- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[C#] Hướng dẫn sử dụng Font Awesome làm icon trong Winform
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Font Awesome để lấy icon cho phần mềm ứng dụng của mình trên ngôn ngữ lập trình C# Winform.
[C#] Tutorial Use FontAwesome in Winform
Font Awesome là một thư viện font bao gồm các icon phổ biến thường được sử dụng, do là icon font nên chúng ta sẽ dễ dàng thay đổi màu sắc và kích thước mà không làm bể điểm ảnh,
nghĩa là chúng ta zoom lớn hay nhỏ nó vẫn rõ nét.
Nếu các bạn nào đang lập trình website chắc cũng biết về bộ font nổi tiếng này, thường được sử dụng trong các website hiện nay.
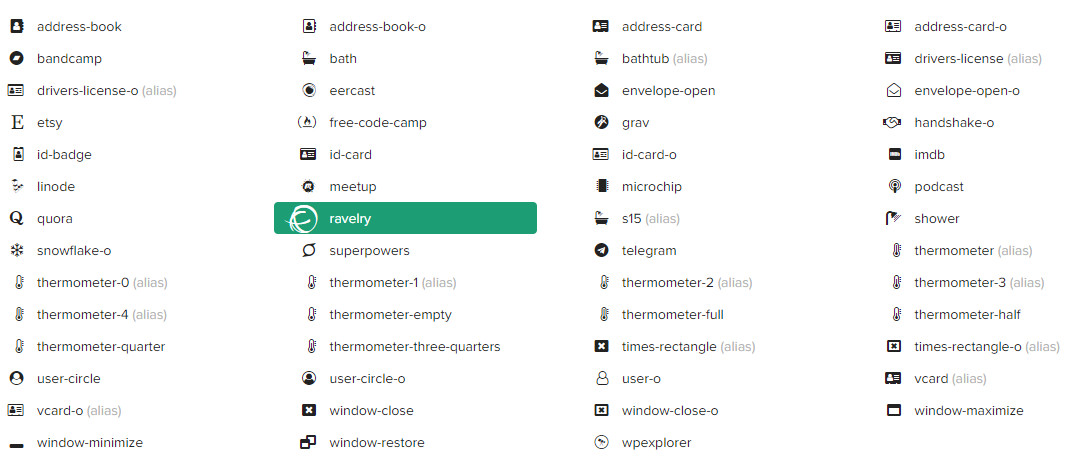
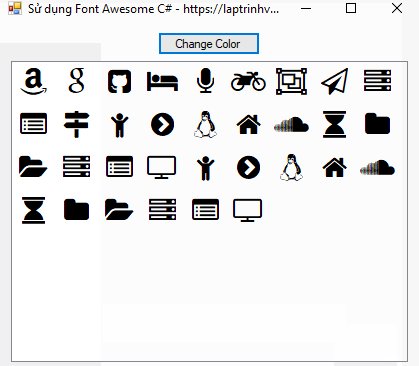
Dưới đây là các icon của Font Awesome:

Còn rất là nhiều hình nằm ở bên dưới nữa nhé các bạn, bạn có thể truy cập vào trang chủ của FontAwesome để xem chi tiết.
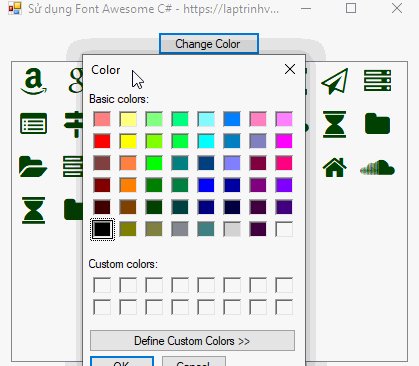
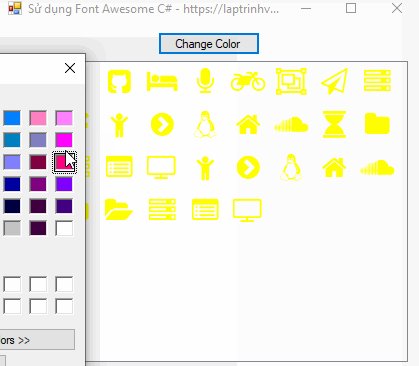
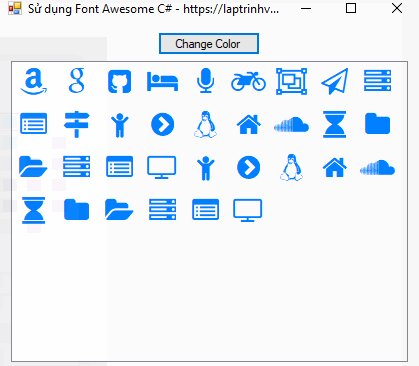
Demo ứng dụng Winform C# sử dụng Font Awesome:

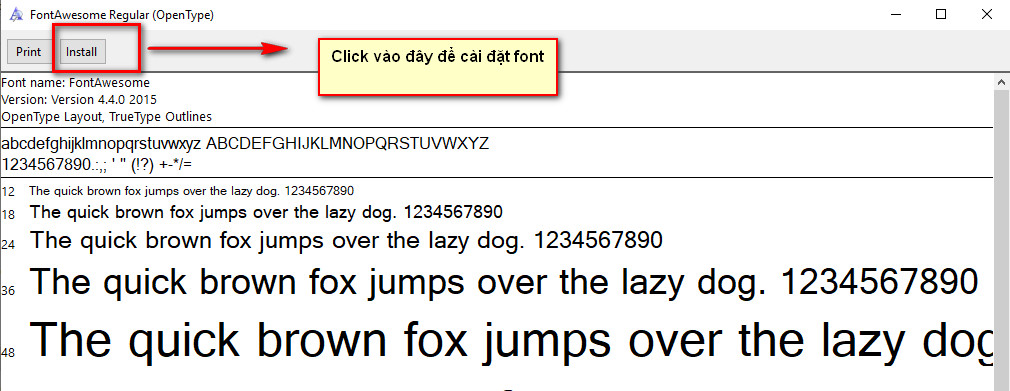
Đầu tiên, các bạn cần cài đặt thư viện font-awesome vào hệ thống của windows.
Trong thư mục Debug khi các bạn download source code ở cuối bài viết các bạn click mở file: fontawesome-webfont.ttf để cài đặt vào thư viện font của windows.

Các bạn nhìn giao diện demo trên là các bạn thấy mình có thể thay đổi màu sắc một cách dễ dàng.
Trong bài viết có tích hợp sẵn một file font.cs.
Cách sử dụng chèn Icon vào Listview:
private void Form1_Load( object sender, EventArgs e ) {
listView1.Font = Fonts.FontAwesome;
listView1.Items.Add( Fonts.fa.amazon );
listView1.Items.Add( Fonts.fa.google );
listView1.Items.Add( Fonts.fa.github_square );
listView1.Items.Add( Fonts.fa.hotel );
listView1.Items.Add( Fonts.fa.microphone );
listView1.Items.Add( Fonts.fa.motorcycle );
listView1.Items.Add( Fonts.fa.object_group );
listView1.Items.Add( Fonts.fa.send_o );
listView1.Items.Add( Fonts.fa.server );
listView1.Items.Add( Fonts.fa.list_alt );
listView1.Items.Add( Fonts.fa.map_signs);
listView1.Items.Add(Fonts.fa.child);
listView1.Items.Add(Fonts.fa.chevron_circle_right);
listView1.Items.Add(Fonts.fa.linux);
listView1.Items.Add(Fonts.fa.home);
listView1.Items.Add(Fonts.fa.soundcloud);
listView1.Items.Add(Fonts.fa.hourglass);
listView1.Items.Add(Fonts.fa.folder);
listView1.Items.Add(Fonts.fa.folder_open);
listView1.Items.Add(Fonts.fa.server);
listView1.Items.Add(Fonts.fa.list_alt);
listView1.Items.Add(Fonts.fa.television);
listView1.Items.Add(Fonts.fa.child);
listView1.Items.Add(Fonts.fa.chevron_circle_right);
listView1.Items.Add(Fonts.fa.linux);
listView1.Items.Add(Fonts.fa.home);
listView1.Items.Add(Fonts.fa.soundcloud);
listView1.Items.Add(Fonts.fa.hourglass);
listView1.Items.Add(Fonts.fa.folder);
listView1.Items.Add(Fonts.fa.folder_open);
listView1.Items.Add(Fonts.fa.server);
listView1.Items.Add(Fonts.fa.list_alt);
listView1.Items.Add(Fonts.fa.television);
}
private void btn_changeColor_Click(object sender, EventArgs e)
{
if(colorDialog1.ShowDialog() == DialogResult.OK)
{
listView1.ForeColor = colorDialog1.Color;
}
}THANKS FOR WATCHING!


