- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[C#] Hướng dẫn tạo mã qrcode pay trên Ví điện tử Momo
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách tạo mã vạch QRcode có logo trên lập trình c#, winform.
[C#] Tutorial Create QRcode with logo Winform
Ở ví dụ này: mình sẻ demo cách tạo một qrcode momo.
Hiện nay với công nghệ 4.0, cách thanh toán giao dịch qua mạng một cách dễ dàng.
Nếu bạn đang sử dụng ví điện tử momo, các bạn sẽ tạo cho mình thông tin như demo bên dưới để gởi cho khách hàng thanh toán chỉ cần scan mã vạch của mình là thanh toán một cách nhanh chóng tiện lợi.
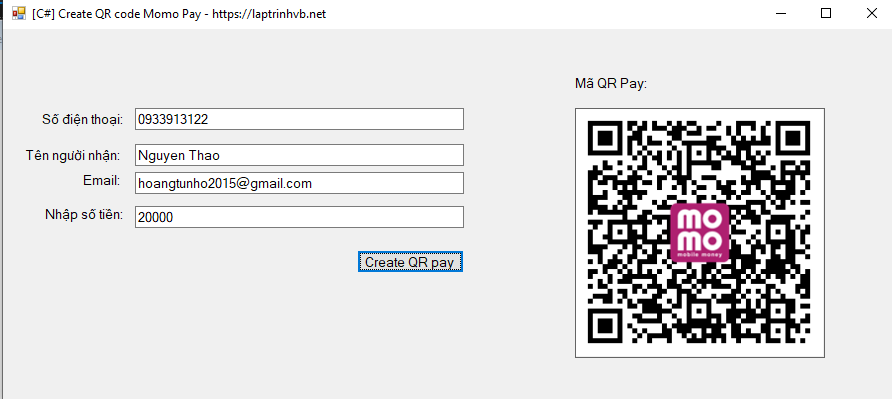
Giao diện demo ứng dụng tạo mã QRcode MOMO C#:

Trên mã qrcode momo bao gồm 4 thông tin cơ bản:
- Số điện thoại
- Tên người nhận
- Địa chỉ email
- Số tiền muốn để khách hàng thanh toán.
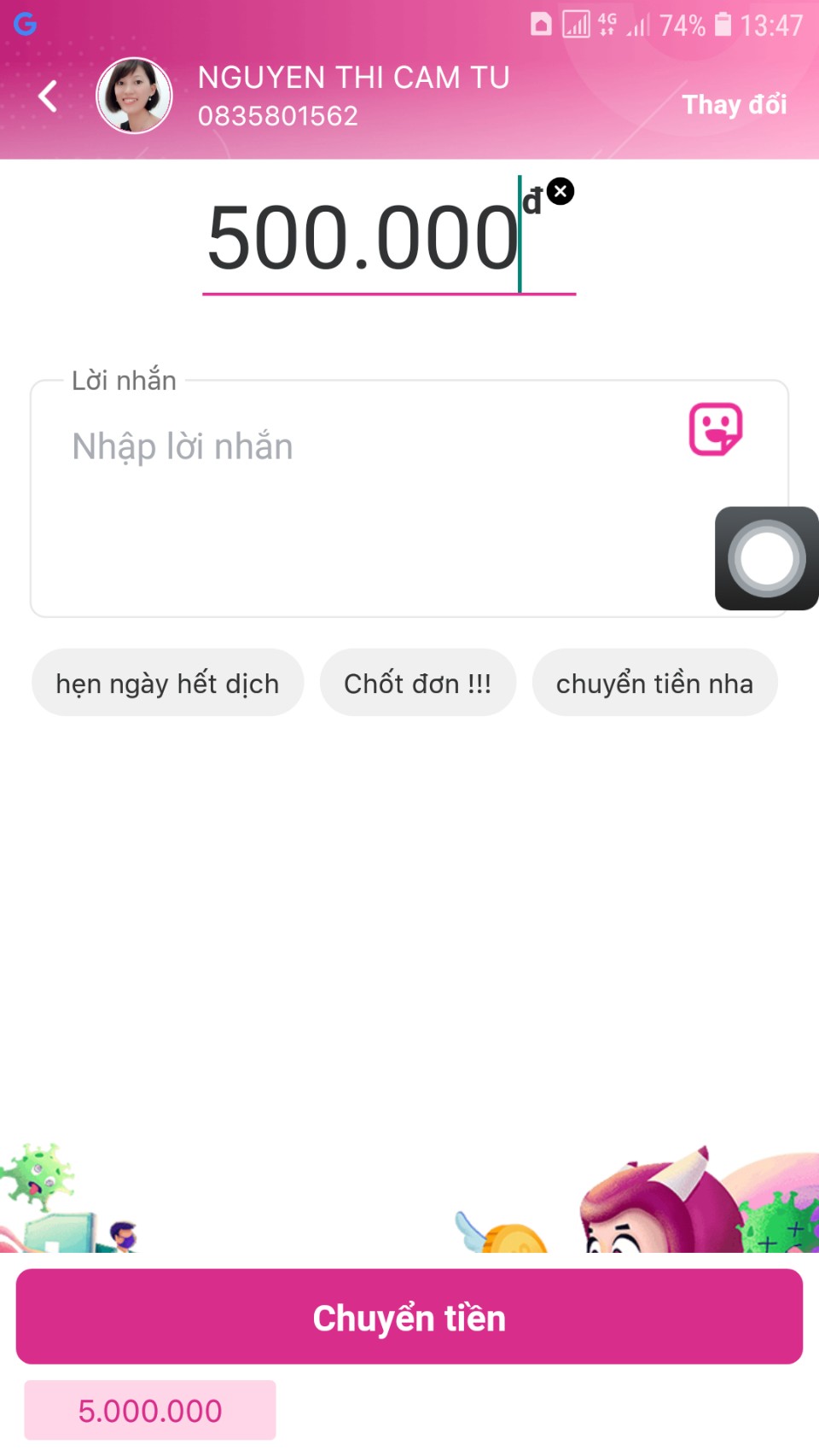
Khi các bạn tạo mã qrcode MOMO xong, khách hàng mở app momo lên quét momo sẽ hiện thị thông tin như hình ảnh dưới đây:

Để làm ứng dụng trên, các bạn cần tải thư viện Zxing để tạo mã vạch qrcode từ momo, chi tiết các bạn có thể xem ở video hướng dẫn
Full source code C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using ZXing;
using ZXing.Common;
using ZXing.QrCode.Internal;
using ZXing.Rendering;
namespace QRCodeMoMoPay
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_pay_Click(object sender, EventArgs e)
{
var qrcode_text = $"2|99|{txt_phone.Text.Trim()}|{txt_name.Text.Trim()}|{txt_email.Text.Trim()}|0|0|{txt_sotien.Text.Trim()}";
BarcodeWriter barcodeWriter = new BarcodeWriter();
EncodingOptions encodingOptions = new EncodingOptions() { Width = 250, Height = 250, Margin = 0, PureBarcode = false };
encodingOptions.Hints.Add(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.H);
barcodeWriter.Renderer = new BitmapRenderer();
barcodeWriter.Options = encodingOptions;
barcodeWriter.Format = BarcodeFormat.QR_CODE;
Bitmap bitmap = barcodeWriter.Write(qrcode_text);
Bitmap logo = resizeImage( Properties.Resources.logo_momo, 64,64) as Bitmap;
Graphics g = Graphics.FromImage(bitmap);
g.DrawImage(logo, new Point((bitmap.Width - logo.Width) / 2, (bitmap.Height - logo.Height) / 2));
pic_qrcode.Image = bitmap;
}
public Image resizeImage(Image image, int new_height, int new_width)
{
Bitmap new_image = new Bitmap(new_width, new_height);
Graphics g = Graphics.FromImage((Image)new_image);
g.InterpolationMode = InterpolationMode.High;
g.DrawImage(image, 0, 0, new_width, new_height);
return new_image;
}
}
}
Thanks for watching!


