- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[FRAMEWORK] Giới thiệu Framework UI Control thiết kế giao diện Winform C#
Trong bài viết này, mình sẽ giới thiệu đến cho các bạn bộ công cụ thiết kế giao diện cực kỳ đẹp và hiện đại đó là bộ công cụ Bunifu .NET UI Framework. Với bộ công cụ này, các bạn có thể thiết kế giao diện winform của mình trở nên bắt mắt hơn thay vì sử dụng những công cụ có sẵn của bộ toolbox đi kèm của Microsoft.
DOWNLOAD VÀ CRACK BUNIFU .NET UI FRAMEWORK 1.5.2 FOR C#, VB.NET

Các bạn có thể lên Youtube, sẽ có nhiều video giới thiệu về bộ công cụ này, và hướng dẫn các bạn thiết kế giao diện.
Trong bài viết này mình sử dụng phiên bản Bunifu .NET 1.5.2, file dll các bạn có thể download bên dưới bài nằm trong thư mục Debug ứng dụng demo của mình.
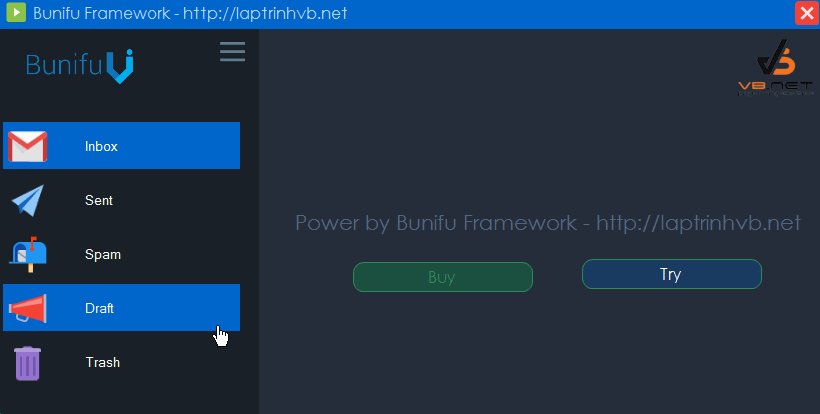
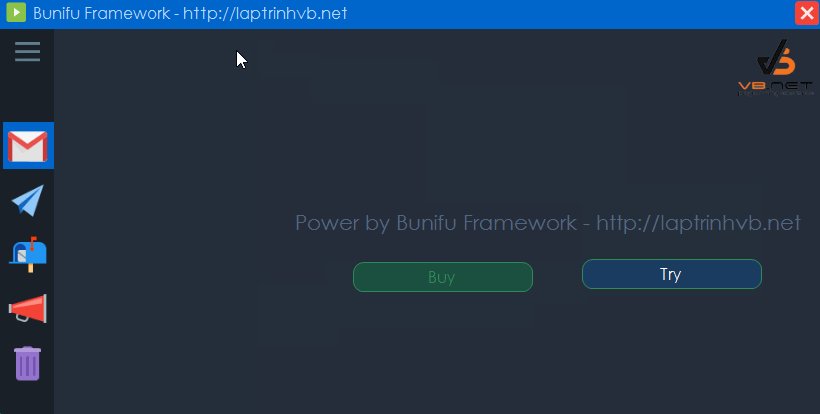
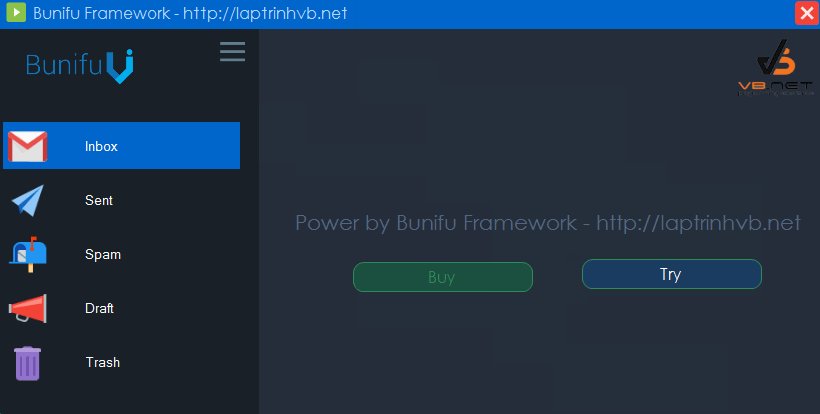
Dưới đây là giao diện demo của mình sử dụng Bunifu Framework.

Source code chức năng hiệu ứng khi click vào thanh menu:
private void bunifuImageButton1_Click(object sender, EventArgs e)
{
if (slidemenu.Width == 55)
{
slidemenu.Visible = false;
slidemenu.Width = 260;
PanelAnimatior.ShowSync(slidemenu);
LogoAnimator.ShowSync(logo);
}
else
{
LogoAnimator.Hide(logo);
slidemenu.Visible = false;
slidemenu.Width = 55;
PanelAnimatior.ShowSync(slidemenu);
}
}HAVE FUN :)


