- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hiệu ứng hiển thị menu slide trong winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục chia sẻ đến các bạn hiệu ứng hiển thị menu trên C#, Winform
[C#] Slide menu effect show hide Winform
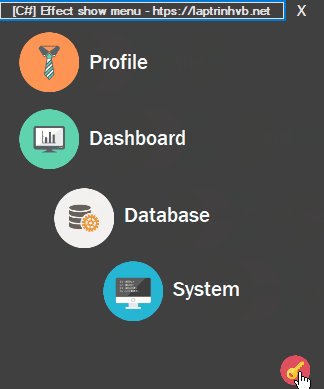
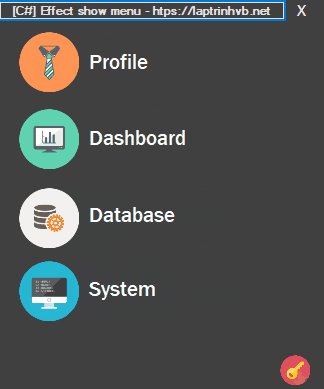
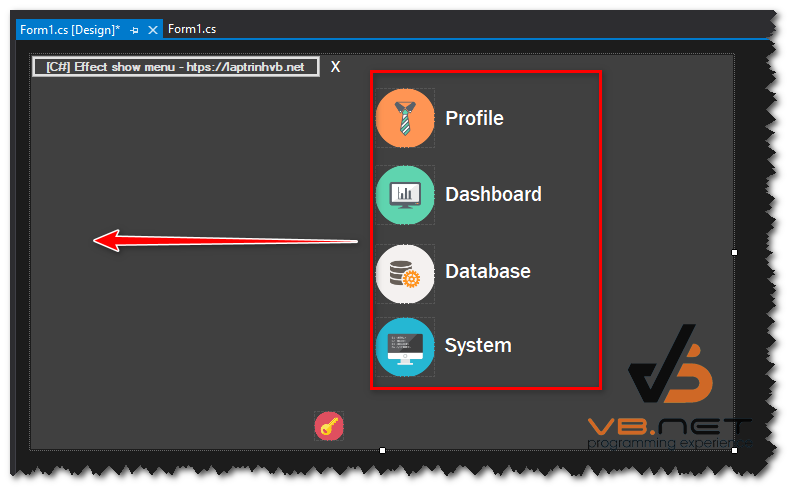
Giao diện demo ứng dụng:

Đây là bài viết đơn giản, các bạn chỉ cần sử dụng Timer để cho thay đổi vị trí left trên location của từng menu là xong.
Các bạn thiết kế form như hình dưới đây:

Full source code menu slide effect c#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace animation_menu
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool isShow = false;
#region "animation"
private void timer1_Tick(object sender, EventArgs e)
{
panel1.Left -= 7;
label1.Left -= 7;
if (panel1.Left <= 300)
{
timer2.Start();
}
if (panel2.Left <= 300)
{
timer3.Start();
}
if (panel3.Left <= 300)
{
timer4.Start();
}
if (panel1.Left <= 22)
{
timer1.Stop();
}
}
private void timer2_Tick(object sender, EventArgs e)
{
panel2.Left -= 7;
label2.Left -= 7;
if (panel2.Left <= 22)
{
timer2.Stop();
}
}
private void timer3_Tick(object sender, EventArgs e)
{
panel3.Left -= 7;
label3.Left -= 7;
if (panel3.Left <= 22)
{
timer3.Stop();
}
}
private void timer4_Tick(object sender, EventArgs e)
{
panel4.Left -= 7;
label4.Left -= 7;
if (panel4.Left <= 22)
{
timer4.Stop();
isShow = true;
}
}
private void Form1_Load(object sender, EventArgs e)
{
}
private void timer5_Tick(object sender, EventArgs e)
{
panel1.Left += 7;
label1.Left += 7;
if (panel1.Left >= 62)
{
timer6.Start();
}
if (panel2.Left >= 62)
{
timer7.Start();
}
if (panel3.Left >= 62)
{
timer8.Start();
}
if (panel1.Left >= 344)
{
timer5.Stop();
}
}
private void timer6_Tick(object sender, EventArgs e)
{
panel2.Left += 7;
label2.Left += 7;
if (panel2.Left >= 344)
{
timer6.Stop();
isShow = false;
}
}
private void timer7_Tick(object sender, EventArgs e)
{
panel3.Left += 7;
label3.Left += 7;
if (panel3.Left >= 344)
{
timer7.Stop();
}
}
private void timer8_Tick(object sender, EventArgs e)
{
panel4.Left += 7;
label4.Left += 7;
if (panel4.Left >= 344)
{
timer8.Stop();
}
}
#endregion
private void label6_Click(object sender, EventArgs e)
{
Application.Exit();
}
private void panel6_Click(object sender, EventArgs e)
{
if (!isShow)
{
timer1.Start();
}
else
{
timer5.Start();
}
}
}
}
Thanks for watching!


