- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Window UI Button Panel và Navigation Frame
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng Component Window UI Button Panel và Navigation Frame trong Devexpress C#.
[DEVEXPRESS] Window UI Button Panel and Navigation Frame C#
Thường trong lập trình ứng dụng các bạn thường hay sử dụng component tab, để chứa dữ liệu theo từng tab khác nhau.
Thì bài viết này mình cũng giới thiệu đến các bạn cách phối hợp hai control này, để thành từng tab.
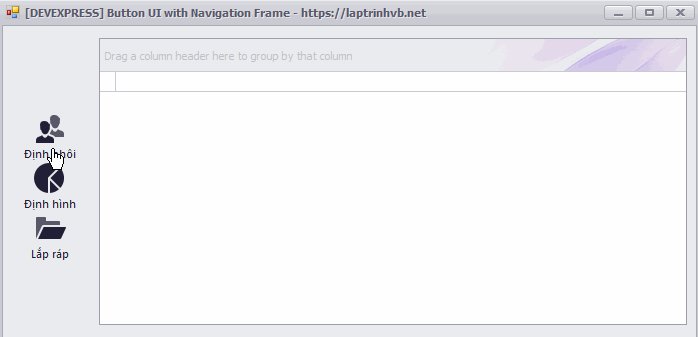
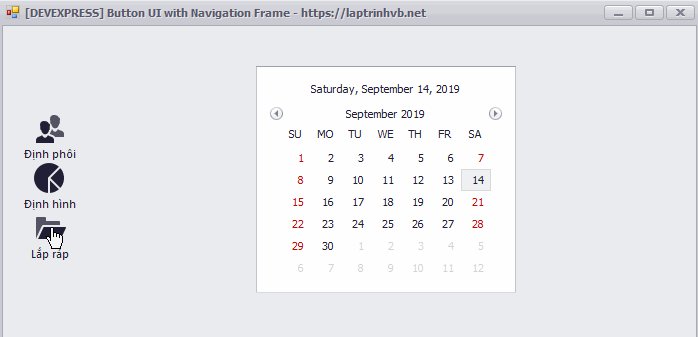
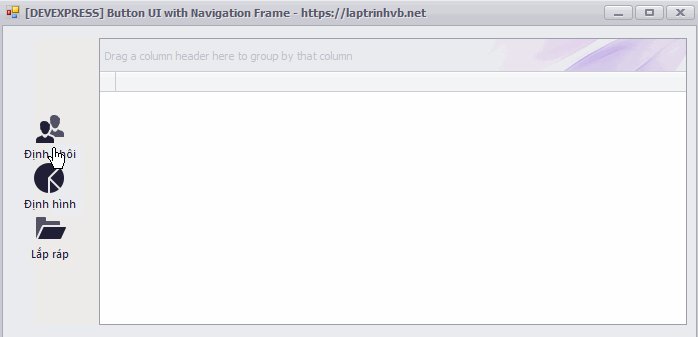
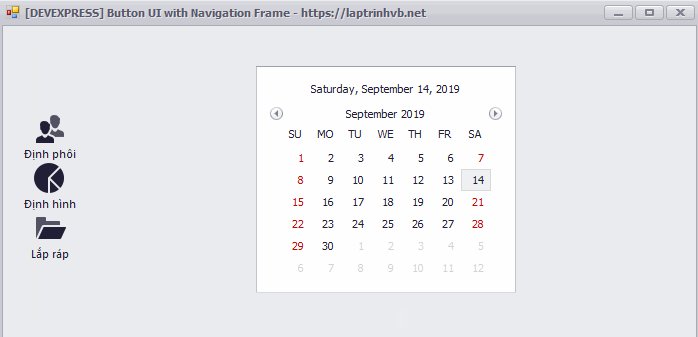
Giao diện demo ứng dụng like Tab devexpress:

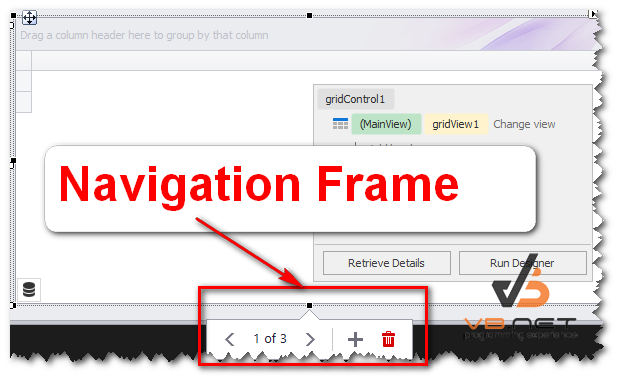
- Navigation Frame Devexpress.

Các bạn nhìn ở hình này các bạn sẽ thấy phần 1 of 3, vậy là có 3 Frame.
Và 2 nút kế bên là một nút thêm mới Frame và xóa frame.
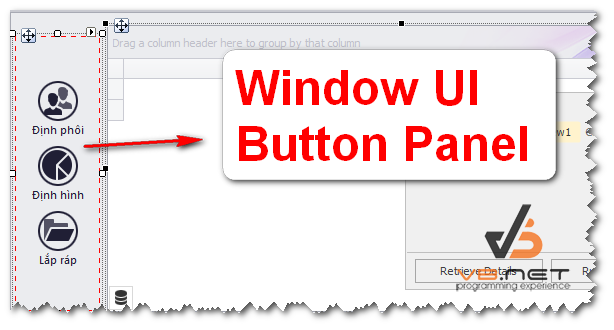
Và sau đó chúng ta sẽ sử dụng thay Window UI Button Panel để khi click vào button nào, thì chúng ta chỉ cần selected page frame đó.

Full source code Navigation Frame và Window UI button Panel C#:
using DevExpress.XtraBars.Docking2010;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace DXApplication10
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
windowsUIButtonPanel1.AllowGlyphSkinning = true;
windowsUIButtonPanel1.AppearanceButton.Pressed.BackColor = Color.DarkGray;
windowsUIButtonPanel1.UseButtonBackgroundImages = false;
windowsUIButtonPanel1.ButtonInterval = 3;
}
private void WindowsUIButtonPanel1_ButtonClick(object sender, ButtonEventArgs e)
{
string tag = ((WindowsUIButton)e.Button).Tag.ToString();
switch (tag)
{
case "Ad1":
navigationFrame1.SelectedPage = navigationPage1;
break;
case "Ad2":
navigationFrame1.SelectedPage = navigationPage2;
break;
case "Ad3":
navigationFrame1.SelectedPage = navigationPage3;
break;
}
}
}
}
Thanks for watching!


