- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn push notification sử dụng API One Signal
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách push notification cho website sử dụng API One Signal C#.
One Signal giúp chúng ta dễ dàng gởi thông báo đến tất cả các webclient đã đăng ký nhận thông báo từ ứng dụng web của chúng ta.
Sử dụng One Sign sẽ giúp tăng SEO cho website của chúng ta, mỗi khi có bài viết mới thì người dùng dễ dàng nhận được thông báo một cách nhanh chóng.

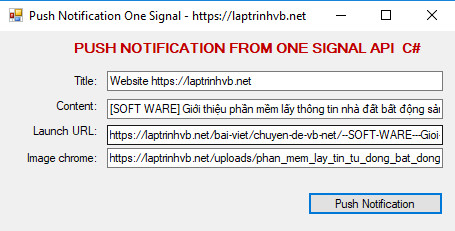
Dưới đây là giao diện demo ứng dụng:

Trong ứng dụng trên, mình chỉ push các thông tin cơ bản, bao gồm:
Tiêu đề, nội dung, link khi mở vào, và hình ảnh bài viết (chỉ tích hợp chạy trên chrome).
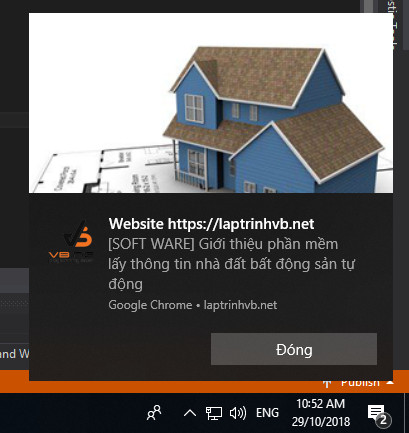
Khi các bạn nhấn nút Push vào thì ứng dụng sẽ gởi thông báo đến tất cả các client đã đăng ký như hình bên dưới.

Đầu tiên, các bạn cần import thư viện vào từ Nuget:
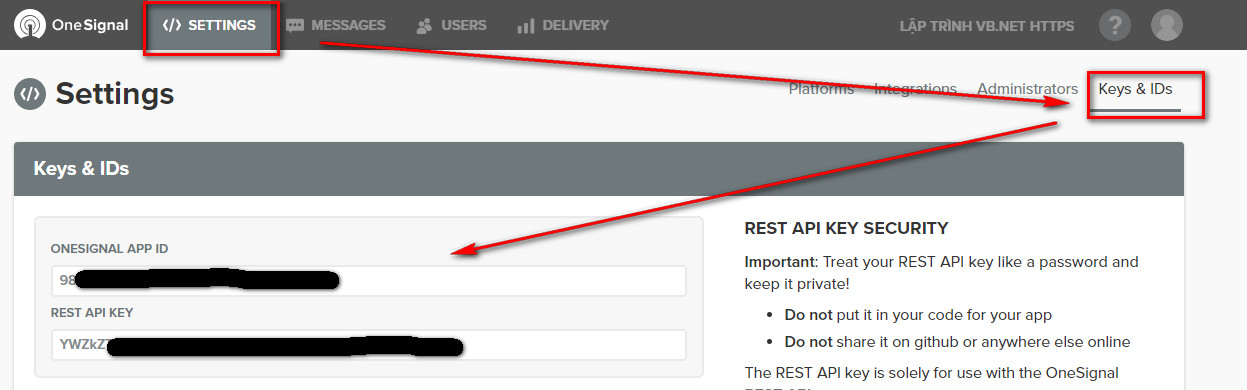
PM> Install-Package OneSignal.CSharp.SDKCác bạn cần lấy ID app, API Sercet key từ setting của onesignal để thêm vào ứng dụng nhé.

Và dưới đây là source code khi click vào button Push Notification:
using OneSignal.CSharp.SDK;
using OneSignal.CSharp.SDK.Resources;
using OneSignal.CSharp.SDK.Resources.Notifications;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace Push_Notification_OneSignal
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_push_Click(object sender, EventArgs e)
{
var client = new OneSignalClient("Nhập Serect key của bạn"); // Nhập API Serect Key
var options = new NotificationCreateOptions_new();
options.AppId = new Guid("Nhập ID SignOne"); // Nhập My AppID của bạn
options.IncludedSegments = new List<string> { "All" };
options.Headings.Add(LanguageCodes.English, txt_title.Text);
options.Contents.Add(LanguageCodes.English, txt_content.Text);
options.Url = txt_link.Text;
options.ChromeWebImage = txt_url_image.Text;
var result = client.Notifications.Create(options);
MessageBox.Show(result.ToString());
}
}
}
HAVE FUN :)


