- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn thiết kế Form Setting Tùy chọn trong Winform
Xin chào các bạn bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách thiết kế và tạo form setting tùy chọn trong lập trình C# sử dụng TreeView và Load usercontrol Dynamic.
[DEVEPRESS] DESIGN SETTING FORM C#
Trong lập trình ứng dụng, các bạn thường thấy sẽ có một form để chứa các thông tin tham số của hệ thống.
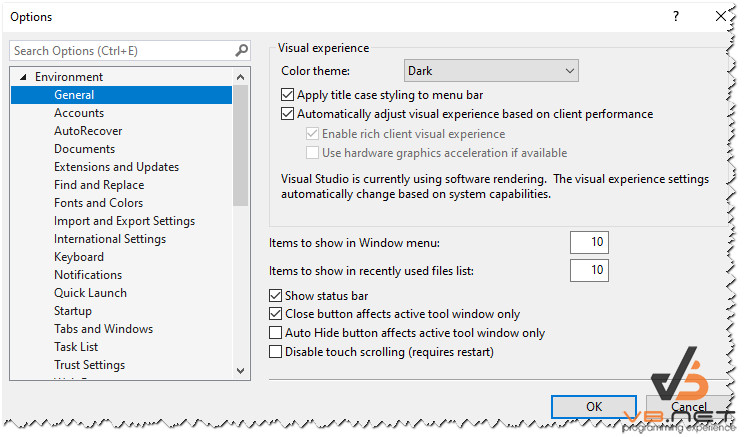
Ví dụ: ứng dụng lập trình Visual Studio
Các bạn vào Tools => Options => sẽ xuất hiện hộp thoại cho các bạn cấu hình các thông tin chung của Editor: font, color, theme, wordwrap, num Line...

Các bạn thấy hình trên sẽ có hai Panel:
Một panel bên trái chức TreeView chứa các danh sách menu
và một panel bên phải để load các usercontrol tùy chỉnh vào theo treeview menu bên trái.
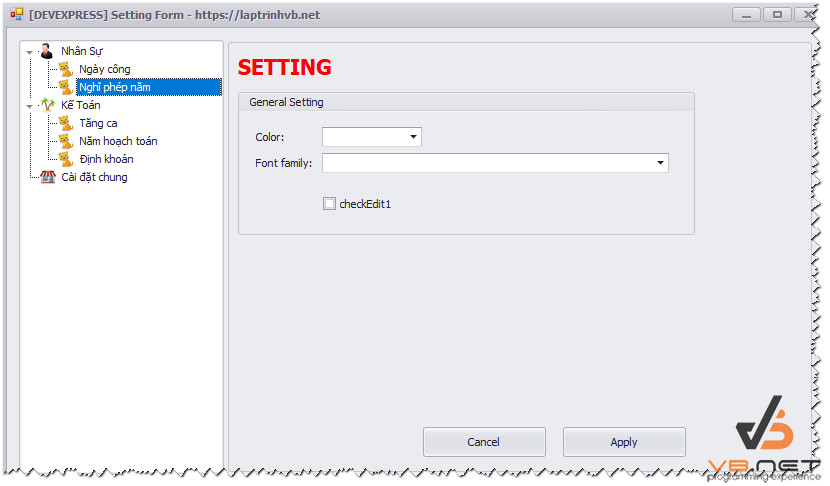
Dưới đây là giao diện demo Setting Form C#:

Source code chương trình C#:
using OptionsDemoTree.UserControl;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace OptionsDemoTree
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
treeList1.DataSource = InitData();
treeList1.ParentFieldName = "ParentID";
treeList1.KeyFieldName = "ID";
treeList1.TreeViewFieldName = "Name";
treeList1.ExpandAll();
}
public DataTable InitData()
{
DataTable table = new DataTable();
table.Columns.Add("ParentID", typeof(int));
table.Columns.Add("Code", typeof(string));
table.Columns.Add("Name", typeof(string));
table.Columns.Add("ID", typeof(int));
table.Columns.Add("Image_Index", typeof(int));
table.Rows.Add(0,"NS", "Nhân Sự", 1, 0);
table.Rows.Add(1,"NC", "Ngày công", 4, 3);
table.Rows.Add(2,"TC", "Tăng ca", 5, 3);
table.Rows.Add(1,"NNP", "Nghĩ phép năm", 6, 3);
table.Rows.Add(0,"KT", "Kế Toán", 2, 1);
table.Rows.Add(2,"NHT", "Năm hoạch toán", 7, 3);
table.Rows.Add(2,"DK", "Định khoản", 8, 3);
table.Rows.Add(0,"CDC", "Cài đặt chung", 3, 2);
return table;
}
private void treeList1_AfterFocusNode(object sender, DevExpress.XtraTreeList.NodeEventArgs e)
{
var dataRow = treeList1.GetDataRow(e.Node.Id);
var codeName = dataRow.ItemArray[1] + "";
if(codeName == "NNP")
{
if (!panMain.Controls.Contains(uControl2.Instance))
{
panMain.Controls.Add(uControl2.Instance);
uControl2.Instance.Dock = DockStyle.Fill;
uControl2.Instance.BringToFront();
}
else
uControl2.Instance.BringToFront();
}else if(codeName == "NC")
{
if (!panMain.Controls.Contains(uControl3.Instance))
{
panMain.Controls.Add(uControl3.Instance);
uControl3.Instance.Dock = DockStyle.Fill;
uControl3.Instance.BringToFront();
}
else
uControl3.Instance.BringToFront();
}
}
private void treeList1_GetStateImage(object sender, DevExpress.XtraTreeList.GetStateImageEventArgs e)
{
try
{
int index = int.Parse(e.Node.GetValue("Image_Index").ToString());
if (index >= 0)
{
e.NodeImageIndex = index;
}
}
catch (Exception) { }
}
}
}
Thanks for watching!


