- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn sử dụng Data Binding Two Way giữa hai Form
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách Data Binding dữ liệu giữa hai Form với nhau trong lập trình C#.
[C#] DataBinding Two Form
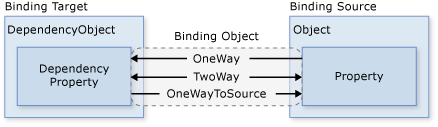
Data Binding là cách mapping các thành phần của một data source vào một thành phần GUI và tự động làm việc với dữ liệu.
Ví dụ có thể bind một cột (col) vào một TextBox qua thuộc tính Text hoặc có thể bind cả một table vào DataGrid như DataGridView.


Thường Databinding sẽ có ba loại sau:
- One Way
- Two Way
- ONe Way To Source
Trong bài viết này mình sẽ sử dụng DataBinding Two Way để biểu diễn dữ liệu giữa hai Form trong C#.
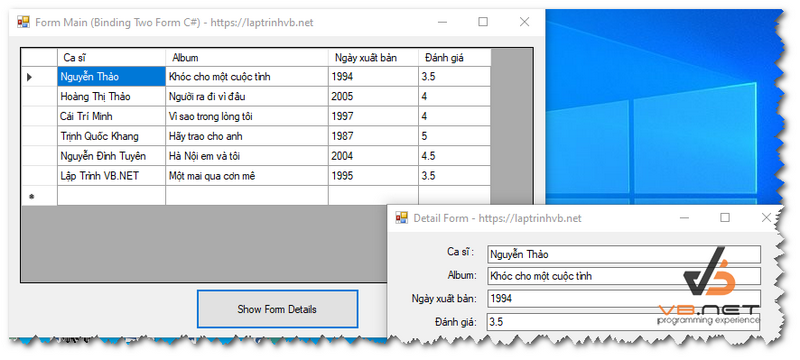
Dưới đây là giao diện demo của ứng dụng:

Ứng dụng này nghĩa là khi các bạn thay đổi dữ liệu trên form detail, thì dữ liệu ở datagridview của thay đổi theo ngay lập tức.
Trong bài viết này mình sử dụng component BindingSource, để binding dữ liệu giữa hai form với nhau.
Ứng dụng này các bạn có thể sử dụng để chỉnh sửa thông tin trên DataGridView thông qua một cửa sổ WinForm khác.
Source code Form main.cs:
using System;
using System.Data;
using System.Windows.Forms;
namespace DataBinding
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
this.Load += new EventHandler(Form1_Load);
}
public BindingSource bindingSource1;
private void InitializeData()
{
bindingSource1 = new System.Windows.Forms.BindingSource();
bindingSource1.BindingComplete +=
new BindingCompleteEventHandler(bindingSource1_BindingComplete);
DataSet dataset1 = new DataSet();
string musicXml =
"<?xml version='1.0' encoding='UTF-8'?>" +
"<music>" +
"<recording><artist>Nguyễn Thảo</artist>" +
"<cd>Khóc cho một cuộc tình</cd>" +
"<releaseDate>1994</releaseDate><rating>3.5</rating></recording>" +
"<recording><artist>Hoàng Thị Thảo</artist><cd>Người ra đi vì đâu</cd>" +
"<releaseDate>2005</releaseDate><rating>4</rating></recording>" +
"<recording><artist>Cái Trí Minh</artist>" +
"<cd>Vì sao trong lòng tôi</cd>" +
"<releaseDate>1997</releaseDate><rating>4</rating></recording>" +
"<recording><artist>Trịnh Quốc Khang</artist>" +
"<cd>Hãy trao cho anh</cd><releaseDate>1987</releaseDate>" +
"<rating>5</rating></recording>" +
"<recording><artist>Nguyễn Đình Tuyên</artist>" +
"<cd>Hà Nội em và tôi</cd>" +
"<releaseDate>2004</releaseDate><rating>4.5</rating></recording>" +
"<recording><artist>Lập Trình VB.NET</artist>" +
"<cd>Một mai qua cơn mê</cd><releaseDate>1995</releaseDate>" +
"<rating>3.5</rating></recording>" +
"</music>";
System.IO.StringReader reader = new System.IO.StringReader(musicXml);
dataset1.ReadXml(reader);
DataTableCollection tables = dataset1.Tables;
DataView view1 = new DataView(tables[0]);
bindingSource1.DataSource = view1;
dataGridView2.DataSource = bindingSource1;
}
private void bindingSource1_BindingComplete(object sender, BindingCompleteEventArgs e)
{
if (e.BindingCompleteContext == BindingCompleteContext.DataSourceUpdate
&& e.Exception == null)
{
e.Binding.BindingManagerBase.EndCurrentEdit();
}
}
private void Form1_Load(object sender, EventArgs e)
{
InitializeData();
}
private void button2_Click(object sender, EventArgs e)
{
DetailForm detailForm = new DetailForm(bindingSource1);
detailForm.Show();
}
}
}
2. source code Form Detail.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DataBinding
{
public partial class DetailForm : Form
{
private BindingSource formDataSource;
public DetailForm(BindingSource dataSource)
{
InitializeComponent();
formDataSource = dataSource;
textBox1.DataBindings.Clear();
textBox2.DataBindings.Clear();
textBox3.DataBindings.Clear();
textBox4.DataBindings.Clear();
textBox1.DataBindings.Add("Text", formDataSource, "cd", true, DataSourceUpdateMode.OnPropertyChanged);
textBox2.DataBindings.Add("Text", formDataSource, "artist", true, DataSourceUpdateMode.OnPropertyChanged);
textBox3.DataBindings.Add("Text", formDataSource, "releaseDate", true, DataSourceUpdateMode.OnPropertyChanged);
textBox4.DataBindings.Add("Text", formDataSource, "rating", true, DataSourceUpdateMode.OnPropertyChanged);
}
}
}
Thanks for watching!


