- Phᚧn máŧm là m máŧ tin nhášŊn Zalo PC trÊn Desktop - BášĢo mášt và cháŧng nhÃŽn tráŧm - Cháš·n Äang soᚥn tin nhášŊn
- KHI Sáŧ° TINH GIášĒN LÃ ÄáŧNH CAO CáŧĶA CÃNG NGHáŧ BÃN HÃNG 2026 - PHášĶN MáŧM BÃN HÃNG BASYS
- Phᚧn máŧm bÃĄn hà ng cho háŧ kinh doanh BASYS ÄÆĄn giášĢn Ãt thao tÃĄc
- [C#] HÆ°áŧng dášŦn tÃch háŧĢp thÊm menu và o System menu cáŧ§a áŧĐng dáŧĨng
- [DEVEXPRESS] Háŧ tráŧĢ tÃŽm kiášŋm highlight khÃīng dášĨu và khÃīng khoášĢng cÃĄch trÊn Gridview Filter
- [C#] Chia sášŧ source code phᚧn máŧm Image Downloader tášĢi hà ng loᚥt hÃŽnh ášĢnh táŧŦ danh sÃĄch link url
- [C#] CháŧĨp hÃŽnh và quay video táŧŦ camera trÊn winform
- [C#] Chia sáš― full source code tÃĄch file Pdf thà nh nhiáŧu file váŧi cÃĄc tÃđy cháŧn
- Giáŧi thiáŧu váŧ Stock Tracker Widget - CÃīng cáŧĨ theo dÃĩi cáŧ phiášŋu và cášĢnh bÃĄo giÃĄ tÄng giášĢm bášąng C# và WPF
- [VB.NET] Chia sášŧ cÃīng cáŧĨ nhášp sáŧ tiáŧn táŧą Äáŧng Äáŧnh dᚥng tiáŧn táŧ Viáŧt Nam
- [VB.NET] HÆ°áŧng dášŦn fill dáŧŊ liáŧu táŧŦ winform và o Microsoft word
- [VB.NET] HÆ°áŧng dášŦn cháŧn nhiáŧu dÃēng trÊn Datagridview
- HÆ°áŧng DášŦn ÄÄng Nhášp Nhiáŧu Tà i KhoášĢn Zalo TrÊn MÃĄy TÃnh Cáŧąc Káŧģ ÄÆĄn GiášĢn
- [C#] Chia sášŧ source code phᚧn máŧm Äášŋm sáŧ trang tášp tin file PDF
- [C#] CÃĄch Sáŧ DáŧĨng DeviceId trong C# Äáŧ Tᚥo KhÃģa Cho áŧĻng DáŧĨng
- [SQLSERVER] Loᚥi báŧ Restricted User trÊn database MSSQL
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ QRcode Style trÊn winform
- [C#] HÆ°áŧng dášŦn sáŧ dáŧĨng temp mail service api trÊn winform
- [C#] HÆ°áŧng dášŦn tᚥo mÃĢ thanh toÃĄn VietQR Pay khÃīng sáŧ dáŧĨng API trÊn winform
- [C#] HÆ°áŧng DášŦn Tᚥo Windows Service ÄÆĄn GiášĢn Bášąng Topshelf
[C#] HÆ°áŧng dášŦn upload file, hÃŽnh ášĢnh táŧŦ Winform lÊn server API ASP.NET Core
Xin chà o cÃĄc bᚥn, bà i viášŋt hÃīm nay mÃŽnh sášŧ tiášŋp táŧĨc hÆ°áŧng dášŦn cÃĄc bᚥn cÃĄch viášŋt máŧt API upload file hÃŽnh ášĢnh sáŧ dáŧĨng ASP.NET Core, và sáŧ dáŧĨng Winform Äáŧ cháŧn file upload lÊn Server.
[C#] Build API server upload file, image ASP.NET core
BÆ°áŧc 1: Tᚥo máŧt solution Äáŧ build API upload file
Äáŧ API Upload nà y chÚng ta sáš― kiáŧm tra 2 loᚥi sau:
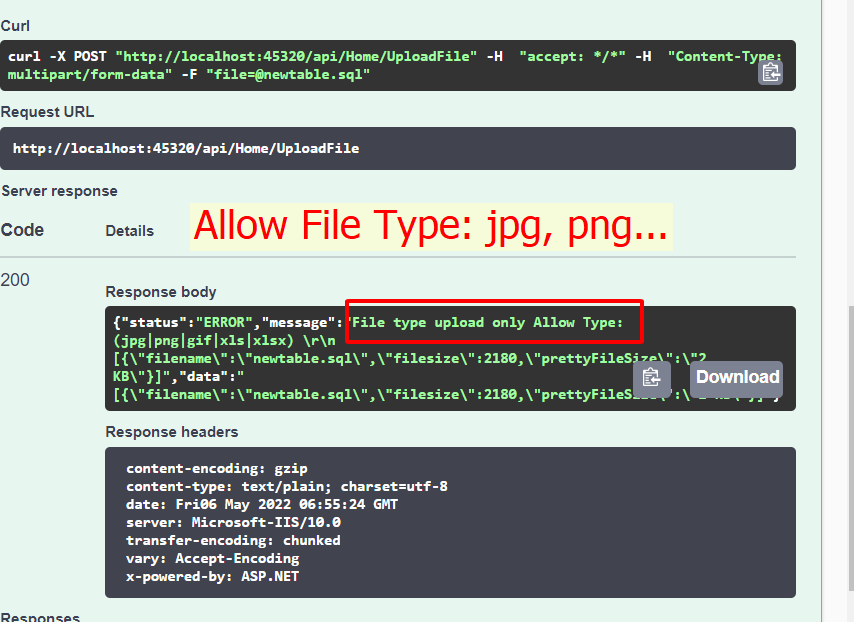
- Cháŧ cho phÃĐp upload nháŧŊng loᚥi file do chÚng ta cháŧ Äáŧnh: jpg, png, gif,...
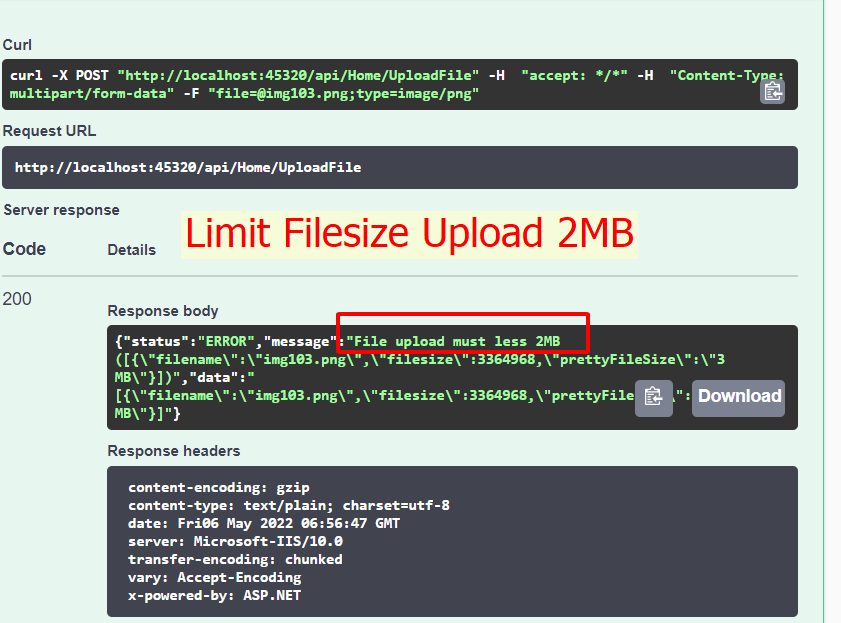
- Giáŧi hᚥn dung lÆ°áŧĢng file upload (Và dáŧĨ: Limit upload image >2 MB)
Và dÄĐ nhiÊn cÃĄc bᚥn cÃģ tháŧ báŧ qua 2 láŧąa cháŧn trÊn Äáŧ cho phÃĐp upload tÃđy Ã―.
kášŋt quášĢ khi tháŧąc hiáŧn API, thà nh cÃīng hay thášĨt bᚥi và o key status trÊn json trášĢ váŧ, chi tiášŋt cÃĄc bᚥn tham khášĢo cÃĄc hÃŽnh ášĢnh bÊn dÆ°áŧi.
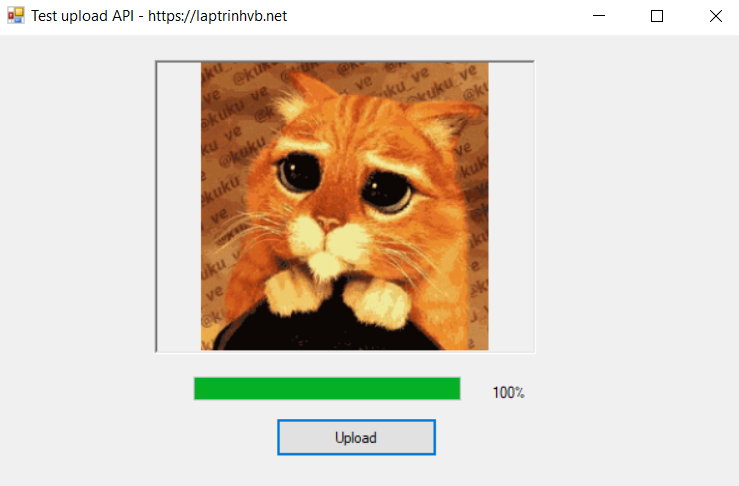
Giao diáŧn Test upload file qua API sáŧ dáŧĨng Winform:

Full Code HomeController.cs (upload API):
[HttpPost]
public async Task<IActionResult> UploadFileAsync(List<IFormFile> file)
{
const bool AllowLimitSize = true;
const bool AllowLimitFileType = true;
var limitFileSize = 2097152; // allow upload file less 2MB = 2097152
var listFileError = new List<FileUploadInfo>();
var responseData = new ResponseData();
string result = "";
if(file.Count <= 0)
{
responseData.status = "ERROR";
responseData.message = $"Please, select file to upload.";
result = JsonConvert.SerializeObject(responseData);
return Ok(result);
}
var listFileTypeAllow = "jpg|png|gif|xls|xlsx";
if (listFileError.Count > 0)
{
responseData.status = "ERROR";
responseData.data = JsonConvert.SerializeObject(listFileError);
responseData.message = $"File type upload only Allow Type: ({listFileTypeAllow}) {responseData.data}";
result = JsonConvert.SerializeObject(responseData);
return Ok(result);
}
// check list file less limit size
if (AllowLimitSize)
{
foreach (var formFile in file)
{
if (formFile.Length > limitFileSize)
{
listFileError.Add(new FileUploadInfo()
{
filename = formFile.FileName,
filesize = formFile.Length
});
}
}
}
var listLinkUploaded = new List<string>();
if (listFileError.Count > 0)
{
responseData.status = "ERROR";
responseData.data = JsonConvert.SerializeObject(listFileError);
responseData.message = $"File upload must less 2MB ({ responseData.data})";
result = JsonConvert.SerializeObject(responseData);
return Ok(result);
}
foreach (var formFile in file)
{
if (formFile.Length > 0)
{
var templateUrl = formFile.FileName;
string filePath = Path.Combine($"{_webHost.WebRootPath}/uploads/", templateUrl);
string fileName = Path.GetFileName(filePath);
using (var stream = System.IO.File.Create(filePath))
{
await formFile.CopyToAsync(stream);
}
listLinkUploaded.Add($"{baseUrl}/uploads/{formFile.FileName}");
}
}
responseData.status = "SUCCESS";
responseData.data = JsonConvert.SerializeObject(listLinkUploaded);
responseData.message = $"uploaded {file.Count} files successful.";
result = JsonConvert.SerializeObject(responseData);
return Ok(result);
}Kášŋt quášĢ khi chᚥy API thuáŧc nháŧŊng loᚥi file type khÃīng cho phÃĐp upload sáš― trášĢ váŧ json nhÆ° hÃŽnh dÆ°áŧi:

Kášŋt quášĢ API trášĢ váŧ nášŋu dung lÆ°áŧĢng file upload quÃĄ cho phÃĐp:

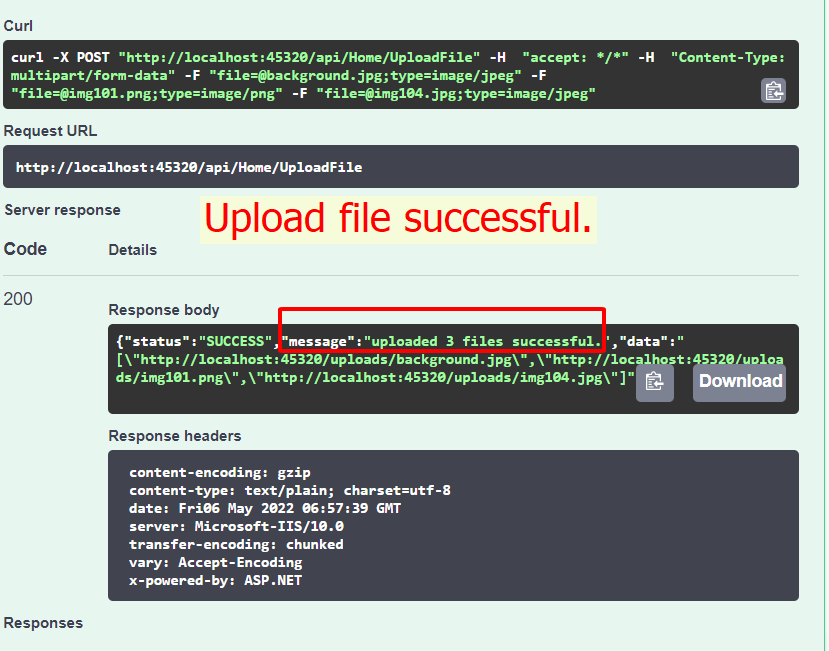
Và hÃŽnh ášĢnh cuáŧi cÃđng nášŋu chÚng ta upload file thà nh cÃīng => trášĢ váŧ list ÄÆ°áŧng dášŦn tášp tin

Source code Test upload File trÊn Winform sáŧ dáŧĨng Webclient Upload File Async:
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace TestUpload
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btn_upload_Click(object sender, EventArgs e)
{
var API_UPLOAD = "http://localhost:45320/api/Home/UploadFile";
using(var dlg = new OpenFileDialog())
{
dlg.Multiselect = true;
if(dlg.ShowDialog() == DialogResult.OK)
{
foreach (var filename in dlg.FileNames)
{
var client = new WebClient();
client.Headers.Add("Content-Type", "binary/octet-stream");
client.UploadFileAsync(new Uri(API_UPLOAD), filename);
client.UploadFileCompleted += Client_UploadFileCompleted;
client.UploadProgressChanged += Client_UploadProgressChanged;
}
}
}
}
private void Client_UploadProgressChanged(object sender, UploadProgressChangedEventArgs e)
{
progressBar1.BeginInvoke(new Action(() => {
var percent = e.BytesSent * 100 / e.TotalBytesToSend;
Console.WriteLine(percent + "");
progressBar1.Value = (int)percent;
label1.Text = percent.ToString() + "%";
}));
}
private void Client_UploadFileCompleted(object sender, UploadFileCompletedEventArgs e)
{
var data = Encoding.UTF8.GetString(e.Result);
var responseData = JsonConvert.DeserializeObject<ResponseData>(data);
if (responseData.status == "SUCCESS")
{
var link = JsonConvert.DeserializeObject<List<string>>( responseData.data);
pictureBox1.LoadAsync(link.FirstOrDefault());
}
else
{
MessageBox.Show(responseData.message);
}
}
public class ResponseData
{
public string status { get; set; }
public string message { get; set; }
public string data { get; set; }
}
}
}
Thanks for watching!


