- KHI Sل»° TINH GIل؛¢N Lأ€ ؤگل»ˆNH CAO Cل»¦A Cأ”NG NGHل»† BأپN Hأ€NG 2026 - PHل؛¦N Mل»€M BأپN Hأ€NG BASYS
- Phل؛§n mل»پm bأ،n hأ ng cho hل»™ kinh doanh BASYS ؤ‘ئ،n giل؛£n أt thao tأ،c
- [C#] Hئ°ل»›ng dل؛«n tأch hل»£p thأھm menu vأ o System menu cل»§a ل»©ng dل»¥ng
- [DEVEXPRESS] Hل»— trل»£ tأ¬m kiل؛؟m highlight khأ´ng dل؛¥u vأ khأ´ng khoل؛£ng cأ،ch trأھn Gridview Filter
- [C#] Chia sل؛» source code phل؛§n mل»پm Image Downloader tل؛£i hأ ng loل؛،t hأ¬nh ل؛£nh tل»« danh sأ،ch link url
- [C#] Chل»¥p hأ¬nh vأ quay video tل»« camera trأھn winform
- [C#] Chia sل؛½ full source code tأ،ch file Pdf thأ nh nhiل»پu file vل»›i cأ،c tأ¹y chل»چn
- Giل»›i thiل»‡u vل»پ Stock Tracker Widget - Cأ´ng cل»¥ theo dأµi cل»• phiل؛؟u vأ cل؛£nh bأ،o giأ، tؤƒng giل؛£m bل؛±ng C# vأ WPF
- [VB.NET] Chia sل؛» cأ´ng cل»¥ nhل؛p sل»‘ tiل»پn tل»± ؤ‘ل»™ng ؤ‘ل»‹nh dل؛،ng tiل»پn tل»‡ Viل»‡t Nam
- [VB.NET] Hئ°ل»›ng dل؛«n fill dل»¯ liل»‡u tل»« winform vأ o Microsoft word
- [VB.NET] Hئ°ل»›ng dل؛«n chل»چn nhiل»پu dأ²ng trأھn Datagridview
- Hئ°ل»›ng Dل؛«n ؤگؤƒng Nhل؛p Nhiل»پu Tأ i Khoل؛£n Zalo Trأھn Mأ،y Tأnh Cل»±c Kل»³ ؤگئ،n Giل؛£n
- [C#] Chia sل؛» source code phل؛§n mل»پm ؤ‘ل؛؟m sل»‘ trang tل؛p tin file PDF
- [C#] Cأ،ch Sل» Dل»¥ng DeviceId trong C# ؤگل»ƒ Tل؛،o Khأ³a Cho ل»¨ng Dل»¥ng
- [SQLSERVER] Loل؛،i bل»ڈ Restricted User trأھn database MSSQL
- [C#] Hئ°ل»›ng dل؛«n tل؛،o mأ£ QRcode Style trأھn winform
- [C#] Hئ°ل»›ng dل؛«n sل» dل»¥ng temp mail service api trأھn winform
- [C#] Hئ°ل»›ng dل؛«n tل؛،o mأ£ thanh toأ،n VietQR Pay khأ´ng sل» dل»¥ng API trأھn winform
- [C#] Hئ°ل»›ng Dل؛«n Tل؛،o Windows Service ؤگئ،n Giل؛£n Bل؛±ng Topshelf
- [C#] Chia sل؛» source code ؤ‘ل»چc dل»¯ liل»‡u tل»« Google Sheet trأھn winform
Tئ°ئ،ng tأ،c vل»›i listview vل»›i C#
Bأ i viل؛؟t nأ y mأ¬nh sل؛½ hئ°ل»›ng dل؛«n cأ،c bل؛،n lأ m quen vل»›i listview, ؤ‘أ¢y cأ´ng cل»¥ hئ،i khأ³ sل» dل»¥ng vل»›i cأ،c bل؛،n mل»›i lل؛p trأ¬nh C#. Nay mأ¬nh sل؛½ hئ°ل»›ng dل؛«n cل»¥ thل»ƒ cأ،c tئ°ئ،ng tأ،c ؤ‘ل؛؟n ؤ‘ل»•ia tئ°ل»£ng nأ y.
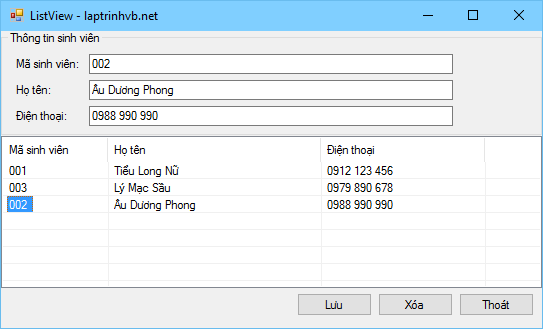
- Trئ°ل»›c tiأھn bل؛،n thiل؛؟t kل؛؟ form nhئ° sau:

- Lئ°u أ½: bل؛،n ؤ‘iل»پu chل»‰nh thuل»™c tأnh "view = detail" ؤ‘ل»ƒ nأ³ cأ³ hأ¬nh nhئ° trأھn. Bل؛،n thأھm 3 cل»™t Mأ£ sinh viأھn, Hل»چ tأھn, ؤگiل»‡n thoل؛،i trong listview.
Nhئ° vل؛y sau khi thiل؛؟t kل؛؟ nhئ° trأھn ta tiل؛؟n hأ nh code. Tل؛،i nأ؛t Lئ°u ta viل؛؟t nhئ° sau:
private void btnLuu_Click(object sender, EventArgs e)
{
System.Windows.Forms.ListViewItem item = new System.Windows.Forms.ListViewItem(new string[] {
txtMaSV.Text ,txtHoTen.Text,txtDienThoai.Text});
//Thأھm ؤ‘ل»‘i tئ°ل»£ng
this.liv_DanhSach.Items.AddRange(new System.Windows.Forms.ListViewItem[] {
item
});
XoaText();
}Sau ؤ‘أ³ viل؛؟t tiل؛؟p sل»± kiل»‡n load dل»¯ liل»‡u tل»« listview lأھn cأ،c textbox nhئ° sau:
private void liv_DanhSach_ItemSelectionChanged(object sender, ListViewItemSelectionChangedEventArgs e)
{
var item = e.Item;
txtMaSV.Text = item.Text;
txtHoTen.Text = item.SubItems[1].Text;
txtDienThoai.Text = item.SubItems[2].Text;
}Tiل؛؟p theo tل؛،i nأ؛t xأ³a ta viل؛؟t:
private void btnXoa_Click(object sender, EventArgs e)
{
string masv = txtMaSV.Text;
if (masv.Length == 0)
{
MessageBox.Show("Chئ°a chل»چn sinh viأھn");
return;
}
foreach (ListViewItem it in liv_DanhSach.Items)
{
if (it.Text == masv)
{
it.Remove();
MessageBox.Show("Xأ³a thأ nh cأ´ng");
return;
}
}
MessageBox.Show("Khأ´ng tأ¬m thل؛¥y dل»¯ liل»‡u cل؛§n xأ³a");
}- Bل؛،n thiل؛؟t kل؛؟ thأھm nup update trأھn form sau ؤ‘أ³ viل؛؟t ؤ‘oل؛،n code cل؛p nhل؛t nأ y vأ o:
private void button1_Click(object sender, EventArgs e)
{
int i = 0;
for (i = 0; i < liv_DanhSach.Items.Count; i++)
{
if (liv_DanhSach.Items[i].Text == txtMaSV.Text)
{
liv_DanhSach.Items[i].SubItems[1].Text = txtHoTen.Text;
liv_DanhSach.Items[i].SubItems[2].Text = txtDienThoai.Text;
return;
}
}
System.Windows.Forms.ListViewItem item = new System.Windows.Forms.ListViewItem(new string[] {
txtMaSV.Text ,txtHoTen.Text,txtDienThoai.Text });
//Thأھm ؤ‘ل»‘i tئ°ل»£ng
this.liv_DanhSach.Items.AddRange(new System.Windows.Forms.ListViewItem[] {
item
});
}Thل؛؟ lأ xong! Nhل؛¥n F5 thل» kل؛؟t quل؛£ xem nأ o? Bأ i viل؛؟t hy vل»چng giأ؛p أch cho cأ،c bل؛،n mل»›i hل»چc.آ

