- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
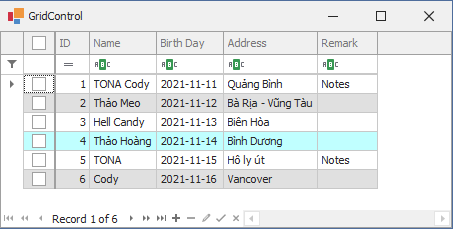
[Winform - DevExpress] User Control inherit GridControl DevExpress
Hello mọi người,
Hôm nay LaptrinhVB xin chia sẻ với mọi người một UserControl, được kế thừa từ GridControl của Devexpress.
User Control inherits GridControl DevExpress custom properties and events

Với usercontrol này, mình sẽ custom những thuộc tính thường dùng khi kéo ra một gridControl từ Toolbox. Do được kế thừa, và hoàn toàn không design gì thêm, nên usercontrol này dùng được cho nhiều phiên bản của DevExpress.
Bên cạnh các tính năng sẵn có, mình đã thêm vào các event, cũng như các thiết lập màu sắc thường dùng, mang đến cho người dùng một trãi nghiệm hoàn toàn giống với các dạng lưới cũ nhưng mạnh mẽ hơn với nhiều tính năng của bộ công cụ DevExpress.
Các Event bao gồm:
- Odd-evenrow: Thay đổi màu sắc của các dòng chẵn lẻ
- Hot track row: Thay đổi màu các dòng tại con trỏ chuột (Các bản DevExpress sau 20.1 sẽ có hỗ trợ sẵn tính năng này trong thiết lập của GridControl)
- MouseWheel: Lăn con chuột sẽ đóng các editor trên gridcontrol và cho phép cuộn dòng, thứ mà gridControl mặc định bắt buộc phải disable edit toàn bộ thì mới cuộn được.
- UserEmbedNavigator: Hiển thị bộ điều hướng phân trang, số dòng, thêm, sửa, xóa,...
- BestFitColumns: Tự động fit độ rộng các columns tương ứng data truyền vào
Hơn hết, đây là một userControl cơ bản thường dùng, các bạn có thể tự custom thêm các event cho nó, hoặc loại bỏ một vài event tự viết và sử dụng các thiết lập được hỗ trợ khi các bạn sử dụng phiên bản cao hơn một cách không thể dễ dàng hơn.
- Sau khi hoàn tất các thiết lập, chỉ cần build lại project thì các bạn sẽ thấy GridControlLaptrinhVB hiển thị trong Toolbox.
And enjoy :)
Full File Source:
using DevExpress.XtraEditors;
using DevExpress.XtraEditors.Repository;
using DevExpress.XtraEditors.Registrator;
using System.ComponentModel;
using System.Windows.Forms;
using System.Drawing;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Registrator;
using DevExpress.XtraGrid.Views.Base.ViewInfo;
using DevExpress.XtraGrid.Views.Base.Handler;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using DevExpress.XtraGrid.Views.Grid;
using System;
namespace LaptrinhVB_Net
{
[ToolboxItem(true)]
public class GridControlLaptrinhVB : GridControl
{
public GridControlLaptrinhVB()
{
this.UseEmbeddedNavigator = true;
}
protected override BaseView CreateDefaultView()
{
var view = CreateView("GridViewLaptrinhVB");
return view;
}
protected override void RegisterAvailableViewsCore(InfoCollection collection)
{
base.RegisterAvailableViewsCore(collection);
collection.Add(new GridViewLaptrinhVBInfoRegistrator());
}
//[Browsable(true)]
//[DefaultValue(true)]
//[DXCategory("Appearance")]
//public override bool UseEmbeddedNavigator { get; set; }
}
public class GridLaptrinhVBHandler : DevExpress.XtraGrid.Views.Grid.Handler.GridHandler
{
public GridLaptrinhVBHandler(GridView gridView) : base(gridView) { }
protected override void OnKeyDown(KeyEventArgs e)
{
base.OnKeyDown(e);
if (e.KeyData == Keys.Delete && View.State == GridState.Normal)
View.DeleteRow(View.FocusedRowHandle);
}
}
public class GridViewLaptrinhVBInfoRegistrator : GridInfoRegistrator
{
public override string ViewName { get { return "GridViewLaptrinhVB"; } }
public override BaseView CreateView(GridControl grid) { return new GridViewLaptrinhVB(grid as GridControl); }
public override BaseViewInfo CreateViewInfo(BaseView view) { return new GridViewLaptrinhVBInfo(view as GridViewLaptrinhVB); }
public override BaseViewHandler CreateHandler(BaseView view) { return new GridLaptrinhVBHandler(view as GridViewLaptrinhVB); }
}
public class GridViewLaptrinhVB : DevExpress.XtraGrid.Views.Grid.GridView
{
private int hotTrackRow = DevExpress.XtraGrid.GridControl.InvalidRowHandle;
private int HotTrackRow
{
get
{
return hotTrackRow;
}
set
{
if (hotTrackRow != value)
{
int prevHotTrackRow = hotTrackRow;
hotTrackRow = value;
this.RefreshRow(prevHotTrackRow);
this.RefreshRow(hotTrackRow);
}
}
}
public GridViewLaptrinhVB()
: this(null)
{
}
public GridViewLaptrinhVB(DevExpress.XtraGrid.GridControl grid)
: base(grid)
{
this.OptionsBehavior.AllowAddRows = DevExpress.Utils.DefaultBoolean.True;
this.OptionsSelection.MultiSelect = true;
this.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.CheckBoxRowSelect;
this.OptionsSelection.ShowCheckBoxSelectorInColumnHeader = DevExpress.Utils.DefaultBoolean.True;
this.OptionsView.ShowAutoFilterRow = true;
this.OptionsView.ShowGroupPanel = false;
this.OptionsBehavior.AutoExpandAllGroups = true;
this.OptionsView.ColumnAutoWidth = false;
this.OptionsSelection.CheckBoxSelectorColumnWidth = 30;
this.Appearance.EvenRow.BackColor = Color.FromArgb(224, 224, 224);
this.OptionsView.EnableAppearanceEvenRow = true;
this.MouseWheel += GridViewLaptrinhVB_MouseWheel;
this.MouseMove += GridViewLaptrinhVB_MouseMove;
this.RowCellStyle += GridViewLaptrinhVB_RowCellStyle;
this.DataSourceChanged += GridViewLaptrinhVB_DataSourceChanged;
//this.CustomDrawCell += GridView_CustomDrawCell;
}
#region Custom Events
private void GridViewLaptrinhVB_DataSourceChanged(object sender, EventArgs e)
{
(sender as GridView).BestFitColumns();
}
public static void GridViewLaptrinhVB_MouseWheel(object sender, MouseEventArgs e)
{
if (sender != null && ((GridView)sender).IsEditing)
{
((GridView)sender).CloseEditor();
((GridView)sender).UpdateCurrentRow();
}
}
void GridViewLaptrinhVB_MouseMove(object sender, MouseEventArgs e)
{
GridView view = sender as GridView;
GridHitInfo info = view.CalcHitInfo(new Point(e.X, e.Y));
if (info.InRowCell)
HotTrackRow = info.RowHandle;
else
HotTrackRow = GridControl.InvalidRowHandle;
}
void GridView_CustomDrawCell(object sender, RowCellCustomDrawEventArgs e)
{
if (hotTrackRow != e.RowHandle && e.RowHandle != this.FocusedRowHandle) return;
GridCellInfo CellInfo = e.Cell as GridCellInfo;
SimpleButton button = new SimpleButton();
this.GridControl.FindForm().Controls.Add(button);
button.Bounds = CellInfo.RowInfo.Bounds;
Bitmap bm = new Bitmap(button.Width, button.Height);
button.DrawToBitmap(bm, new Rectangle(0, 0, bm.Width, bm.Height));
Rectangle rec = Rectangle.Intersect(CellInfo.RowInfo.Bounds, CellInfo.CellValueRect);
rec.Offset(-CellInfo.RowInfo.Bounds.X, -CellInfo.RowInfo.Bounds.Y);
e.Cache.Paint.DrawImage(e.Cache.Graphics, bm, CellInfo.Bounds);
this.GridControl.FindForm().Controls.Remove(button);
}
private void GridViewLaptrinhVB_RowCellStyle(object sender, DevExpress.XtraGrid.Views.Grid.RowCellStyleEventArgs e)
{
if (e.RowHandle == hotTrackRow)
e.Appearance.BackColor = Color.FromArgb(192, 255, 255);//Color.PaleGoldenrod;
}
#endregion
protected override string ViewName
{
get
{
return "GridViewLaptrinhVB";
}
}
protected override bool AllowFixedCheckboxSelectorColumn
{
get
{
return true;
}
}
protected override void CreateCheckboxSelectorColumn()
{
base.CreateCheckboxSelectorColumn();
CheckboxSelectorColumn.Fixed = DevExpress.XtraGrid.Columns.FixedStyle.Left;
}
}
public class GridViewLaptrinhVBInfo : GridViewInfo
{
public GridViewLaptrinhVBInfo(DevExpress.XtraGrid.Views.Grid.GridView gridView) : base(gridView) { }
public override int MinRowHeight
{
get
{
return base.MinRowHeight - 2;
}
}
public override bool UpdateFixedColumnInfo()
{
return base.UpdateFixedColumnInfo();
}
}
}
Cám ơn mọi người đã theo dõi bài viết. Hãy để lại bình luận để góp ý kiến cho bọn mình có những bài viết tốt hơn.
Like và Share để ủng hộ nhóm nhé !
HAPPY CODING ♡♡♡


