- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
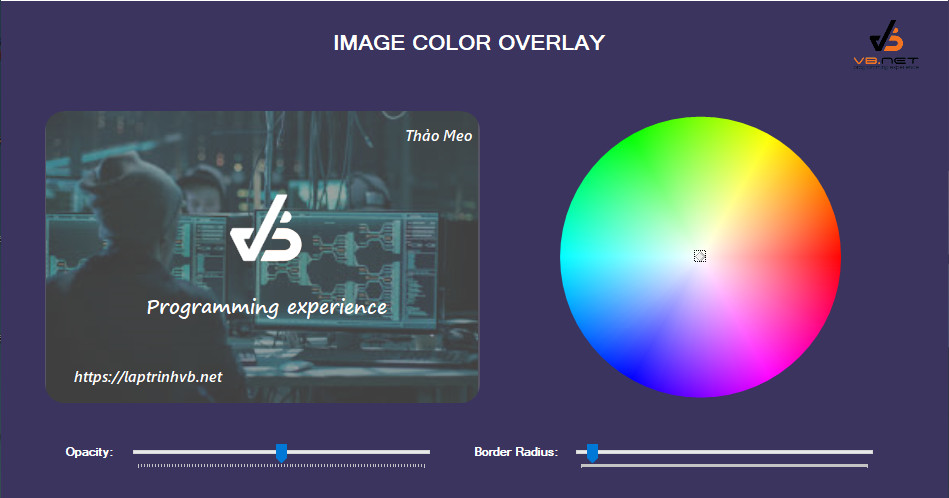
[C#] Sử dụng control PictureBox Color Overlay Winform
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách tạo overlay color trên picturebox C#, Winform.
[C#] Overlay Color in PictureBox Winform.
Dưới đây, là giao diện mình Overlay Color trên PictureBox:

Khi các bạn thiết kế ứng dụng theo dạng giao diện hiện đại Modern thì overlay picture sẽ giúp bạn làm ứng dụng trông đẹp và bắt mắt hơn.
Control này hỗ trợ các bạn: Opacity và Border Radius trên pictureBox
Video Demo Overlay PictureBox C#, Winform:
Đầu tiên, các bạn tạo cho mình một class VBImageColorOverlay.cs với nội dung bên dưới:
using ImageColorOverlay.Properties;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ImageColorOverlay
{
public class VBImageColorOverlay : Panel
{
private int _opacityOverlay;
private int af;
private Color _backgroundColorOverlay;
private int _borderRadius;
private bool _overlayColorDefault;
public VBImageColorOverlay()
{
this.SetStyle(ControlStyles.UserPaint | ControlStyles.AllPaintingInWmPaint | ControlStyles.OptimizedDoubleBuffer, true);
this.BackgroundImage = (Image)Resources.background;
this.BackgroundImageLayout = ImageLayout.Stretch;
this.TabStop = false;
this.Size = new Size(250, 250);
this.OpacityOverlay = 50;
this._backgroundColorOverlay = Color.MediumSlateBlue;
}
[Category("Custom Props")]
public bool OverlayColorDefault
{
get => this._overlayColorDefault;
set => this._overlayColorDefault = value;
}
[Category("Custom Props")]
public int OpacityOverlay
{
get => this._opacityOverlay;
set
{
if (value < 0 || value > 100)
return;
this._opacityOverlay = value;
this.af = Convert.ToInt32((double)this._opacityOverlay / 100.0 * (double)byte.MaxValue);
if (!this.DesignMode)
return;
this.Invalidate(false);
}
}
[Category("Custom Props")]
public Color BackgroundColorOverlay
{
get => this._backgroundColorOverlay;
set
{
this._backgroundColorOverlay = value;
if (!this.DesignMode)
return;
this.Invalidate(false);
}
}
[Category("Custom Props")]
public Image VBBackgroundImage
{
get => this.BackgroundImage;
set => this.BackgroundImage = value;
}
[Category("Custom Props")]
public ImageLayout ImageLayout
{
get => this.BackgroundImageLayout;
set => this.BackgroundImageLayout = value;
}
[Category("Custom Props")]
public int BorderRadius
{
get => this._borderRadius;
set
{
this._borderRadius = value;
this.Invalidate();
}
}
private void hgsgh()
{
if (this._overlayColorDefault)
return;
this._backgroundColorOverlay = Color.FromArgb(83, 97, 212);
}
protected override void OnHandleCreated(EventArgs e)
{
base.OnHandleCreated(e);
this.hgsgh();
}
protected override void OnPaint(PaintEventArgs e)
{
base.OnPaint(e);
Graphics graphics = e.Graphics;
using (SolidBrush solidBrush = new SolidBrush(Color.FromArgb(this.af, this._backgroundColorOverlay)))
{
graphics.FillRectangle((Brush)solidBrush, this.ClientRectangle);
ppwag.dsadsa((Control)this, this._borderRadius, graphics);
}
}
}
public static class ppwag
{
private static GraphicsPath gfhfg(Rectangle daas, float hghg)
{
GraphicsPath graphicsPath = new GraphicsPath();
float num = hghg * 2f;
graphicsPath.StartFigure();
graphicsPath.AddArc((float)daas.X, (float)daas.Y, num, num, 180f, 90f);
graphicsPath.AddArc((float)daas.Right - num, (float)daas.Y, num, num, 270f, 90f);
graphicsPath.AddArc((float)daas.Right - num, (float)daas.Bottom - num, num, num, 0.0f, 90f);
graphicsPath.AddArc((float)daas.X, (float)daas.Bottom - num, num, num, 90f, 90f);
graphicsPath.CloseFigure();
return graphicsPath;
}
public static void dasfff(Control gdfgd, int hhfghfg)
{
if (hhfghfg >= 1)
{
using (GraphicsPath path = ppwag.gfhfg(gdfgd.ClientRectangle, (float)hhfghfg))
gdfgd.Region = new Region(path);
gdfgd.Resize += (EventHandler)((s, e) =>
{
using (GraphicsPath path = ppwag.gfhfg(gdfgd.ClientRectangle, (float)hhfghfg))
gdfgd.Region = new Region(path);
});
}
else
{
gdfgd.Region = new Region(gdfgd.ClientRectangle);
gdfgd.Resize += (EventHandler)((s, e) => gdfgd.Region = new Region(gdfgd.ClientRectangle));
}
}
public static void dsadsa(Control hhgfh, int gjh, Graphics gr)
{
if (gjh > 1)
{
using (GraphicsPath path = ppwag.gfhfg(hhgfh.ClientRectangle, (float)gjh))
{
using (Pen pen = new Pen(hhgfh.Parent.BackColor, 1f))
{
gr.SmoothingMode = SmoothingMode.AntiAlias;
hhgfh.Region = new Region(path);
gr.DrawPath(pen, path);
}
}
}
else
hhgfh.Region = new Region(hhgfh.ClientRectangle);
}
public static void dadasf(
Control gdgdfg,
int hgfhfgh,
Graphics hgjgh,
Color hfghfg,
float wqdf)
{
if (hgfhfgh > 1)
{
using (GraphicsPath path = ppwag.gfhfg(gdgdfg.ClientRectangle, (float)hgfhfgh))
{
using (Pen pen1 = new Pen(gdgdfg.Parent.BackColor, wqdf + 1f))
{
using (Pen pen2 = new Pen(hfghfg, wqdf))
{
using (Matrix matrix = new Matrix())
{
hgjgh.SmoothingMode = SmoothingMode.AntiAlias;
gdgdfg.Region = new Region(path);
hgjgh.DrawPath(pen1, path);
if ((double)wqdf < 1.0)
return;
Rectangle clientRectangle = gdgdfg.ClientRectangle;
float scaleX = (float)(1.0 - ((double)wqdf + 1.0) / (double)clientRectangle.Width);
float scaleY = (float)(1.0 - ((double)wqdf + 1.0) / (double)clientRectangle.Height);
matrix.Scale(scaleX, scaleY);
matrix.Translate(wqdf / 1.6f, wqdf / 1.6f);
hgjgh.Transform = matrix;
hgjgh.DrawPath(pen2, path);
}
}
}
}
}
else
{
gdgdfg.Region = new Region(gdgdfg.ClientRectangle);
if ((double)wqdf >= 1.0)
{
using (Pen pen = new Pen(hfghfg, wqdf))
{
pen.Alignment = PenAlignment.Inset;
hgjgh.DrawRectangle(pen, 0.0f, 0.0f, (float)gdgdfg.Width - 0.5f, (float)gdgdfg.Height - 0.5f);
}
}
}
}
}
}
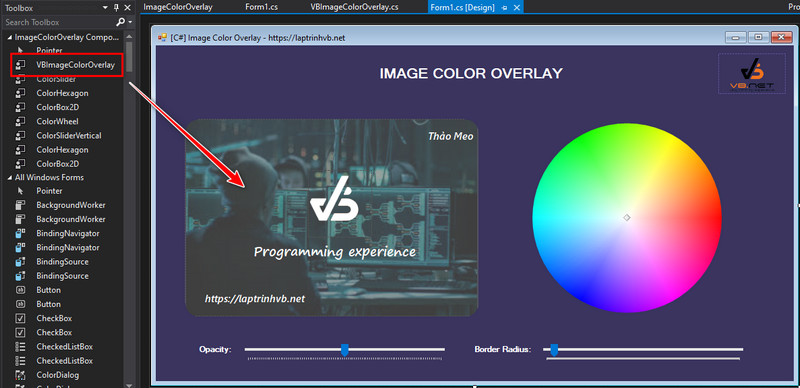
Sau khi tạo xong, các bạn build project để hiển thị control VBImageColorOverlay bên trái ở thanh Toolbox, và các bạn kéo ra để sử dụng:

Source code FrmMain.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ImageColorOverlay
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void colorWheel_ColorChanged(object sender, EventArgs e)
{
vbImageColorOverlay1.BackgroundColorOverlay = colorWheel.Color;
vbImageColorOverlay1.Refresh();
}
private void bar_opacity_ValueChanged(object sender, EventArgs e)
{
vbImageColorOverlay1.OpacityOverlay = bar_opacity.Value;
vbImageColorOverlay1.Refresh();
}
private void bar_borderRadius_ValueChanged(object sender, EventArgs e)
{
vbImageColorOverlay1.BorderRadius = bar_borderRadius.Value;
vbImageColorOverlay1.Refresh();
}
}
}
Thanks for watching!


