- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
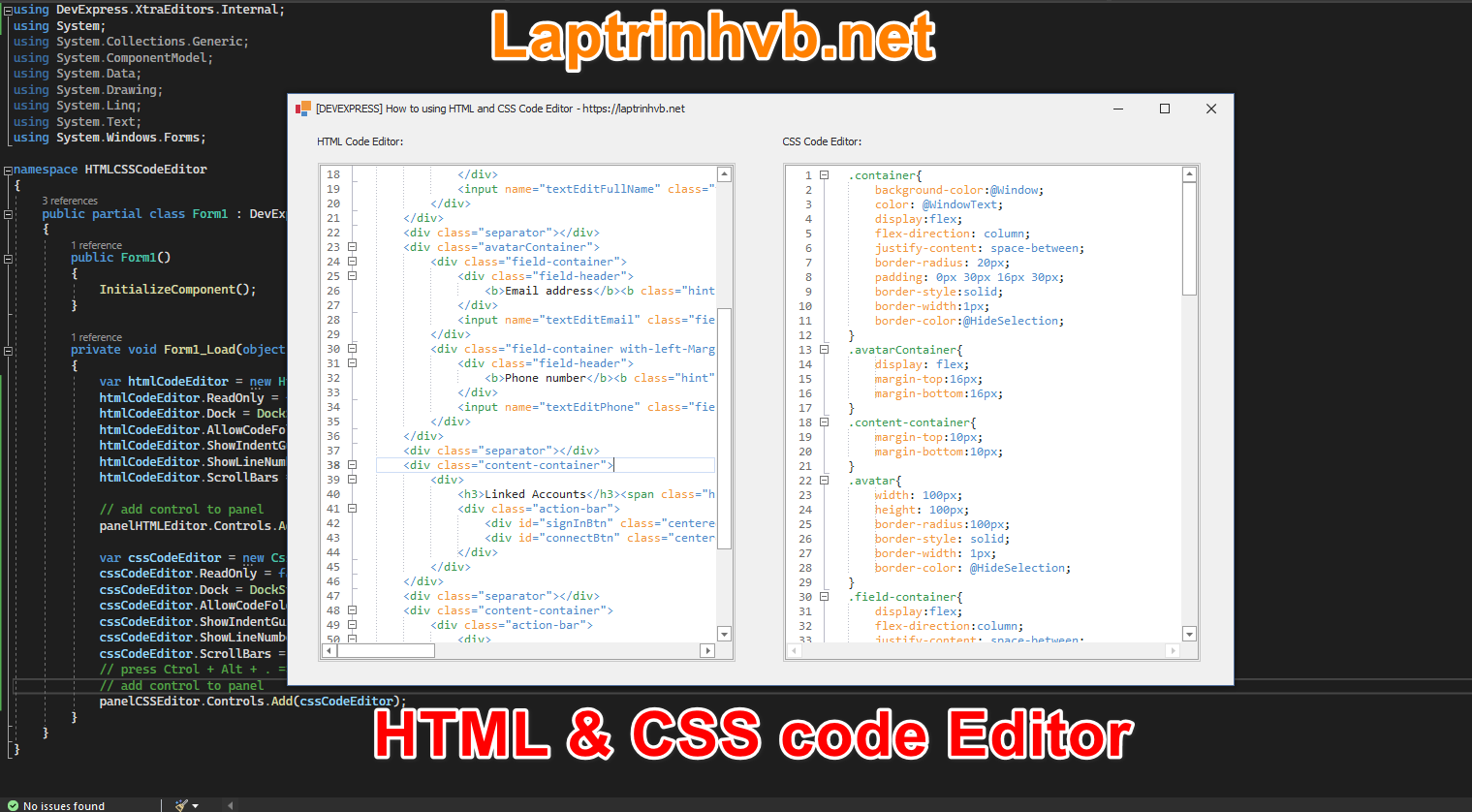
[DEVEXPRESS] Hướng dẫn sử dụng HTML and CSS Code Viewer trên Winform
Xin chào các bạn, bài viết hôm nay mình tiếp tục chia sẻ các bạn cách sử dụng HTMLCodeViewer và CSSCodeViewer trên Devexpress Winform.
[DEVEXPRESS] How to using HTML and CSS code viewer
Hai control này trên Devexpress mặc định không có hiển thị ở thanh ToolBox của Visual Studio.
Nên các bạn cần viết một vào dòng code để hiện thị nó lên và gắn vào Panel control.
Giao diện demo ứng dụng:

Các bạn có thể xem video hướng dẫn từng bước thực hiện:
Source code c#:
using DevExpress.XtraEditors.Internal;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace HTMLCSSCodeEditor
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var htmlCodeEditor = new HtmlCodeViewer();
htmlCodeEditor.ReadOnly = false;
htmlCodeEditor.Dock = DockStyle.Fill;
htmlCodeEditor.AllowCodeFolding = DevExpress.Utils.DefaultBoolean.True;
htmlCodeEditor.ShowIndentGuides = DevExpress.Utils.DefaultBoolean.True;
htmlCodeEditor.ShowLineNumbers = DevExpress.Utils.DefaultBoolean.True;
htmlCodeEditor.ScrollBars = ScrollBars.Both;
// add control to panel
panelHTMLEditor.Controls.Add(htmlCodeEditor);
var cssCodeEditor = new CssCodeViewer();
cssCodeEditor.ReadOnly = false;
cssCodeEditor.Dock = DockStyle.Fill;
cssCodeEditor.AllowCodeFolding = DevExpress.Utils.DefaultBoolean.True;
cssCodeEditor.ShowIndentGuides = DevExpress.Utils.DefaultBoolean.True;
cssCodeEditor.ShowLineNumbers = DevExpress.Utils.DefaultBoolean.True;
cssCodeEditor.ScrollBars = ScrollBars.Both;
// press Ctrol + Alt + . => multi select in visual studio
// add control to panel
panelCSSEditor.Controls.Add(cssCodeEditor);
}
}
}
Thanks for watching!


