- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng combobox image vào gridview
Hôm nay, mình xin hướng dẫn các bạn cách sử dụng combobox image trong grid view của Devexpress.
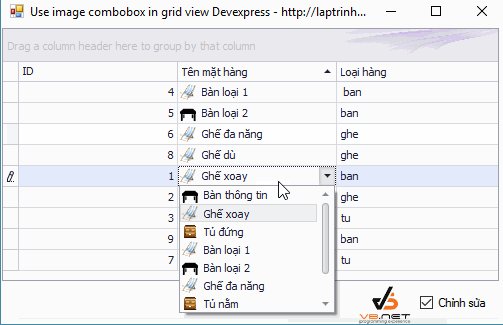
Sử dụng, combobox image trong grid view, giúp cho người dùng nhìn trực quan hơn.
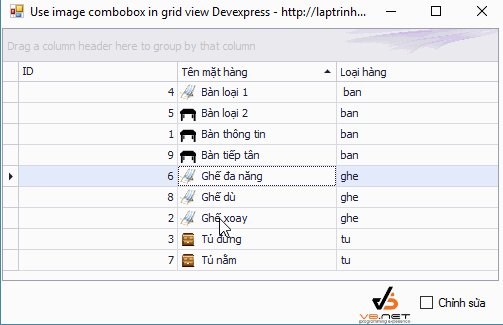
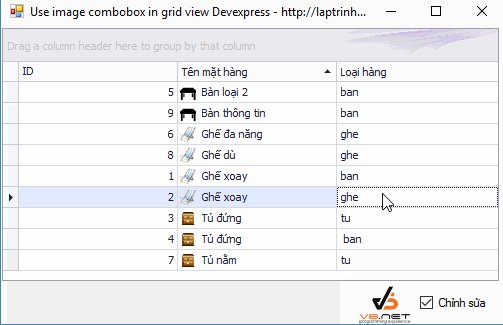
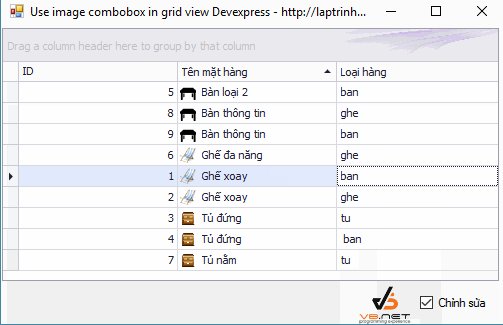
Các bạn có thể xem demo ở hình bên dưới:

Đầu tiên, các bạn thiết kế form như hình bên dưới:
- Gồm 1 gridcontrol
- Và 1 check box

Đầu tiên, chúng ta import thư viện vào
Imports System.Data
Imports System.Data.SqlClient
Imports Microsoft.VisualBasic
Imports System
Imports System.Drawing
Imports System.Collections
Imports System.ComponentModel
Imports System.Windows.Forms
Imports System.IO
Imports DevExpress.XtraGrid.Columns
Imports DevExpress.XtraEditors
Imports DevExpress.XtraEditors.Controls
Imports DevExpress.XtraEditors.Repository
Imports DevExpress.Utils.ControlsViết sự kiện cho form load
Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim dt As DataTable
dt = LayDulieu()
Dim column As GridColumn
Dim column1 As GridColumn
Dim column2 As GridColumn
GridView1.PopulateColumns(dt)
' ImageComboBox
Dim imageCombo As RepositoryItemImageComboBox = TryCast(GridControl1.RepositoryItems.Add("ImageComboBoxEdit"), RepositoryItemImageComboBox)
Dim images As New DevExpress.Utils.ImageCollection()
images.AddImage(Image.FromFile("ban.png"))
images.AddImage(Image.FromFile("tu.png"))
images.AddImage(Image.FromFile("ghe.png"))
imageCombo.SmallImages = images
For Each dr As DataRow In dt.Rows
If dr("list") = "ban" Then
imageCombo.Items.Add(New ImageComboBoxItem(dr("name"), dr("name"), 0))
ElseIf dr("list") = "tu" Then
imageCombo.Items.Add(New ImageComboBoxItem(dr("name"), dr("name"), 1))
Else
imageCombo.Items.Add(New ImageComboBoxItem(dr("name"), dr("name"), 2))
End If
Next
'imageCombo.GlyphAlignment = DevExpress.Utils.HorzAlignment.Center
column = GridView1.Columns("name")
column1 = GridView1.Columns("id")
column2 = GridView1.Columns("list")
column.ColumnEdit = imageCombo
column.Caption &= "Tên mặt hàng"
column1.Caption &= "ID"
column2.Caption &= "Loại hàng"
column.ShowButtonMode = DevExpress.XtraGrid.Views.Base.ShowButtonModeEnum.ShowOnlyInEditor
GridView1.OptionsBehavior.Editable = CheckBox1.Checked
GridControl1.DataSource = dt
End Sub- Tiếp theo, viết sự kiện khi click vào nút chỉnh sửa thì cho phép grid view chỉnh sửa được dữ liệu
Private Sub CheckBox1_CheckedChanged(sender As Object, e As EventArgs) Handles CheckBox1.CheckedChanged
GridView1.OptionsBehavior.Editable = CheckBox1.Checked
End SubCHÚC CÁC BẠN THÀNH CÔNG!


