- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
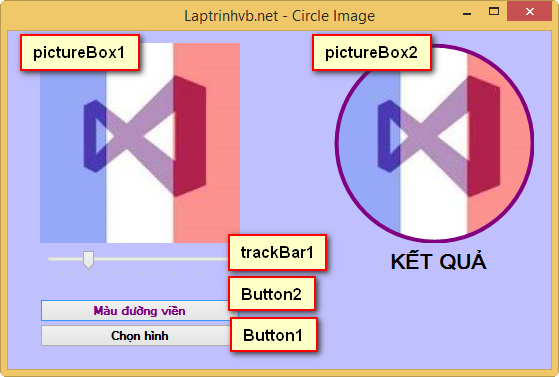
Tạo hình tròn giống Avatar của Gmail
Theo style hiện nay thì có nhiều trang web sử dụng avatar hình tròn giống như avatar của Gmail hay các ứng dụng có giao diện Window 8. Để theo trào lưu thì hôm nay mình xin hướng dẫn các bạn đoạn code nhỏ và tương đối dễ để làm điều đó. Các bạn xem video ví dụ sau để biết thêm nhe:
Sau đây mình sẽ hướng dẫn các bạn thực hiện:
Các bạn thiết kế Form như hình sau

Các sự kiện trong chương trình
public Form1()
{
InitializeComponent();
button1.Click+=button1_Click;
button2.Click+=button2_Click;
trackBar1.Scroll+=trackBar1_Scroll;
}Hàm xử lý các sự kiện
private void button1_Click(object sender, EventArgs e)
{
if (openFileDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
pictureBox1.Image = Image.FromFile(openFileDialog1.FileName);
pictureBox2.Image = CreateCircleImage(pictureBox1.Image, trackBar1.Value, button2.ForeColor);
}
}
private void button2_Click(object sender, EventArgs e)
{
if (colorDialog1.ShowDialog() == System.Windows.Forms.DialogResult.OK)
{
button2.ForeColor = colorDialog1.Color;
pictureBox2.Image = CreateCircleImage(pictureBox1.Image, trackBar1.Value, button2.ForeColor);
}
}
private void trackBar1_Scroll(object sender, EventArgs e)
{
pictureBox2.Image = CreateCircleImage(pictureBox1.Image, trackBar1.Value, button2.ForeColor);
}Tiếp theo là hàm quan trọng để vẽ hình gốc thành hình tròn và thêm một vài tham số về màu sắc và kích thước đường viền. Mình có comment lại chức năng của từng dòng code các bạn có thể từ từ tìm hiểu:
//Tạo Image hình tròn
//Image cần tạo Size của border Màu của border
Image CreateCircleImage(Image img, int borderSize, Color borderColor) {
Bitmap bmp = new Bitmap(img);
//Tạo một Bitmap từ hình cần tạo int diameter;
//Đường kính của hình tròn /* * Đường kính của hình tròn sẽ là chiều ngắn nhất của Image ban đầu. * Vì nếu lấy chiều dài hơn làm đường kính thì khi vẽ ra hình tròn sẽ bị thiếu góc * VD: 200x180 thì đường kính của hình tròn sẽ là 180 */
if (bmp.Width > bmp.Height) diameter = bmp.Height;
else diameter = bmp.Width;
//Tạo một vùng hình vuông có kích thước bằng đường kính của hình tròn Rectangle rec = new Rectangle(0, 0, diameter, diameter);
//Tạo Image từ vùng được chọn với định dạng gốc của
Image bmp = bmp.Clone(rec, bmp.PixelFormat);
//Tạo một cọ vẽ cho hình tròn vừa tạo xong
TextureBrush tb = new TextureBrush(bmp);
//Tạo một hình mới
Bitmap ret = new Bitmap(diameter, diameter);
//Tạo Graphics để vẽ hình tròn
Graphics g = Graphics.FromImage(ret);
//Chỉnh thuộc tính vẽ hình với đường viền mịn
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.AntiAlias;
//Vẽ hình tròn với đường kính đã chọn phía trên
g.FillEllipse(tb, 0, 0, diameter, diameter);
//Vẽ đường viền của hình tròn với các tham số truyền vào
g.DrawEllipse(new Pen(borderColor, (float) borderSize), borderSize / 2, borderSize / 2, diameter - borderSize, diameter - borderSize);
//Tạo lại hình lần cuối cùng với kích thước của PictureBox2
ret = new Bitmap(ret, new Size(pictureBox1.Width, pictureBox1.Width));
return ret;
}Xong rồi đó, giờ thì F5 và thưởng thức thành quả thôi. Chúc các bạn vui với đoạn code nhỏ ở trên. Nếu thấy hay hãy Like và Share để ủng hộ mình nhé. Cảm ơn!

