- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
PHẦN 2 - Tạo control có hiệu ứng khi được focus
Để đỡ thấy nhàm chán khi di chuyển qua lại giữa các control trên form nên hôm nay mình xin hướng dẫn các bạn cách để làm chương trình thêm sinh động.
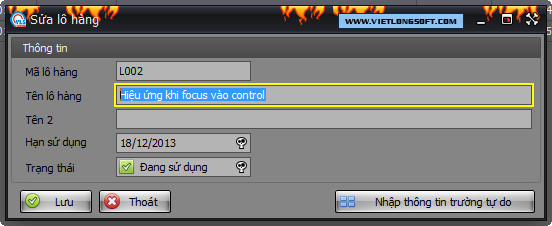
Trong phần 1 về cách tạo control mới mình đã hướng dẫn chi tiết rồi nên mình sẽ không nói lại nữa. Bài này mình sẽ tạo 1 TextBox mới kế thừa từ textbox chuẩn của VS và bổ sung thêm hiệu ứng khi được focus vào. VD như hình bên dưới

B1. Tạo mới component kế thừa từ TextBox chuẩn của Visual Studio (Nếu không nhớ thì xem Phần 1)
B2. Override lại các sự kiện của control
- Thư viện sử dụng trong chương trình
using System.Drawing;- Đoạn code để override 2 sự kiện Gotfocus và Leave của Textbox
//Override lại 2 sự kiên gotfocus và Leave của control
protected override void OnGotFocus(EventArgs e)
{
base.OnGotFocus(e);
if (Parent != null) //Nếu có parent mới thực hiện
{
Parent.Refresh();
Graphics gp = Parent.CreateGraphics(); //Tạo đối tượng Graphics từ Parent
Rectangle rec = Bounds; //Tạo hình chữ nhật từ vị trí và kích thước của control hiện tại trên Parent của nó
rec.Inflate(1, 1); //Tạo bản sao của hình chữ nhật cần vẽ và tăng kích thước theo 2 chiều là 1 pixel
Pen p = new Pen(Color.Red, 2); //Tạo 1 Pen với màu đỏ vào độ rộng vẽ (cọ) là 2
gp.DrawRectangle(p, rec);//Vẽ hình chữ nhật với kích thước của Rec và Pen được tạo sẵn
gp.Dispose(); //Giải phóng biến
}
}
//Override sự kiện Leave
protected override void OnLeave(EventArgs e)
{
base.OnLeave(e);
if (Parent != null)
Parent.Refresh(); //Refresh thôi :D
}B3. Chạy chương trình để tạo control và sau đó là kéo control từ trong Toolbox ra để sử dụng
Xem video hướng dẫn chi tiết
Chúc các bạn code vui vẻ với bài hướng dẫn trên. Hãy LIKE và SHARE để ủng hộ nha các mem ![]()

