- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn tạo Form Splash Screen Good bye
Xin chào các bạn bài viết hôm nay, mình sẽ tiếp tục hướng dẫn bạn cách tạo form Splash Screen GoodBye trong lập trình C# winform.
[C#] Splash Screen Good Bye Winform
Trong bài viết trước mình đã có hướng dẫn các bạn cách tạo Sprite Image hiển thị hình Gif Sticker Zalo.
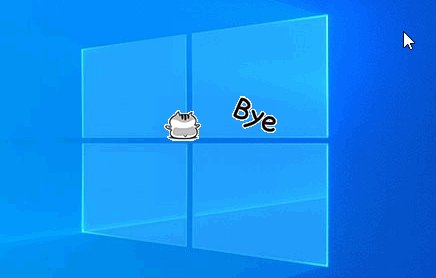
Áp dụng bài viết đó, mình sẽ viết ứng dụng nhỏ là khi đóng Form thì sẽ xuất hiện con mèo Zalo say Good bye chạy vào trong.
Giao diện demo ứng dụng Splash Screen Say Good bye C#:

Ở hình trên, các bạn thấy khi mình đóng form thì chỉ còn xuất hiện con mèo Zalo chạy vào và kết thúc ứng dụng.
Cách thức:
Khi bấm nút form close, các bạn sẽ trigger vào event form_closing.
Và kích hoạt con Mèo Zalo chạy.
Con mèo zalo này được chứa trong PictureBox và Winform, cả hai đều được set BackColor = SystemColor.Control.
Nên chúng ta chỉ cần set TransparencyKey của Winform = SystemColor.Control và set FormBorderStyle = None.
=> Thì giao diện form sẽ trong suốt và chỉ còn thấy con mèo Zalo chạy vào.
Source code ứng dụng Splash screen C#:
using ByeForm.Properties;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ByeForm
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
timer1.Enabled = true;
ListImage = Split(Resources.bye, 130, 130);
count = ListImage.Images.Count;
label1.Visible = false;
pictureBox2.Visible = false;
//this.CenterToScreen();
pictureBox1.Location = new Point((this.Width / 2) - (pictureBox1.Width / 2),
(this.Height / 2) - (pictureBox1.Height / 2));
pictureBox1.Refresh();
this.FormBorderStyle = FormBorderStyle.None;
this.TransparencyKey = SystemColors.Control;
timer2.Enabled = true;
e.Cancel = true;
}
ImageList ListImage;
int count = 0;
int i = 0;
private ImageList Split(Bitmap image, int width, int height)
{
ImageList rows = new ImageList();
rows.ImageSize = new Size(width, height);
rows.Images.AddStrip(image);
ImageList cells = new ImageList();
cells.ImageSize = new Size(width, height);
foreach (Image row in rows.Images)
{
cells.Images.AddStrip(row);
}
return cells;
}
int s = 0;
private void timer1_Tick(object sender, EventArgs e)
{
s++;
if (s == 3)
{
Thread.Sleep(500);
timer1.Enabled = false;
Process.GetCurrentProcess().Kill();
}
}
private void timer2_Tick(object sender, EventArgs e)
{
pictureBox1.Image = ListImage.Images[i];
i++;
if (i == count) { i = 0; }
}
}
}
Thanks for watching!


