- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Trigger DataRow thêm, sửa, xóa trên DataTable Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn các trigger datarow trên DataTable lập trình C# winform.
[C#] Trigger datatable changed, added, deleted winform
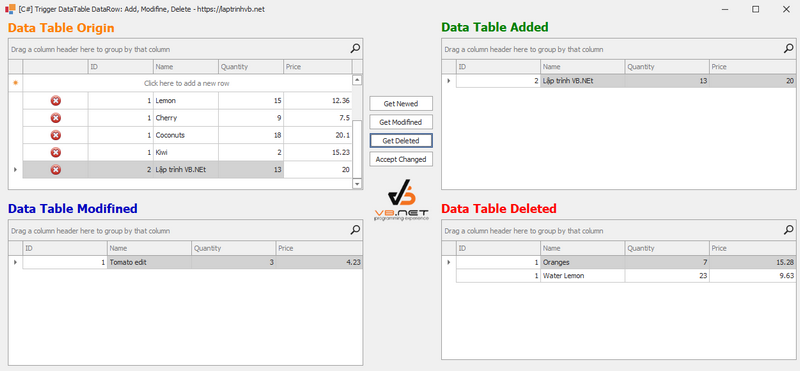
Dưới đây là giao diện demo ứng dụng Trigger DataTable changed C# Winform:

Ở hình trên, các bạn thấy mình có một dữ liệu dataTable Origin:
khi chúng ta thay đổi dữ liệu, thêm dữ liệu mới hoặc xóa một dòng, thì khi get dữ liệu chúng ta sẽ được dữ liệu vào 3 bảng: Added, Modifined và Deleted.
Nếu bạn nào đang viết ứng dụng thêm xóa sửa dữ liệu trực tiếp trên GridView, có thể sử dụng bài này để mình trigger dữ liệu vào database.
Trong DataTable có cung cấp cho chúng ta hàm GetChanges() với tham số truyền vào là DataRowState.
- Table Added: table.GetChanges(DataRowState.Added);
- Table Modifined: table.GetChanges(DataRowState.Modified);
- Table Deleted: table.GetChanges(DataRowState.Deleted);
Riêng với Datarow state Deleted, khi các bạn xóa đi rồi muốn lấy dữ liệu đã xóa để insert vào table deleted, chúng ta sẽ sử dụng DataRowVersion.Original để lấy dữ liệu
VD:
var quantity = oRow["Quantity", DataRowVersion.Original];Khi các bạn xác nhận lấy dữ liệu thay đổi xong, các bạn cần gọi hàm:
table.AcceptChanges();Để xác nhận dữ liệu mới thay đổi về Origin.
Dưới đây là full source code Demo Trigger Datatable Changed C#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace triggerDataTable
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
DataTable table;
public Form1()
{
InitializeComponent();
table = new DataTable();
table.Columns.Add("ID", typeof(int));
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Quantity", typeof(decimal));
table.Columns.Add("Price", typeof(decimal));
table.Rows.Add(1, "Apple", 5, 12.5);
table.Rows.Add(1, "Banana", 8, 5.25);
table.Rows.Add(1, "Tomato", 3, 4.23);
table.Rows.Add(1, "Oranges", 7, 15.28);
table.Rows.Add(1, "Lemon", 15, 12.36);
table.Rows.Add(1, "Water Lemon", 23, 9.63);
table.Rows.Add(1, "Cherry", 9, 7.5);
table.Rows.Add(1, "Coconuts", 18, 20.1);
table.Rows.Add(1, "Kiwi", 2, 15.23);
table.AcceptChanges();
gridControl1.DataSource = table;
}
private void btn_checkStatus_Click(object sender, EventArgs e)
{
var changeTable = table.GetChanges(DataRowState.Modified);
gridControl2.DataSource = changeTable;
}
private void gridView1_RowCellClick(object sender, DevExpress.XtraGrid.Views.Grid.RowCellClickEventArgs e)
{
if(e.Column == col_delete)
{
gridView1.DeleteRow(e.RowHandle);
}
}
private void simpleButton1_Click(object sender, EventArgs e)
{
var table_deleted = table.GetChanges(DataRowState.Deleted);
if (table_deleted == null) { gridControl3.DataSource = null; return; }
var tableDeleted = table.Clone();
foreach (DataRow oRow in table.GetChanges(DataRowState.Deleted).Rows)
{
var id = oRow["ID", DataRowVersion.Original];
var name = oRow["Name", DataRowVersion.Original];
var quantity = oRow["Quantity", DataRowVersion.Original];
var price = oRow["Price", DataRowVersion.Original];
tableDeleted.Rows.Add(id, name, quantity, price);
}
gridControl3.DataSource = tableDeleted;
}
private void simpleButton2_Click(object sender, EventArgs e)
{
var changeTable = table.GetChanges(DataRowState.Added);
gridControl4.DataSource = changeTable;
}
private void simpleButton3_Click(object sender, EventArgs e)
{
table.AcceptChanges();
}
}
}
Thanks for watching!


