- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
Button in GridControl DevExpress - Tạo button trên lưới, tùy biến theo giá trị ô
Hôm nay mình xin giới thiệu với các bạn cách để thay đổi icon button trên lưới của bộ công cụ DevExpress. Trong bài trước, mình đã giới thiệu cách để tạo một button trên lưới và thực thi lệnh khi nhấn vào button.
Button in GridControl DevExpress - Tạo button trên lưới, tùy biến theo giá trị ô
Ở bài này mình xin nâng cao một chút, đó là khi click vào button, ta thực thi lệnh, làm thay đổi giá trị của ô, sau đó ta thay đổi Icon hiển thị của button thể hiện là lệnh đã được thực thi và giá trị ô đã được update. Áp dụng trong trường hợp duyệt/xác nhận thông tin trên lưới.
Thực chất DevExpress không hổ trợ tùy biến Icon của button trên lưới (hoặc có nhưng chưa biết, xin nhận chỉ giáo :D). Trong bài này mình sẽ tạo ra 2 button mang 2 icon khác nhau. Khi mình thay đổi giá trị ô thì mình sẽ kiểm tra giá trị đó và thay đổi button theo giá trị tương ứng.
Bắt đầu.
Kéo một GridControl thả vào form, sau đó Run Designer và tạo các cột của lưới. Cột đầu tiên có tên là OK mình sẽ giành làm cột chứa Button.
![]()
Tiếp theo mình sẽ tạo 2 cái button.
![]()
Hoàn tất thiết lập giao diện. Tiếp tục code cho form. Đầu tiên là tạo cho gridcontrol một cái Datasource ảo làm ví dụ:
Public Sub New()
InitializeComponent()
Dim dt As New DataTable
dt.Columns.Add("check")
dt.Columns.Add("manv")
dt.Columns.Add("hoten")
dt.Columns.Add("lane")
dt.Columns.Add("kda")
dt.Rows.Add("1", "SKT01", "FAKER", "ĐI RỪNG", 9.5)
dt.Rows.Add("1", "SKT02", "BANG", "HỔ TRỢ", 9.9)
dt.Rows.Add("0", "SKT03", "DINH TONA", "ĐƯỜNG TRÊN", 9.0)
dt.Rows.Add("0", "SKT04", "THAO MEO", "XẠ THỦ", 9.9)
dt.Rows.Add("1", "SKT05", "WOLf", "ĐƯỜNG GIỮA", 10.1)
GridControl1.DataSource = dt
End SubTa sử dụng sự kiện AdvBandedGridView1.CustomRowCellEdit để gán button vào ô đang được focus.
Private Sub AdvBandedGridView1_CustomRowCellEdit(sender As Object, e As DevExpress.XtraGrid.Views.Grid.CustomRowCellEditEventArgs) Handles AdvBandedGridView1.CustomRowCellEdit
If e.Column.FieldName = "check" Then
If AdvBandedGridView1.GetRowCellValue(e.RowHandle, "check").ToString() = "1" Then
e.RepositoryItem = btn_check
Else
e.RepositoryItem = btn_uncheck
End If
End If
End SubTiếp theo là code cho sự kiện click vào button:
Private Sub btn_check_ButtonClick(sender As Object, e As DevExpress.XtraEditors.Controls.ButtonPressedEventArgs) Handles btn_check.ButtonClick
Dim y As Integer = AdvBandedGridView1.FocusedRowHandle
AdvBandedGridView1.SetRowCellValue(y, "check", 0)
LabelControl1.Focus()
End Sub
Private Sub btn_uncheck_ButtonClick(sender As Object, e As DevExpress.XtraEditors.Controls.ButtonPressedEventArgs) Handles btn_uncheck.ButtonClick
Dim y As Integer = AdvBandedGridView1.FocusedRowHandle
AdvBandedGridView1.SetRowCellValue(y, "check", 1)
LabelControl1.Focus()
End SubỞ đây có một cái labelControl, tại vì mình không update được giá trị của ô ngay tức thì, nên đây chính là giải pháp, khi focus tới Label thì giá trị của ô mới dc update và thực thi được sự kiện CustomRowCellEdit. Nếu các bạn có giải pháp khác, hãy cứ để lại trong mục bình luận nhé :)
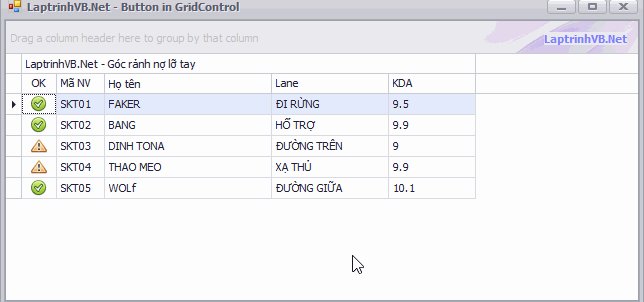
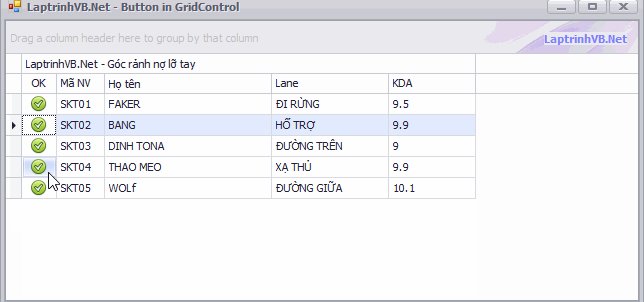
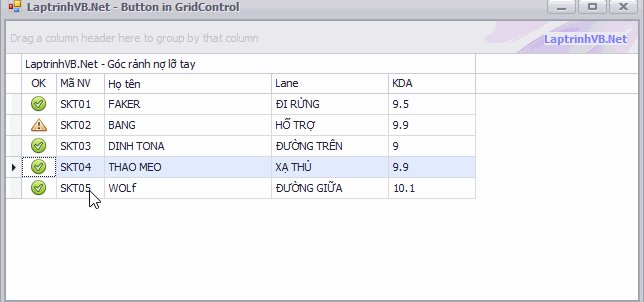
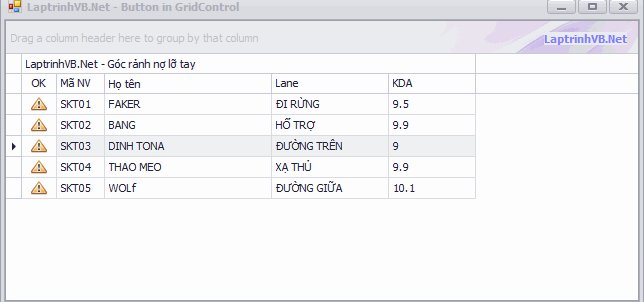
Và đây là kết quả:

Bài này mình cũng có code của C#. Tuy nhiên code này chạy không được như ý. Mọi người có thể tải về ở link dưới bài và tự hoàn thiện nhé. Nếu được hãy comment kết quả hoặc post lên page của LaptrinhVB.Net để cùng thảo luận nhé.
HAPPY CODING :)


