- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng TreeList C# để hiển thị danh sách theo dạng cây thư mục
Trong các bài viết trước về Devexpress, mình đã có nhiều bài hướng dẫn các bạn sử dụng GridView, nhưng muốn các bạn muốn hiển thị danh sách theo dạng cây, thì TreeList Devexpress C# sẽ giúp bạn thực hiện dễ dàng.
[C#] TUTORIAL TREELIST IN DEVEXPRESS WINFORM
Khi sử dụng TreeList vào ứng dụng thì mình sẽ nhìn trực quan hơn.
TreeList thường được sử dụng nhiều trong các ứng dụng như: Explorer, cây tài khoản kế toán.
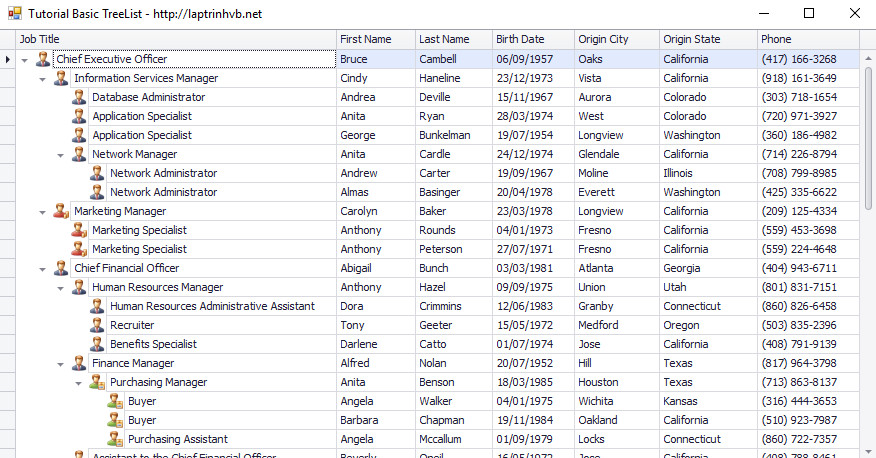
Dưới đây, giao diện sử dụng TreeList C#:

- Để danh sách dữ liệu các bạn hiển thị theo dạng cây, mình sẽ phải sử dụng coloum để phân chia cấp dữ liệu:
1. ParentID
2. ID
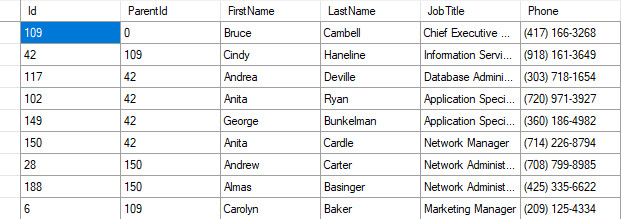
Các bạn theo dõi bảng Database của mình bên dưới:

- Mỗi dòng đều có 1 parent ID, những cột nào có chung Parent ID sẽ thành một nhóm (group).
+ Tiếp theo, các bạn cấu hình cho component TreeList 2 thuộc tính ParentFieldName và KeyFieldName, để cho nó biết được đâu là node cha và đâu là khóa.
Các bạn set 2 thuộc tính bên bên tab Properties nhé.
ParentFieldName = ParentID
KeyFieldName = Id
- Trong bài viết, mình sử dụng đọc dữ liệu từ file EmployeesGroups.xml, file data demo của Devexpress.
Nếu các bạn muốn xem bảng dữ liệu thì đặt Debug, và xem bảng chi tiết ở dataset nhé.
Trong ví dụ, mình cũng có hướng dẫn thêm cách chèn image theo cấp vào từng nhánh của Treelist ( Sử dụng ImageCollection)
Cái này, mình sẽ viết trong sự kiện GetStateImage với code C# như sau:
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e)
{
string[] groupNames = new string[] { "Administration", "Inventory", "Manufacturing", "Quality", "Research", "Sales" };
currentGroupName = (string)e.Node.GetValue("GroupName");
e.NodeImageIndex = Array.FindIndex(groupNames, new Predicate(IsCurrentGroupName));
}
- Dưới đây, là full source code demo Treelist Devexpress trên cho các bạn tham khảo:
using DevExpress.XtraTreeList;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace TreeListDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string DBFileName = DevExpress.Utils.FilesHelper.FindingFileName(Application.StartupPath, "EmployeesGroups.xml");
if (DBFileName != "")
{
DataSet dataSet = new DataSet();
dataSet.ReadXml(DBFileName);
treeList1.DataSource = dataSet.Tables[0].DefaultView;
treeList1.ForceInitialize();
treeList1.ExpandAll();
treeList1.BestFitColumns();
}
}
string currentGroupName;
private bool IsCurrentGroupName(string groupName)
{
return currentGroupName.Contains(groupName);
}
private void treeList1_GetStateImage(object sender, GetStateImageEventArgs e)
{
string[] groupNames = new string[] { "Administration", "Inventory", "Manufacturing", "Quality", "Research", "Sales" };
currentGroupName = (string)e.Node.GetValue("GroupName");
e.NodeImageIndex = Array.FindIndex(groupNames, new Predicate(IsCurrentGroupName));
}
}
}Bạn nào thực hiện không được, có thể download source code ở bên dưới để tham khảo nhé.
Happy Coding :)


