- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Thiết kế giao diện ứng dụng trên Console sử dụng thư viện Terminal.Gui
Xin chào các bạn, bài viết hôm nay mình sẻ giới thiệu đến các bạn cách viết giao diện ứng dụng trên màn hình Console C#, sử dụng thư viện Terminal.Gui.
[C#] How to make Application Console GUI
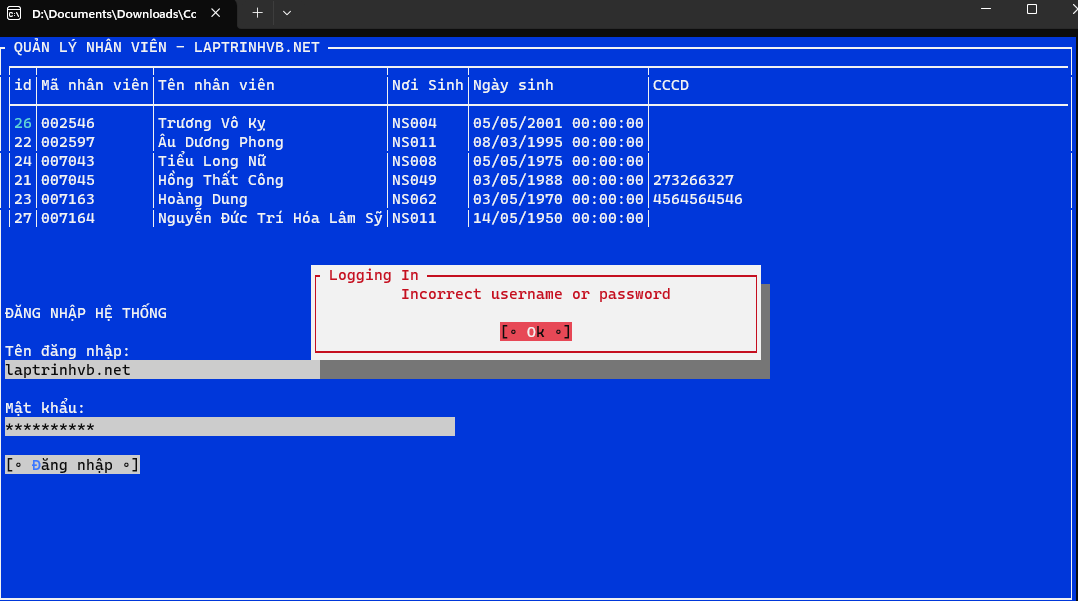
Dưới đây là giao diện demo ứng dụng.

Với thư viện này giúp bạn dễ dàng show table, label, input... một cách dễ dàng và nhanh chóng.
Chi tiết các bạn có thể tham thảo tại github:
https://github.com/gui-cs/Terminal.Gui
Như hình Demo trên các bạn thấy mình có thể dễ dàng kết nối database show thông tin...
Tạo project bằng lệnh CMD:
dotnet new --install Terminal.Gui.templates
dotnet new tui -n myproj
cd myproj
dotnet runSource code c#:
//------------------------------------------------------------------------------
// <auto-generated>
// This code was generated by:
// TerminalGuiDesigner v1.0.17.0
// You can make changes to this file and they will not be overwritten when saving.
// </auto-generated>
// -----------------------------------------------------------------------------
namespace myproj{
using System.Data;
using System.Data.SqlClient;
using Terminal.Gui;
public partial class MyView {
private Terminal.Gui.Label label1;
private Terminal.Gui.Button button1;
public MyView() {
LoginForm();
this.button1 = new Terminal.Gui.Button();
this.label1 = new Terminal.Gui.Label();
this.Width = Dim.Fill(0);
this.Height = Dim.Fill(0);
this.X = 0;
this.Y = 0;
this.Modal = false;
this.Text = "";
this.Border.BorderStyle = Terminal.Gui.BorderStyle.Single;
this.Border.Effect3D = false;
this.Border.DrawMarginFrame = true;
this.TextAlignment = Terminal.Gui.TextAlignment.Left;
this.Title = "QUẢN LÝ NHÂN VIÊN - LAPTRINHVB.NET";
this.label1.Width = 4;
this.label1.Height = 1;
var dt = new DataTable();
using (var con = new SqlConnection(@"Server=TMV2209068\SQLEXPRESS;Database=HRMApp;User Id=sa;Password=LapTrinhVBNet@2022;"))
{
con.Open();
var cmd = new SqlCommand(@"SELECT id,
manhanvien as [Mã nhân viên],
tennhanvien as [Tên nhân viên],
noisinh as [Nơi Sinh],
ngaysinh as [Ngày sinh],
cmnd as [CCCD]
FROM dbo.tbl_nhanvien;", con);
var adapter = new SqlDataAdapter(cmd);
adapter.Fill(dt);
}
var tableView = new TableView()
{
X = 0,
Y = 0,
Width = 200,
Height = 10,
};
this.Add(tableView);
tableView.Table = dt;
}
public void LoginForm() {
var titleLogin = new Label()
{
Text = "ĐĂNG NHẬP HỆ THỐNG",
X = 0,
Y = Pos.Center()
};
var usernameLabel = new Label()
{
Text = "Tên đăng nhập: ",
X = 0,
Y = Pos.Top(titleLogin) + 2
};
var usernameText = new TextField("")
{
X = 0,
Y = Pos.Bottom(usernameLabel) ,
Width = 50
};
var passwordLabel = new Label()
{
Text = "Mật khẩu: ",
X = 0,
Y = Pos.Bottom(usernameText) + 1
};
var passwordText = new TextField("")
{
Secret = true,
X = 0,
Y = Pos.Top(passwordLabel) +1,
Width = 50
};
var btnLogin = new Button()
{
Text = "Đăng nhập",
Y = Pos.Bottom(passwordLabel) + 2,
X = 0,
IsDefault = true,
};
btnLogin.Clicked += () => {
if (usernameText.Text == "admin" && passwordText.Text == "password")
{
MessageBox.Query("Logging In", "Login Successful", "Ok");
Application.RequestStop();
}
else
{
MessageBox.ErrorQuery("Logging In", "Incorrect username or password", "Ok");
}
};
Add(titleLogin, usernameLabel, usernameText, passwordLabel, passwordText, btnLogin);
}
}
}
Thanks for watching!


