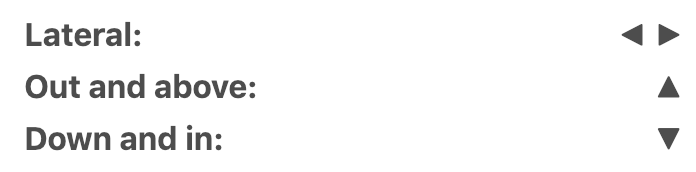
Công cụ Move
Giúp di chuyển một element rất linh hoạt lên xuống trái phải

Phím tắt Công cụ Move như sau:

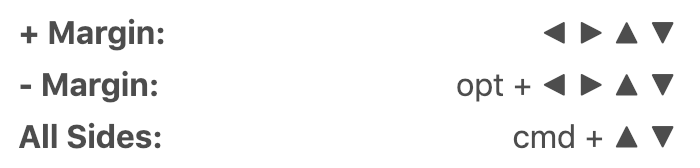
Công cụ Margin
Giúp tăng giảm margin của element và hiển thị kết quả ngay khi ấn
 Phím tắt Công cụ Margin như sau:
Phím tắt Công cụ Margin như sau:

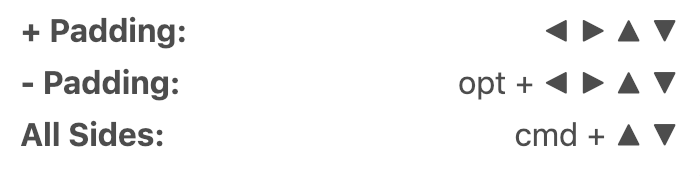
Công cụ Padding
Giúp tăng giảm padding của element và hiển thị kết quả ngay khi ấn
 Phím tắt Công cụ Padding như sau:
Phím tắt Công cụ Padding như sau:

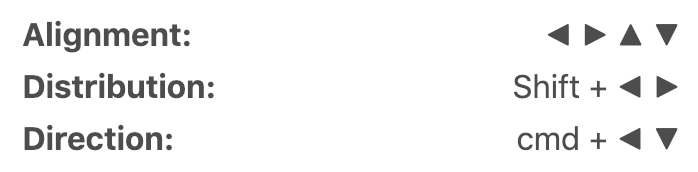
Công cụ Flexbox Align
Căn lề cho element sử dụng flexbox rất hiệu quả và dễ

Phím tắt Công cụ Flexbox Align như sau:
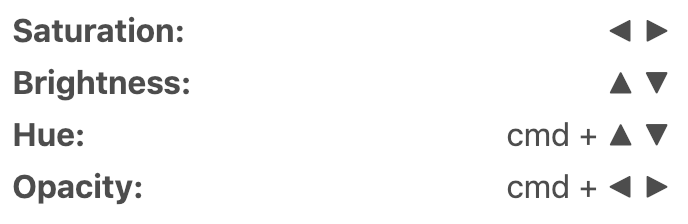
Công cụ HueShift
Chỉnh màu cho một element rất nhanh chóng

Phím tắt Công cụ HueShift như sau:

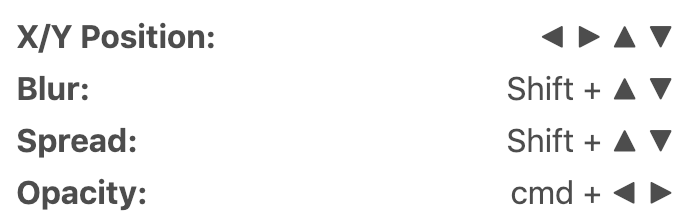
Công cụ Shadow
Chỉnh shadow cho element

Phím tắt Công cụ Shadow như sau:

Công cụ Position
Kéo element và đặt nó vào các vị trí khác nhau như Photoshop

Phím tắt Công cụ Positionnhư sau:
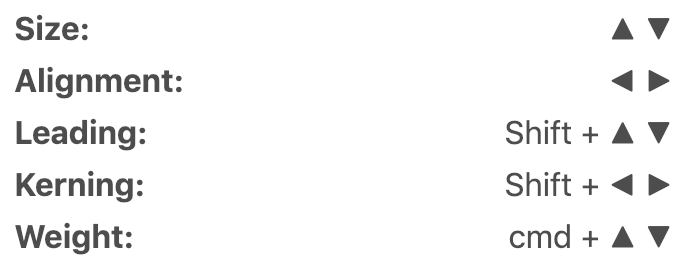
Công cụ FontStyle
Cho phép chọn font khác nhau cho element và xem trực tiếp

Công cụ EditText
Cho phép kích đúp và sửa InnerText của một element cực nhanh

Công cụ Search
Tìm kiếm một element theo id, class hoặc attributes quá dễ

Tập luyện nào!
Vì VisBug khá mới mẻ và chưa có nhiều tutorial trên mạn, cũng như chưa có bài viết tiếng Việt nào. Do đó cách hay nhất bây giờ là các bạn hãy dùng thử nó, nghịch ngợm với nó xem nó có gì hay ho, có gì tốt hơn so với các công cụ hiện tại mà bạn đang dùng hay không. Mình thì thấy nó giúp ích được rất nhiều.
Google Team còn cẩn thận đến mức làm ra luôn một trang web để bạn tha hồ thỏa sức nghịch ngợm với tool mới này.
Các bạn hãy vào đây để vọc nhé. https://visbug-1337.firebaseapp.com/
(Chú ý là các bạn nên nhớ phím tắt của công cụ đó. Học thuộc để lần sau cứ thế vào và chiến thôi)
Xem video Google Team giới thiệu VisBug để hiểu hơn các thao tác với nó nhé:
Một số thủ thuật nhỏ mình học được sau khi dùng VisBug
Copy/Paste style của element
Trên trang thì bạn có thể kế thừa style của một element cho element khác, Tuy nhiên nếu bạn muốn nhanh chóng nhìn xem các element cùng style ra sao thì phải tạo class và apply cho toàn bộ element.
Trong word hoặc excel có một nút khá hay đó là "Format Painter" giúp bê toàn bộ format trang trí cho 1 item sang item khác. VisBug có chức năng tương tự.
Chúng ta chọn 1 element muốn copy style. Ấn Ctrl+Shift+C (MacOS thì ấn CMD+OPT+C). Sau đó chọn 1 element muốn paste và ấn Ctrl+Shift+V là xong.
Xóa inline style của element
Với một element có viết đè nhiều style dạng inline ngày trong html. Điều này làm bạn khó xử lý khi thiết kế. Bạn hãy chọn element đó và ấn Alt+Delete nhé.
Chọn các element cha/con, anh/em bằng phím tắt
Bạn chọn 1 element và muốn chọn element bao quanh là cha của nó, mà không muốn mất công bật F12 để vào lục tìm, bạn có thể nhớ các phím tắt sau đây cho nhanh nhé:
| Muốn chọn | Ấn |
|---|---|
| Chọn element tiếp theo (Next Sibling) | tab |
| Chọn element nằm ngay trước (Previous Sibling) | shift+tab |
| Nhảy vào Div hiện tại và chọn ngay element đầu tiên | enter |
| Nhảy ra khỏi Div hiện tại và chọn ngay element đầu tiên | shift+enter |
Danh sách toàn bộ bảng phím tắt của VisBug
Các bạn vào đây để tham khảo nhé: https://github.com/GoogleChromeLabs/ProjectVisBug/wiki/Keyboard-Master-List
laptrinhvb via Viblo


