- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Giới thiệu Template Engine Scriban trên NET
Xin chào các bạn trẻ, bài viết hôm nay mình tiếp tục giới thiệu các bạn Template Engine trên NET đó là Scriban, mình có thể dùng thư viện này để thiết kế Report từ template có sẵn.
[C#] Introduce Template Engine Scriban .NET
Teamplete engine là gì?
- Template đó chính là 1 mẫu bố cục chung cho tất cả các trang có sử dụng lại những thành phần giống nhau mà không phải viết lại toàn bộ, từ đó trên mỗi trang, chỉ cần thay đổi ở một số nơi được chỉ định trên trang từ template.
- Template engine có tác dụng giúp sạch đi những đoạn code PHP nằm trong View nên tách biệt hoàn toàn giữa người cắt CSS và người code PHP.
- Hiện nay có khá nhiều template engine thông dụng như Twig, Blade..
Scriban hiện tại đang được hơn 2k star trên github, thư viện rất mạnh mẽ.
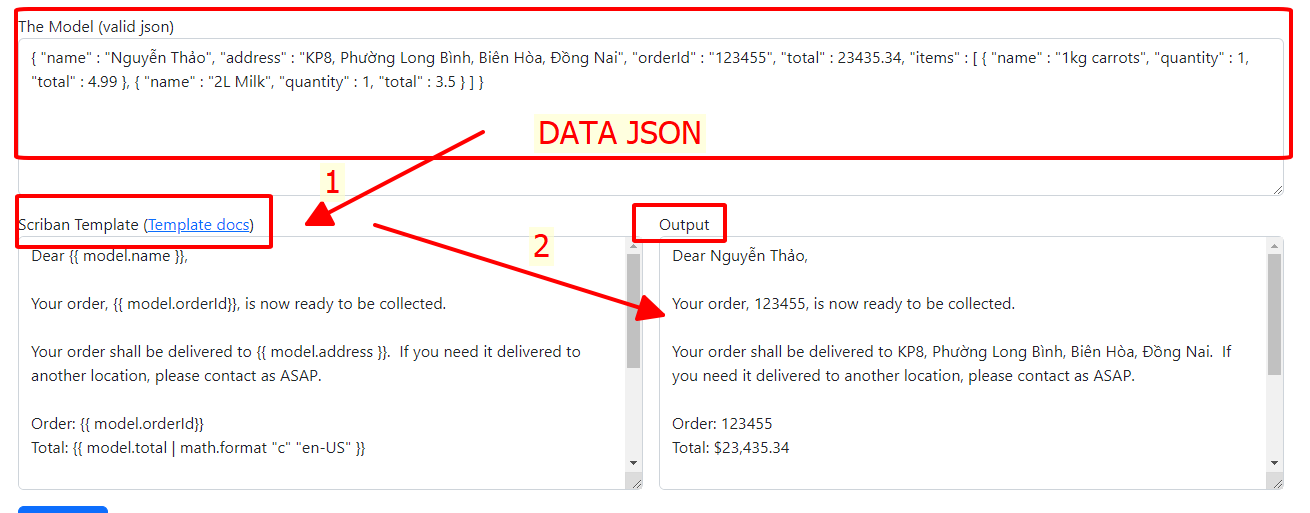
Để các bạn dễ hiểu về thư viện này, các bạn xem hình ảnh dưới đây:

Ở hình trên, các bạn thấy mình có 1 data model dạng Json truyền vào và 1 template => cuối cùng ta được kết quả.
Cú pháp Scriban:
Scriban sử dụng cặp dấu {{ }} để truyền data, và {%{ }%} để mình Escape String.
Ở bài viết sau, mình sẽ có demo tạo hóa đơn invoice từ template có sẵn HTML và xuất ra kết quả file hóa đơn PDF. Các bạn đón đọc nhé.

Cài đặt thư viện, các bạn có thể cài đặt thư viện từ Nuget:
PM> Install-Package Scriban -Version 5.5.0Các cách sử dụng Template Engine:
1. Cách sử dụng đơn giản nhất Simple
using Scriban;
var name = "Nguyễn Thảo";
var tpl = Template.Parse("Hello {{name}}!");
var res = tpl.Render(new { name = name });
Console.WriteLine(res);
=> Kết quả chúng ta sẽ được là Hello Nguyễn Thảo2. Truyền nhiều tham số vào template
using Scriban;
var name = "Nguyễn Thảo";
var occupation = "CEO at Laptrinhvb.net";
var txt = "{{name}} is a {{occupation}}";
var tpl = Template.Parse(txt);
var res = tpl.Render(new { name, occupation });
Console.WriteLine(res);
Result:
=> Nguyễn Thảo is a CEO at Laptrinhvb.net3. Dùng từ khóa For để duyệt một danh sách
using Scriban;
string[] words = { "sky", "blue", "falcon", "book", "ocean", "dog" };
var html = @"
<ul>
{{- for word in words }}
<li> {{ word }} </li>
{{- end }}
</ul>
";
var tpl = Template.Parse(html);
var res = tpl.Render(new { words = words });
Console.WriteLine(res);và đây là kết quả khi bạn xuất dữ liệu ra:
<ul>
<li>sky</li>
<li>blue</li>
<li>falcon</li>
<li>book</li>
<li>ocean</li>
<li>dog</li>
</ul>4. Sử dụng String Function
using Scriban;
var msg = "an old falcon";
var data = @"
{{ msg | string.capitalize }}
{{ msg | string.upcase }}
The message has {{ msg | string.size }} characters.
The message has {{ msg | string.split ' ' | array.size }} words.
";
var tpl = Template.Parse(data);
var res = tpl.Render(new { msg = msg });
Console.WriteLine(res);Kết quả chúng ta sẽ được.
An old falcon
AN OLD FALCON
The message has 13 characters.
The message has 3 words.5. Sử dụng cấu trúc rẽ nhánh If else
using Scriban;
string?[] names = { "Thảo", "Băng", "Minh", "Tuyên" };
var data = @"
{{- for name in names -}}
{{ if !name }}
Hello there!
{{ else }}
Hello {{name}}!
{{ end }}
{{- end }}";
var tpl = Template.Parse(data);
var res = tpl.Render(new { names = names });
Console.WriteLine(res);6. Load template engine từ một tập tin file
Mình có một đoạn template HTML như sau.
<table>
<thead>
<tr>
<th>Name</th>
<th>Occupation</th>
</tr>
</thead>
<tbody>
{{- for user in users }}
<tr>
<td>{{ user.name }}</td>
<td>{{ user.occupation }}</td>
</tr>
{{- end }}
</tbody>
</table>- Tiếp đến, mình sẽ dùng code C#, để load vào và truyền dữ liệu vào cho biểu mẫu HTML này.
using Scriban;
var users = new List<User>
{
new ( "John Doe", "gardener"),
new ( "Roger Roe", "driver"),
new ( "Lucy Smith", "teacher")
};
var fileName = "users.tpl";
var data = File.ReadAllText(fileName);
var tpl = Template.Parse(data);
var res = tpl.Render(new { users = users });
Console.WriteLine(res);
record User(string Name, string Occupation);Và dưới đây là kết quả khi bạn xuất dữ liệu ra.
<table>
<thead>
<tr>
<th>Name</th>
<th>Occupation</th>
</tr>
</thead>
<tbody>
<tr>
<td>John Doe</td>
<td>gardener</td>
</tr>
<tr>
<td>Roger Roe</td>
<td>driver</td>
</tr>
<tr>
<td>Lucy Smith</td>
<td>teacher</td>
</tr>
</tbody>
</table>Hy vọng, bài viết này sẽ giúp ích được cho các bạn, hiểu về 1 template engine.
Các bạn có thể truy cập vào github trang chủ để tham khảo thêm nhé.
https://github.com/scriban/scriban.
Thanks for watching!


