- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo dữ liệu test hàng loạt với thư viện Bogus for .NET
Xin chào các bạn, bài viết hôm nay mình tiếp tục giới thiệu các bạn thư viện Bogus, dùng để tạo dữ liệu giả ngẫu nhiên một cách nhanh chóng.
[C#] Fake data with bogus library in NET
Khi bạn lập trình ứng dụng, hay testing bạn muốn có một dữ liệu mẫu lớn để test thử.
Mình ví dụ:
Bạn muốn có 1 dữ liệu khoảng 100,000 dòng chưa thông tin nhân viên bao gồm các trường cơ bản như:
Họ tên, tuổi, ngày sinh, nơi sinh, hình ảnh, địa chỉ email, điện thoại... => thì thư viện Bogus sẽ giúp bạn tạo dữ liệu trên một cách nhanh chóng.
Thư viện, bogus cũng có support hỗ trợ Tiếng Việt.
Cài đặt thư viện Bogus từ Nuget:
PM> Install-Package Bogus
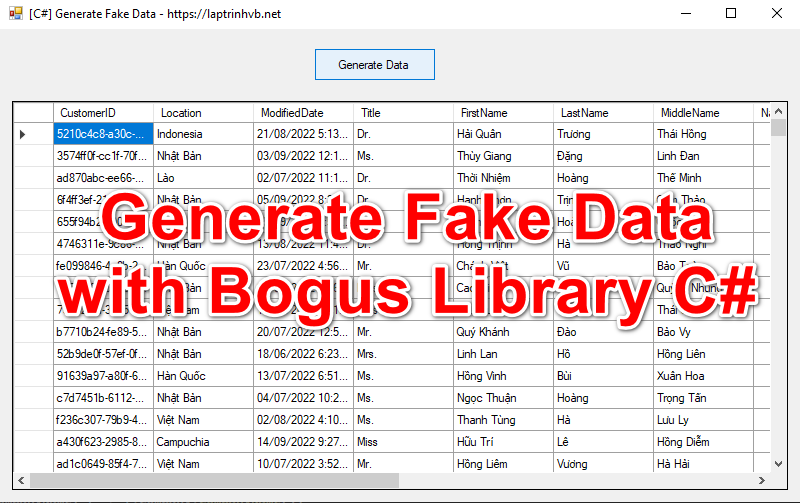
Ở trên là hình ảnh mình tạo dữ liệu 1000 dòng để demo.
Các bạn, cũng có thể dùng data này để tạo các thông tin ảo, khi đăng ký các tài khoản...
Source code C#:
using Bogus;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace BogusFakeData
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private List<TableUser> GetSampleTableData()
{
var locations = new[] { "Việt Nam", "Lào", "Campuchia", "Nhật Bản", "Hàn Quốc", "Indonesia", "Malaysia" };
var userFaker = new Faker<TableUser>("vi")
.RuleFor(o => o.CustomerID, f => f.Random.Guid().ToString())
.RuleFor(o=> o.Location, f => f.PickRandom(locations))
.RuleFor(o => o.ModifiedDate, f => f.Date.Recent(100))
.RuleFor(o => o.NameStyle, f => f.Random.Bool())
.RuleFor(o => o.Phone, f => f.Person.Phone)
.RuleFor(o => o.FirstName, f => f.Name.FirstName())
.RuleFor(o => o.LastName, f => f.Name.LastName())
.RuleFor(o => o.Title, f => f.Name.Prefix(f.Person.Gender))
.RuleFor(o => o.Suffix, f => f.Name.Suffix())
.RuleFor(o => o.MiddleName, f => f.Name.FirstName())
.RuleFor(o => o.EmailAddress, (f, u) => f.Internet.Email(u.FirstName, u.LastName))
.RuleFor(o => o.SalesPerson, f => f.Name.FullName())
.RuleFor(o => o.CompanyName, f => f.Company.CompanyName())
.RuleFor(o => o.UrlImage, f => f.Internet.Avatar());
var users = userFaker.Generate(9999);
return users;
}
private void btnGen_Click(object sender, EventArgs e)
{
var data = GetSampleTableData();
dataGridView1.DataSource = data;
}
}
public class TableUser
{
public string CustomerID { get; set; }
public string Location { get; set; }
public DateTime ModifiedDate { get; set; }
public string Title { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public string MiddleName { get; set; }
public bool NameStyle { get; set; }
public string Suffix { get; set; }
public string CompanyName { get; set; }
public string SalesPerson { get; set; }
public string EmailAddress { get; set; }
public string Phone { get; set; }
public string UrlImage { get; set; }
}
}
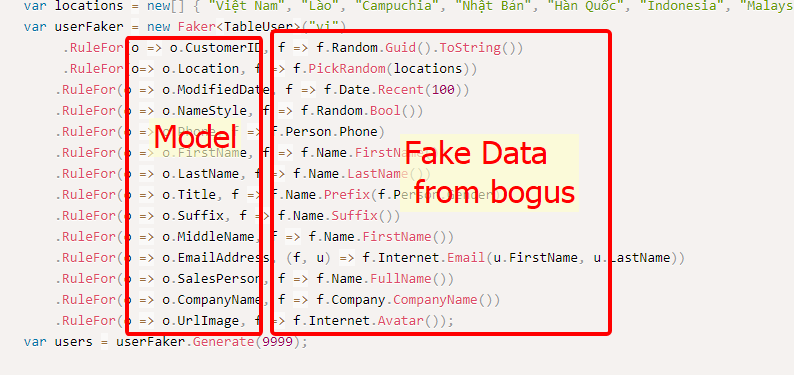
Khi Mapping dữ liệu sẽ có 2 phần như hình bên dưới:

Bogus hỗ trợ cho chúng ta rất nhiều loại dữ liệu, bạn có thể lên trang chủ github của Bogus để tham khảo.
Thank for watching!


