- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Badge trong Adorner UI VB.NET
Bài viết hôm nay, mình sẽ tiếp tục hướng dẫn các bạn sử dụng Bagde trong Adorner UI của Devexpress.
Badge là một component giúp chúng ta hiển thị trực quan trên giao diện.
Ví dụ: Email đến có bao nhiêu tin mình hiển thị lên giống google mail.
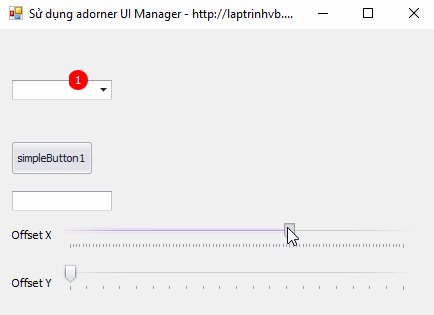
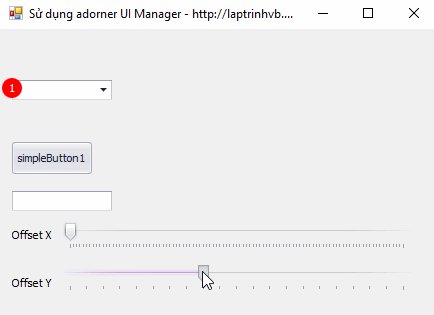
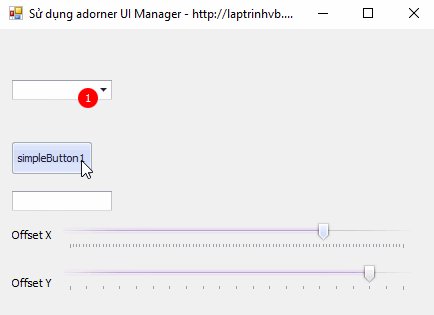
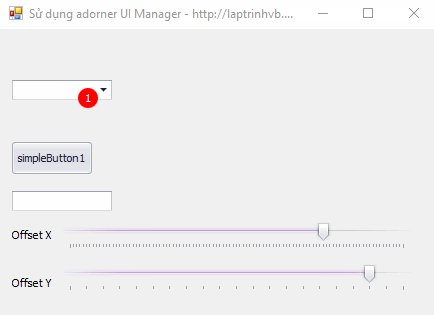
Giao diện demo ứng dụng:

Souce code VB.NET
Imports Microsoft.VisualBasic
Imports DevExpress.Utils.VisualEffects
Imports System
Imports System.Collections.Generic
Imports System.Drawing
Imports System.Linq
Imports System.Windows.Forms
Namespace dxExample
Partial Public Class Form1
Inherits Form
Private badge As Badge
Public Sub New()
InitializeComponent()
badge = New Badge()
badge.Properties.Text = "1"
badge.Appearance.BackColor = Color.Red
adornerUIManager1.Elements.Add(badge)
AddHandler trackBarControlX.ValueChanged, AddressOf trackBarControlX_ValueChanged
AddHandler trackBarControlY.ValueChanged, AddressOf trackBarControlX_ValueChanged
For Each ctrl As Control In Controls
If ctrl IsNot trackBarControlY AndAlso ctrl IsNot trackBarControlX Then
AddHandler ctrl.GotFocus, AddressOf ctrl_GotFocus
End If
Next ctrl
End Sub
Private Sub trackBarControlX_ValueChanged(ByVal sender As Object, ByVal e As EventArgs)
badge.Properties.Offset = New Point(trackBarControlX.Value, trackBarControlY.Value)
End Sub
Private Sub ctrl_GotFocus(ByVal sender As Object, ByVal e As EventArgs)
Dim ctrl As Control = TryCast(sender, Control)
badge.TargetElement = ctrl
trackBarControlX.Properties.Maximum = ctrl.Width
trackBarControlY.Properties.Maximum = ctrl.Height
End Sub
End Class
End NamespaceHappy Coding :)


