- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Hướng dẫn hiển thị Progress bar trong grid control
Hôm nay, mình xin hướng dẫn các bạn cách hiển thị Progress bar trong Grid control của Devexpress.
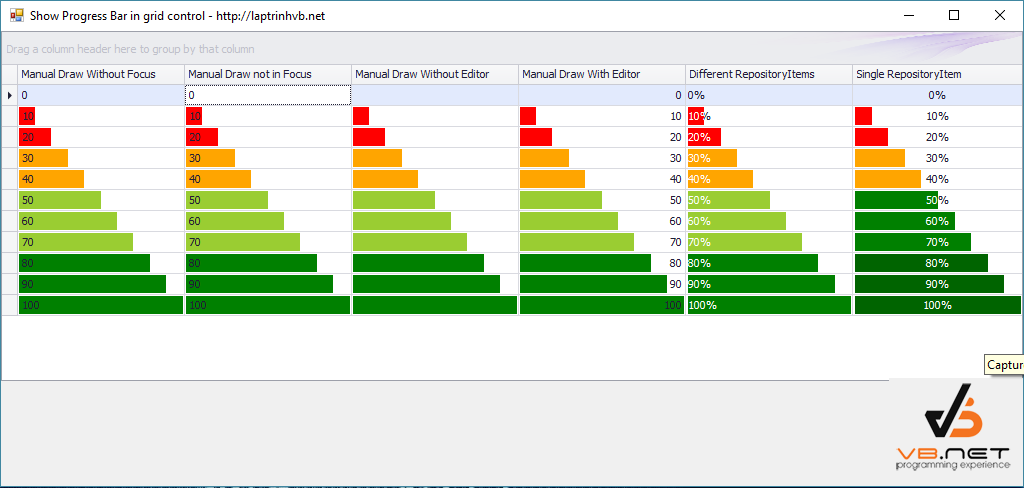
Ví dụ: mình có một grid view data trong đó có hiển thị số phần trăm tỉ lệ (%). Để nhìn cho trực quan, tỉ lệ phần trăm của sản phẩm, mình có thể hiện thỉ tỉ lệ phần trăm thành progress bar hiển thị thanh đo tỉ lệ.
Trong Devexpress, để hiển thị progress bar trong cell, mình chỉ cần convert cell đó sang progress bar là có thể hiển thị được số phần trăm.
Nhưng bài viết này, mình xin hướng dẫn các bạn cách, hiện thị progress bar theo màu.
Ví dụ:
Tỉ lệ từ 0 => 20% mình sẽ tô màu đỏ
Từ 21% => 50% mình sẽ tô màu vàng
Từ 51% => 75% mình tô màu xanh nhạt.
Từ 76% => 100% mình tô màu xanh đậm.
Các bạn có thể xem giao diện hiển như ứng dụng bên dưới:

Vì cách tạo ứng dụng trên rất đơn giản các bạn có thể copy và tạo 3 file với đoạn code như hình bên dưới.
Để hiển thị được ứng dụng như hình trên các bạn cần tạo 3 file: SingleRepositoryProgressBar.vb và DifferentRepositoriesProgressBar.vb và file Form1.vb.
Dưới đây là code của file SingleRepositoryProgressBar.vb
Imports Microsoft.VisualBasic
Imports System
Imports System.Collections.Generic
Imports System.Text
Imports DevExpress.XtraGrid.Columns
Imports DevExpress.XtraGrid.Views.Grid
Imports DevExpress.XtraEditors
Imports System.Drawing
Imports DevExpress.XtraEditors.ViewInfo
Imports DevExpress.XtraGrid.Views.Grid.ViewInfo
Namespace ColoredProgressBar
Friend Class SRProgressBarHelper
Private Column As GridColumn
Private View As GridView
Public Sub New(ByVal column As GridColumn)
Me.Column = column
View = TryCast(Me.Column.View, GridView)
AddHandler View.ShownEditor, AddressOf View_ShownEditor
AddHandler View.CustomDrawCell, AddressOf View_CustomDrawCell
End Sub
Private Sub View_ShownEditor(ByVal sender As Object, ByVal e As EventArgs)
If View.FocusedColumn IsNot Column Then
Return
End If
Dim pbc As ProgressBarControl = TryCast(View.ActiveEditor, ProgressBarControl)
Dim percent As Integer = Convert.ToInt16(pbc.EditValue)
If percent < 25 Then
pbc.Properties.EndColor = Color.Red
pbc.Properties.StartColor = Color.Red
ElseIf percent < 50 Then
pbc.Properties.EndColor = Color.Orange
pbc.Properties.StartColor = Color.Orange
ElseIf percent < 75 Then
pbc.Properties.EndColor = Color.Green
pbc.Properties.StartColor = Color.Green
ElseIf percent <= 100 Then
pbc.Properties.EndColor = Color.DarkGreen
pbc.Properties.StartColor = Color.DarkGreen
End If
End Sub
Private Sub View_CustomDrawCell(ByVal sender As Object, ByVal e As DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs)
If e.Column Is Column Then
Dim percent As Integer = Convert.ToInt16(e.CellValue)
Dim vi As ProgressBarViewInfo = TryCast((TryCast(e.Cell, GridCellInfo)).ViewInfo, ProgressBarViewInfo)
If percent < 25 Then
vi.ProgressInfo.EndColor = Color.Red
vi.ProgressInfo.StartColor = Color.Red
ElseIf percent < 50 Then
vi.ProgressInfo.EndColor = Color.Orange
vi.ProgressInfo.StartColor = Color.Orange
ElseIf percent < 75 Then
vi.ProgressInfo.EndColor = Color.Green
vi.ProgressInfo.StartColor = Color.Green
ElseIf percent <= 100 Then
vi.ProgressInfo.EndColor = Color.DarkGreen
vi.ProgressInfo.StartColor = Color.DarkGreen
End If
End If
End Sub
End Class
End Namespace- Tiếp tục các bạn code cho file DifferentRepositoriesProgressBar.vb như sau:
Imports Microsoft.VisualBasic
Imports System
Imports System.Collections.Generic
Imports System.Text
Imports DevExpress.XtraGrid.Columns
Imports DevExpress.XtraGrid.Views.Grid
Imports DevExpress.XtraGrid.Views.Base
Imports DevExpress.XtraEditors.Repository
Imports System.Drawing
Namespace ColoredProgressBar
Friend Class DRProgressBarHelper
Private Column As GridColumn
Private View As GridView
Private prbLess25 As RepositoryItemProgressBar
Private prbLess50 As RepositoryItemProgressBar
Private prbLess75 As RepositoryItemProgressBar
Private prbLess100 As RepositoryItemProgressBar
Public Sub New(ByVal column As GridColumn)
PrbInit()
Me.Column = column
View = TryCast(Me.Column.View, GridView)
AddHandler View.CustomRowCellEdit, AddressOf View_CustomRowCellEdit
End Sub
Private Sub PrbInit()
prbLess25 = New RepositoryItemProgressBar()
prbLess25.StartColor = Color.Red
prbLess25.EndColor = Color.Red
prbLess25.ShowTitle = True
prbLess25.ProgressViewStyle = DevExpress.XtraEditors.Controls.ProgressViewStyle.Solid
prbLess25.LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Flat
prbLess25.LookAndFeel.UseDefaultLookAndFeel = False
prbLess50 = New RepositoryItemProgressBar()
prbLess50.StartColor = Color.Orange
prbLess50.EndColor = Color.Orange
prbLess50.ShowTitle = True
prbLess50.ProgressViewStyle = DevExpress.XtraEditors.Controls.ProgressViewStyle.Solid
prbLess50.LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Flat
prbLess50.LookAndFeel.UseDefaultLookAndFeel = False
prbLess75 = New RepositoryItemProgressBar()
prbLess75.StartColor = Color.YellowGreen
prbLess75.EndColor = Color.YellowGreen
prbLess75.ShowTitle = True
prbLess75.ProgressViewStyle = DevExpress.XtraEditors.Controls.ProgressViewStyle.Solid
prbLess75.LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Flat
prbLess75.LookAndFeel.UseDefaultLookAndFeel = False
prbLess100 = New RepositoryItemProgressBar()
prbLess100.StartColor = Color.Green
prbLess100.EndColor = Color.Green
prbLess100.ShowTitle = True
prbLess100.ProgressViewStyle = DevExpress.XtraEditors.Controls.ProgressViewStyle.Solid
prbLess100.LookAndFeel.Style = DevExpress.LookAndFeel.LookAndFeelStyle.Flat
prbLess100.LookAndFeel.UseDefaultLookAndFeel = False
End Sub
Private Sub View_CustomRowCellEdit(ByVal sender As Object, ByVal e As DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs)
If e.Column Is Column Then
Dim percent As Integer = Convert.ToInt16(e.CellValue)
If percent < 25 Then
e.RepositoryItem = prbLess25
ElseIf percent < 50 Then
e.RepositoryItem = prbLess50
ElseIf percent < 75 Then
e.RepositoryItem = prbLess75
ElseIf percent <= 100 Then
e.RepositoryItem = prbLess100
End If
End If
End Sub
End Class
End Namespace- Đoạn code cho file Form1.vb
Imports Microsoft.VisualBasic
Imports System
Imports System.Collections.Generic
Imports System.ComponentModel
Imports System.Data
Imports System.Drawing
Imports System.Text
Imports System.Windows.Forms
Imports DevExpress.XtraGrid.Views.Grid.ViewInfo
Imports DevExpress.XtraEditors.Drawing
Imports DevExpress.XtraGrid.Views.Base
Imports DevExpress.XtraGrid.Views.Grid
Imports DevExpress.Utils
Namespace ColoredProgressBar
Partial Public Class Form1
Inherits Form
Private dt As New DataTable()
Public Sub New()
InitializeComponent()
dt.Columns.Add("Column")
For i As Integer = 0 To 100 Step 10
dt.Rows.Add(i)
Next i
End Sub
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load
gridControl1.DataSource = dt
Dim drHelper As New DRProgressBarHelper(col5)
Dim srHelper As New SRProgressBarHelper(col6)
End Sub
Private Sub gridView1_CustomDrawCell(ByVal sender As Object, ByVal e As DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs) Handles gridView1.CustomDrawCell
If (e.Column Is col3) OrElse (e.Column Is col4) Then
DrawFocusRect(sender, e)
e.Handled = True
End If
If (e.Column Is col3) OrElse (e.Column Is col4) OrElse (e.Column Is col1) OrElse (e.Column Is col2) Then
DrawProgressBar(e)
End If
If e.Column Is col4 Then
DrawEditor(e)
e.Handled = True
End If
End Sub
Private Sub DrawFocusRect(ByVal sender As Object, ByVal e As DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs)
Dim cell As GridCellInfo = TryCast(e.Cell, GridCellInfo)
e.Appearance.DrawBackground(e.Cache, e.Bounds)
Dim isFocusCell As Boolean = (cell.State And GridRowCellState.FocusedCell) <> 0 AndAlso (cell.State And GridRowCellState.GridFocused) <> 0
If isFocusCell AndAlso (TryCast(sender, GridView)).FocusRectStyle = DrawFocusRectStyle.CellFocus Then
e.Cache.Paint.DrawFocusRectangle(e.Graphics, cell.Bounds, cell.Appearance.GetForeColor(), cell.Appearance.GetBackColor())
End If
End Sub
Private Sub DrawEditor(ByVal e As DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs)
Dim cell As GridCellInfo = TryCast(e.Cell, GridCellInfo)
Dim offset As Point = cell.CellValueRect.Location
Dim pb As BaseEditPainter = TryCast(cell.ViewInfo.Painter, BaseEditPainter)
Dim savedStyle As AppearanceObject = cell.ViewInfo.PaintAppearance
If (Not offset.IsEmpty) Then
cell.ViewInfo.Offset(offset.X, offset.Y)
End If
Try
pb.Draw(New ControlGraphicsInfoArgs(cell.ViewInfo, e.Cache, cell.Bounds))
Finally
If (Not offset.IsEmpty) Then
cell.ViewInfo.Offset(-offset.X, -offset.Y)
End If
End Try
End Sub
Private Sub DrawProgressBar(ByVal e As DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs)
Dim percent As Integer = Convert.ToInt16(e.CellValue)
Dim v As Integer = Convert.ToInt32(e.CellValue)
v = v * e.Bounds.Width 100
Dim rect As New Rectangle(e.Bounds.X, e.Bounds.Y, v, e.Bounds.Height)
Dim b As Brush = Brushes.Green
If percent < 25 Then
b = Brushes.Red
ElseIf percent < 50 Then
b = Brushes.Orange
ElseIf percent < 75 Then
b = Brushes.YellowGreen
End If
e.Graphics.FillRectangle(b, rect)
End Sub
End Class
End NamespaceChúc các bạn thành công. Mọi câu hỏi thắc mắc đến bài viết xin truy cập http://hoidap.laptrinhvb.net để được support.
ĐỪNG QUÊN LIKE AND SHARE NHA CÁC BẠN.
CÁM ƠN CÁC BẠN ĐÃ THEO DÕI.


