- KHI Sáŧ° TINH GIášĒN LÃ ÄáŧNH CAO CáŧĶA CÃNG NGHáŧ BÃN HÃNG 2026 - PHášĶN MáŧM BÃN HÃNG BASYS
- Phᚧn máŧm bÃĄn hà ng cho háŧ kinh doanh BASYS ÄÆĄn giášĢn Ãt thao tÃĄc
- [C#] HÆ°áŧng dášŦn tÃch háŧĢp thÊm menu và o System menu cáŧ§a áŧĐng dáŧĨng
- [DEVEXPRESS] Háŧ tráŧĢ tÃŽm kiášŋm highlight khÃīng dášĨu và khÃīng khoášĢng cÃĄch trÊn Gridview Filter
- [C#] Chia sášŧ source code phᚧn máŧm Image Downloader tášĢi hà ng loᚥt hÃŽnh ášĢnh táŧŦ danh sÃĄch link url
- [C#] CháŧĨp hÃŽnh và quay video táŧŦ camera trÊn winform
- [C#] Chia sáš― full source code tÃĄch file Pdf thà nh nhiáŧu file váŧi cÃĄc tÃđy cháŧn
- Giáŧi thiáŧu váŧ Stock Tracker Widget - CÃīng cáŧĨ theo dÃĩi cáŧ phiášŋu và cášĢnh bÃĄo giÃĄ tÄng giášĢm bášąng C# và WPF
- [VB.NET] Chia sášŧ cÃīng cáŧĨ nhášp sáŧ tiáŧn táŧą Äáŧng Äáŧnh dᚥng tiáŧn táŧ Viáŧt Nam
- [VB.NET] HÆ°áŧng dášŦn fill dáŧŊ liáŧu táŧŦ winform và o Microsoft word
- [VB.NET] HÆ°áŧng dášŦn cháŧn nhiáŧu dÃēng trÊn Datagridview
- HÆ°áŧng DášŦn ÄÄng Nhášp Nhiáŧu Tà i KhoášĢn Zalo TrÊn MÃĄy TÃnh Cáŧąc Káŧģ ÄÆĄn GiášĢn
- [C#] Chia sášŧ source code phᚧn máŧm Äášŋm sáŧ trang tášp tin file PDF
- [C#] CÃĄch Sáŧ DáŧĨng DeviceId trong C# Äáŧ Tᚥo KhÃģa Cho áŧĻng DáŧĨng
- [SQLSERVER] Loᚥi báŧ Restricted User trÊn database MSSQL
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ QRcode Style trÊn winform
- [C#] HÆ°áŧng dášŦn sáŧ dáŧĨng temp mail service api trÊn winform
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ thanh toÃĄn VietQR Pay khÃīng sáŧ dáŧĨng API trÊn winform
- [C#] HÆ°áŧng DášŦn Tᚥo Windows Service ÄÆĄn GiášĢn Bášąng Topshelf
- [C#] Chia sášŧ source code Äáŧc dáŧŊ liáŧu táŧŦ Google Sheet trÊn winform
[C#] HÆ°áŧng dášŦn nhÚng Embed Windows Explorer và o Winform là m File Manager
Xin chà o cÃĄc bᚥn, hÃīm nay mÃŽnh tiášŋp táŧĨc hÆ°áŧng dášŦn cÃĄc bᚥn cÃĄch nhÚng Embed Windows Explorer và o Winform trong lášp trÃŽnh C# là m File Manager.
Trong bà i viášŋt trÆ°áŧc, mÃŽnh cÅĐng ÄÃĢ cÃģ hÆ°áŧng dášŦn cÃĄc bᚥn cÃĄch là m áŧĐng dáŧĨng File Manager bášąng cÃĄch sáŧ dáŧĨng kášŋt háŧĢp cÃīng cáŧĨ: TreeView và ListView.
NhÆ°ng trong bà i viášŋt nà y, mÃŽnh sáš― hÆ°áŧng dášŦn cÃĄc bᚥn nhÚng luÃīn Windows Explorer và o Winform cáŧ§a mÃŽnh luÃīn.
Äáŧ nhÚng cáŧa sáŧ Windows Explorer và o, mÃŽnh sáš― sáŧ dáŧĨng thÆ° viáŧn Windows API Code Pack phiÊn bášĢn 1.1 ÄÆ°áŧĢc cung cášĨp báŧi Microsoft.
LÆ°u Ã―: ThÆ° viáŧn nà y cháŧ sáŧ dáŧĨng ÄÆ°áŧĢc trÊn Windows 7 tráŧ lÊn thÃīi nhÃĐ cÃĄc bᚥn.
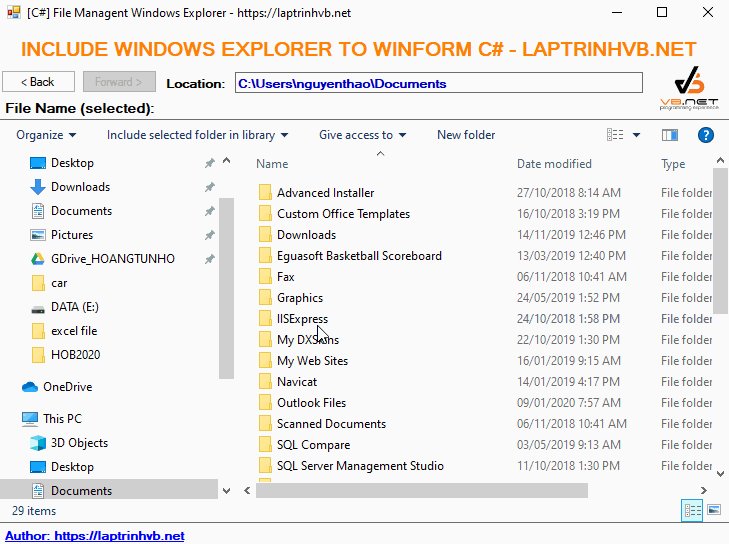
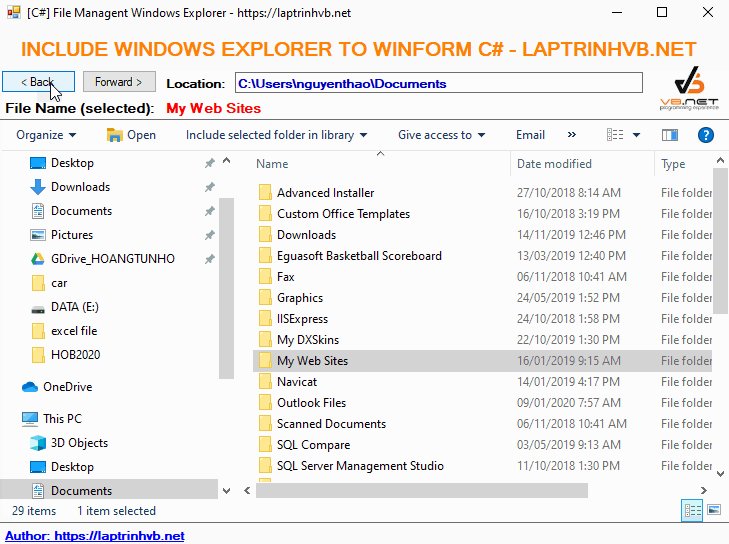
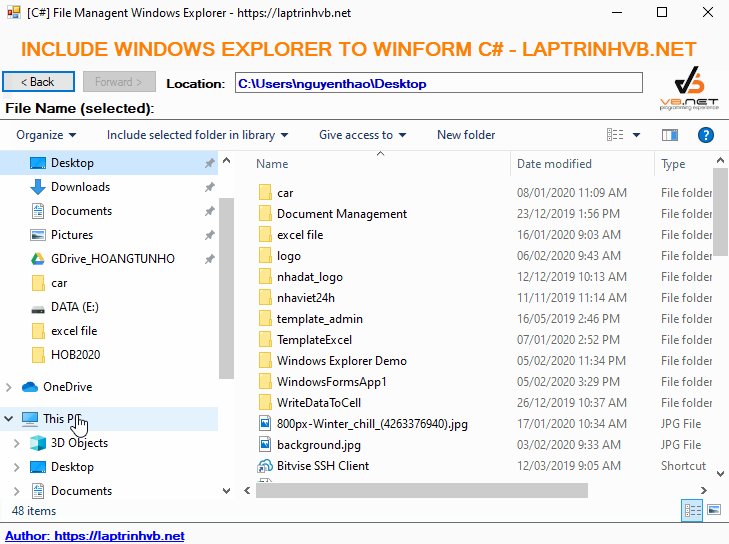
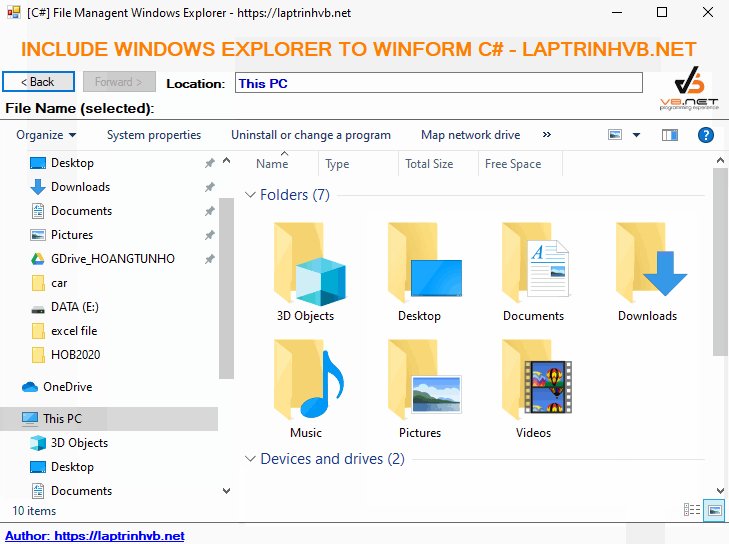
DÆ°áŧi ÄÃĒy là giao diáŧn demo áŧĐng dáŧĨng File Manager C# cáŧ§a mÃŽnh:

Khi cÃĄc bᚥn nhÚng và o thÃŽ sáŧ dáŧĨng ÄÆ°áŧĢc cÃĄc cháŧĐc nÄng bÃŽnh thÆ°áŧng nhÆ° trong Windows Explorer.
Äᚧu tiÊn, cÃĄc bᚥn cᚧn import hai thÆ° viáŧn Windows API code pack và o: Microsoft.WindowsAPICodePack.Shell.dll, Microsoft.WindowsAPICodePack.dll. (download cuáŧi bà i viášŋt)
CÃĄc bᚥn kÃĐo file Microsoft.WindowsAPICodePack.Shell.dll và o thanh toolboxs trong Visual Studio, cÃĄc bᚥn sáš― thášĨy thÊm component Explorer Brower Control, cÃĄc bᚥn lášĨy control nà y Äáŧ sáŧ dáŧĨng.

Source code Demo áŧĐng dáŧĨng ExplorerBrowserControl C#:
using Microsoft.WindowsAPICodePack.Controls;
using Microsoft.WindowsAPICodePack.Shell;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Runtime.InteropServices;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
System.Windows.Forms.Timer uiDecoupleTimer = new System.Windows.Forms.Timer();
AutoResetEvent selectionChanged = new AutoResetEvent(false);
AutoResetEvent itemsChanged = new AutoResetEvent(false);
public Form1()
{
InitializeComponent();
explorerBrowser.NavigationLog.NavigationLogChanged += new EventHandler<NavigationLogEventArgs>(NavigationLog_NavigationLogChanged);
uiDecoupleTimer.Tick += new EventHandler(uiDecoupleTimer_Tick);
explorerBrowser.ItemsChanged += new EventHandler(explorerBrowser_ItemsChanged);
explorerBrowser.SelectionChanged += new EventHandler(explorerBrowser_SelectionChanged);
uiDecoupleTimer.Interval = 100;
uiDecoupleTimer.Start();
}
private void Form1_Load(object sender, EventArgs e)
{
}
protected override void OnShown(EventArgs e)
{
base.OnShown(e);
explorerBrowser.Navigate((ShellObject)KnownFolders.Computer);
}
private void btn_back_Click(object sender, EventArgs e)
{
explorerBrowser.NavigateLogLocation(NavigationLogDirection.Backward);
}
void explorerBrowser_SelectionChanged(object sender, EventArgs e)
{
selectionChanged.Set();
}
void explorerBrowser_ItemsChanged(object sender, EventArgs e)
{
itemsChanged.Set();
var a = explorerBrowser.NavigationLog.CurrentLocation.Properties;
}
private void btn_forward_Click(object sender, EventArgs e)
{
explorerBrowser.NavigateLogLocation(NavigationLogDirection.Forward);
}
public void NavigationLog_NavigationLogChanged(object sender, NavigationLogEventArgs args)
{
BeginInvoke(new MethodInvoker(delegate ()
{
if (args.CanNavigateBackwardChanged)
{
this.btn_back.Enabled = explorerBrowser.NavigationLog.CanNavigateBackward;
}
if (args.CanNavigateForwardChanged)
{
this.btn_forward.Enabled = explorerBrowser.NavigationLog.CanNavigateForward;
}
if (args.LocationsChanged)
{
foreach (ShellObject shobj in this.explorerBrowser.NavigationLog.Locations)
{
if (shobj.ParsingName.Contains(@""))
{
txt_location.Text = shobj.ParsingName;
}
else
{
txt_location.Text = shobj.Name;
}
}
}
if (this.explorerBrowser.NavigationLog.CurrentLocationIndex == -1)
txt_location.Text = "";
else
{
if (explorerBrowser.NavigationLog.CurrentLocation.ParsingName.Contains(@""))
{
txt_location.Text = explorerBrowser.NavigationLog.CurrentLocation.ParsingName;
}
else
{
txt_location.Text = explorerBrowser.NavigationLog.CurrentLocation.Name;
}
}
}));
}
public void uiDecoupleTimer_Tick(object sender, EventArgs e)
{
if (selectionChanged.WaitOne(1))
{
StringBuilder itemsText = new StringBuilder();
foreach (ShellObject item in explorerBrowser.SelectedItems)
{
if (item != null)
itemsText.AppendLine(item.GetDisplayName(DisplayNameType.Default));
}
lbl_fileName_select.Text = itemsText.ToString();
}
}
}
}
Thanks for watching!


