- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn sử dụng thư viện FluentValidation để kiểm tra Form nhập liệu winform
Xin chào các bạn, bài viết hôm nay mình sẻ hướng dẫn các bạn cách sử dụng thư viện FluentValidation để kiểm tra dữ liệu Form nhập liệu trên Winform C#.
[C#] Using Fluent Validation Form
Bất kỳ, khi các bạn thiết kế Form nào để nhập liệu, các bạn đều phải kiểm tra xem form đó người dùng nhập liệu vào có hợp liệu hay không.

Bình thường các bạn sẽ kiểm tra theo cách thông thường như sau:
if(String.IsNullOrEmpty(txtName.Text)
{
MessageBox.Show("Vui lòng nhập tên của bạn.");
return;
}Hôm nay, mình giới thiệu đến các bạn thư viện FluentValidation, dùng để thực hiện công việc kiểm tra nhập liệu form.
Các bạn có thể truy cập vào địa chỉ trang chủ https://fluentvalidation.net/ để xem hướng dẫn chi tiết hơn nhé.
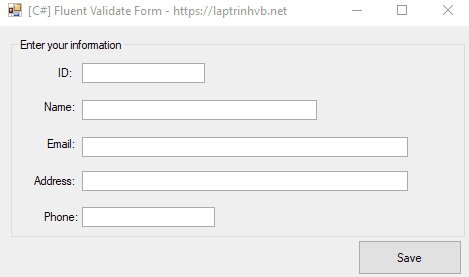
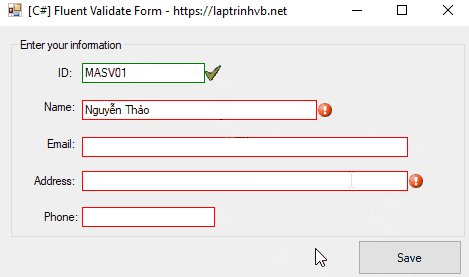
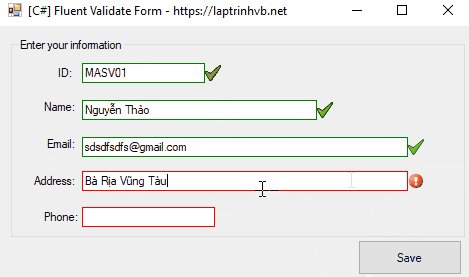
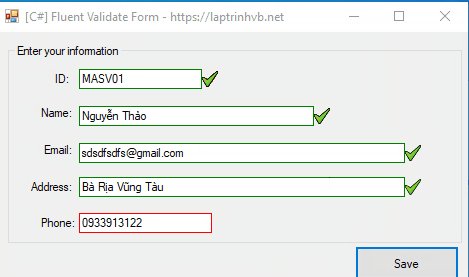
Dưới đây là giao diện demo ứng dụng Validate Form C#:

Đầu tiện, các bạn tải Fluent Validation từ Nuget:
PM> Install-Package FluentValidation -Version 9.3.0Full source code c#:
using FluentValidation;
using FluentValidation.Results;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FluentValidateDemo
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void btnSave_Click(object sender, EventArgs e)
{
var student = new Student();
student.ID = txtID.Text;
student.Name = txtName.Text;
student.Email = txtEmail.Text;
student.Address = txtAddress.Text;
student.Phone = txtPhone.Text;
var validator = new StudentValidator();
ValidationResult results = validator.Validate(student);
errorProvider.Clear();
if (!results.IsValid)
{
foreach (var failure in results.Errors)
{
switch (failure.PropertyName)
{
case "ID":
errorProvider.SetError(txtID, failure.ErrorMessage);
txtID.BorderColor = Color.Red;
break;
case "Name":
errorProvider.SetError(txtName, failure.ErrorMessage);
txtName.BorderColor = Color.Red;
break;
case "Email":
errorProvider.SetError(txtEmail, failure.ErrorMessage);
txtEmail.BorderColor = Color.Red;
break;
case "Address":
errorProvider.SetError(txtAddress, failure.ErrorMessage);
txtAddress.BorderColor = Color.Red;
break;
case "Phone":
errorProvider.SetError(txtPhone, failure.ErrorMessage);
txtPhone.BorderColor = Color.Red;
break;
}
}
if(!results.Errors.ToList().Exists(x => x.PropertyName == "ID"))
{
successProvider.SetError(txtID, "Pass");
txtID.BorderColor = Color.Green;
}
if (!results.Errors.ToList().Exists(x => x.PropertyName == "Name"))
{
successProvider.SetError(txtName, "Pass");
txtName.BorderColor = Color.Green;
}
if (!results.Errors.ToList().Exists(x => x.PropertyName == "Email"))
{
successProvider.SetError(txtEmail, "Pass");
txtEmail.BorderColor = Color.Green;
}
if (!results.Errors.ToList().Exists(x => x.PropertyName == "Address"))
{
successProvider.SetError(txtAddress, "Pass");
txtAddress.BorderColor = Color.Green;
}
if (!results.Errors.ToList().Exists(x => x.PropertyName == "Phone"))
{
successProvider.SetError(txtPhone, "Pass");
txtPhone.BorderColor = Color.Green;
}
}
else
{
MessageBox.Show("Pass validate Form.");
}
}
public class Student
{
public string ID { set; get; }
public string Name { set; get; }
public string Email { set; get; }
public string Address { set; get; }
public string Phone { set; get; }
}
public class StudentValidator : AbstractValidator<Student>
{
public StudentValidator()
{
RuleFor(x => x.ID)
.NotEmpty().WithMessage("Enter your ID.");
RuleFor(x => x.Name)
.NotEmpty().WithMessage("Enter your Name.");
RuleFor(x => x.Email)
.NotEmpty().WithMessage("Email address is required")
.EmailAddress().WithMessage("Email is not valid");
RuleFor(x => x.Address).Length(10, 100).WithMessage("Please specify a valid Address");
RuleFor(x => x.Phone)
.NotEmpty().WithMessage("Phone is required")
.Length(10, 11).WithMessage("Please specify a valid Phone");
}
}
}
}
Thanks for watching!


