- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng thuộc tính Context Buttons trên PictureEdit C#
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn sử dụng thuộc tính Context Buttons rất hay trong Picture Edit của Devexpress C#.
[DEVEXPRESS] Hướng dẫn sử dụng thuộc tính Context Buttons trên PictureEdit C#
Context Buttons trong Devexpress có ở các panel, các bạn cũng có thể sử dụng giống như bài demo mình làm về Picture Edit.
Vậy Context Buttons là gì?
Khi các bạn hover chuột vào hình ảnh PictureEdit, thì sẽ hiển thị lên các thông tin của hình ảnh hoặc chúng ta có thể viết thêm vào một số button để chỉnh sửa hình ảnh.
Dưới đây là Giao diện demo ứng dụng sử dụng Context Buttons trong PictureEdit Devexpress C#:

- Các bạn có thể chỉnh sửa hình ảnh dễ dàng khi sử dụng ContextButtons, như project photoviewer của mình.

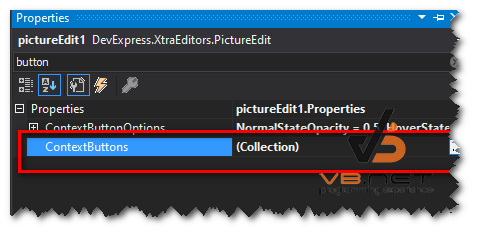
Để sử dụng, từ thuộc tính của PictureEdit các bạn chọn thuộc tính ContextButtons và xuất hiện cửa sổ Design như hình bên dưới:

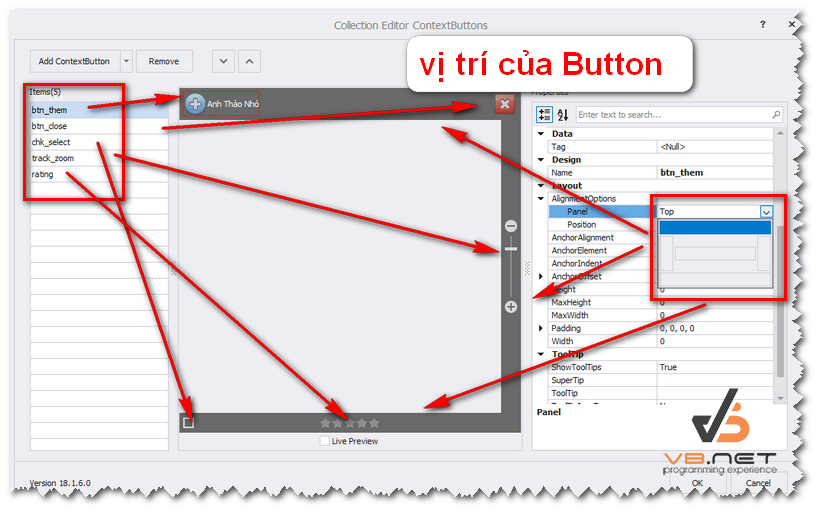
Và dưới đây là giao diện Design của Context Buttons:

Ở giao diện hình trên, các bạn có thể chỉnh layout của từng button theo từng vị trí mình mong muốn hiển thị.
Hướng dẫn bắt kiện khi click hay thay đổi giá trị của các Context Buttons trong PictureEdit.
Ở trong bài này, chúng ta sẽ sử dụng hai thuộc tính để bắt sự kiện đó là: click và valuechanged.
1. ContextButtonValueChanged
2. ContextButtonClick
Full source code demo Context Buttons PictureEdit Devexpress C#:
using DevExpress.Utils;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace PIctureEdit
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void pictureEdit1_Properties_ContextButtonClick(object sender, DevExpress.Utils.ContextItemClickEventArgs e)
{
switch (e.Item.Name)
{
case "btn_them":
lbl_status.Text = "Bạn mới click vào button thêm";
break;
case "btn_close":
lbl_status.Text = "Bạn mới click vào button đóng";
break;
default:
break;
}
}
private void pictureEdit1_Properties_ContextButtonValueChanged(object sender, DevExpress.Utils.ContextButtonValueEventArgs e)
{
if (e.Item.Name == "track_zoom")
{
int value = ((TrackBarContextButton)e.Item).Value;
lbl_status.Text = "Changed Value Track Zoom: " + value;
}
else if (e.Item.Name == "rating")
{
decimal value = ((RatingContextButton)e.Item).Rating;
lbl_status.Text = "Rating Value: " + value;
}
else if (e.Item.Name == "chk_select")
{
bool value = ((CheckContextButton)e.Item).Checked;
lbl_status.Text = "Selected Picture: " + value;
}
}
}
}
Thanks for watching!


