- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng công cụ WindowsUI Button Panel
Bài viết hôm nay, mình sẽ giới thiệu các bạn sử dụng công cụ WindowsUI Button Panel trong Devexpress.
WindowsUI Button Panel là một container độc lập cho các nút được vẽ theo phong cách phẳng lấy cảm hứng từ Windows 10.
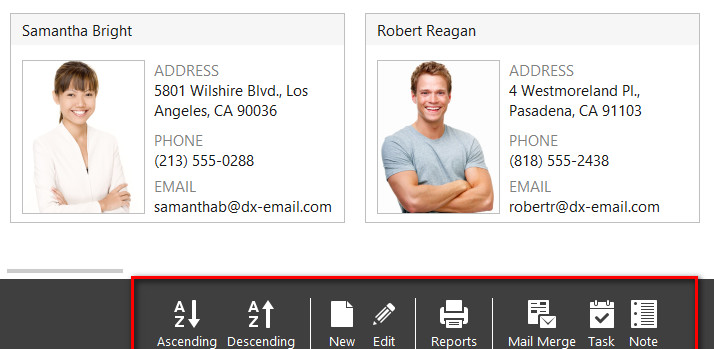
Dưới đây là hình thiết kế của một group panel:

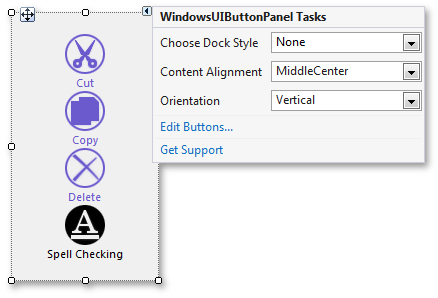
Đầu tiên, từ thanh Tool box, các bạn chọn công cụ WindowsUI Button Panel ra.
Sau khi hiện ra, các bạn click vào giống hình bên dưới và chọn edit button.

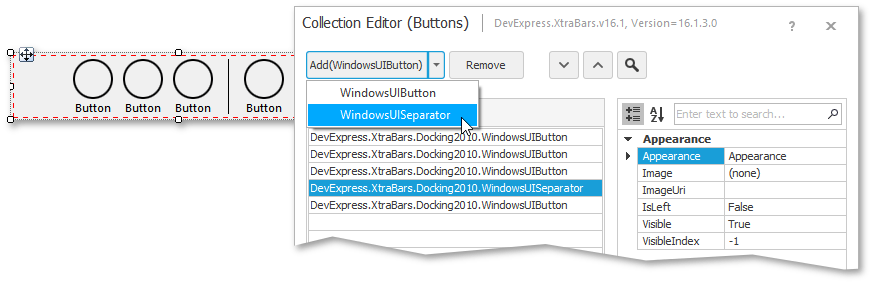
- Tiếp theo màn hình giao diện Edit Buttons hiện ra, chúng ta sẽ đặt các thông tin cho button:

Caption: tên button
Image URI: Chọn image cho button
Chọn Button Style loại: PushButton hoặc CheckButton
- Và cái cuối cùng lại các bạn đặt tên Tag cho chúng để tí mình viết event cho từng sự kiện
Và cuối cùng là viết sự kiện cho từng button khi click vào theo tên từng Tag của nó.
void windowsUIButtonPanel1_ButtonChecked(object sender, ButtonEventArgs e) {
string tag = ((WindowsUIButton)e.Button).Tag.ToString();
switch(tag) {
case "Ad1":
/* Navigate to page A */
break;
case "Ad2":
/* Navigate to page B */
break;
case "Ad3":
/* Navigate to page C*/
break;
case "Ad4":
/* Navigate to page D */
break;
case "Ad5":
/* Navigate to page E */
break;
}
}Các bạn có thể tham khảo bài viết sử dụng Window UI Button trực tiếp tại trang chủ của Devexpress:
HAPPY CODING ![]()


