- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn custom Radio Button trên Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách custom Radio Button giống Material Design trên lập trình C#, Winform.
[C#] Custom Radio Button Winform
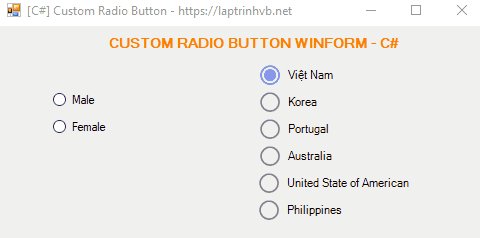
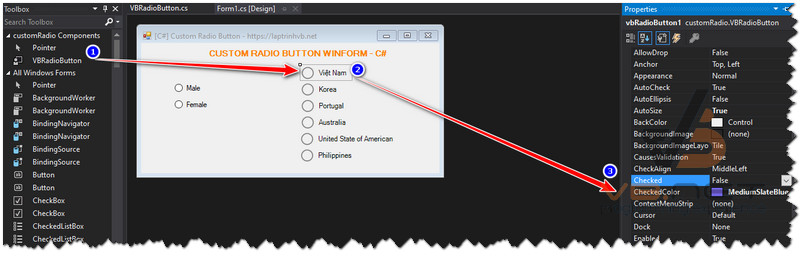
Dưới đây, là giao diện demo ứng dụng:
Bên trái là Radio Button chưa custom
và Bên phải là Radio Button đã được mình custom lại.

Ở Radio custom lại, bạn có thể lựa chọn màu sắc check và uncheck ở thuộc tính property của nó.
Các bạn tạo cho mình một class VBRadioButton.cs code như bên dưới:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.Drawing;
using System.Drawing.Drawing2D;
namespace customRadio
{
class VBRadioButton : RadioButton
{
//Fields
private Color checkedColor = Color.MediumSlateBlue;
private Color unCheckedColor = Color.Gray;
//Properties
public Color CheckedColor
{
get
{
return checkedColor;
}
set
{
checkedColor = value;
this.Invalidate();
}
}
public Color UnCheckedColor
{
get
{
return unCheckedColor;
}
set
{
unCheckedColor = value;
this.Invalidate();
}
}
//Constructor
public VBRadioButton()
{
this.MinimumSize = new Size(0, 21);
this.Cursor = Cursors.Hand;
}
//Overridden methods
protected override void OnPaint(PaintEventArgs pevent)
{
//Fields
Graphics graphics = pevent.Graphics;
graphics.SmoothingMode = SmoothingMode.AntiAlias;
float rbBorderSize = 18F;
float rbCheckSize = 12F;
RectangleF rectRbBorder = new RectangleF()
{
X = 0.5F,
Y = (this.Height - rbBorderSize) / 2, //Center
Width = rbBorderSize,
Height = rbBorderSize
};
RectangleF rectRbCheck = new RectangleF()
{
X = rectRbBorder.X + ((rectRbBorder.Width - rbCheckSize) / 2), //Center
Y = (this.Height - rbCheckSize) / 2, //Center
Width = rbCheckSize,
Height = rbCheckSize
};
//Drawing
using (Pen penBorder = new Pen(checkedColor, 1.6F))
using (SolidBrush brushRbCheck = new SolidBrush(checkedColor))
using (SolidBrush brushText = new SolidBrush(this.ForeColor))
{
//Draw surface
graphics.Clear(this.BackColor);
//Draw Radio Button
if (this.Checked)
{
graphics.DrawEllipse(penBorder, rectRbBorder);//Circle border
graphics.FillEllipse(brushRbCheck, rectRbCheck); //Circle Radio Check
}
else
{
penBorder.Color = unCheckedColor;
graphics.DrawEllipse(penBorder, rectRbBorder); //Circle border
}
//Draw text
graphics.DrawString(this.Text, this.Font, brushText,
rbBorderSize + 8, (this.Height - TextRenderer.MeasureText(this.Text, this.Font).Height) / 2);//Y=Center
}
}
protected override void OnResize(EventArgs e)
{
base.OnResize(e);
this.Width = TextRenderer.MeasureText(this.Text, this.Font).Width + 30;
}
}
}
Sau đó, các bạn bấm build project và vào winform main ở thanh Toolbox sẽ có control Radio Custom xuất hiện.
Các bạn kéo ra và chọn màu sắc check như hình bên dưới:

Thanks for watching!


