- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] AudioGram là gì? Hướng dẫn vẽ biểu đồ Line AudioGram
Audiogram chart là gì? Biểu đồ AudioGram hay còn được gọi là biểu đồ thính lực học. Hôm nay, mình sẽ hướng dẫn các bạn vẽ biểu đồ Line trong Devexpress bằng ngôn ngữ lập trình VB.NET
Audiogram chart là gì? Hướng dẫn vẽ biểu đồ Line (AudioGram) VB.NET (Nhận viết phần mềm đa khoa, phòng mạch)
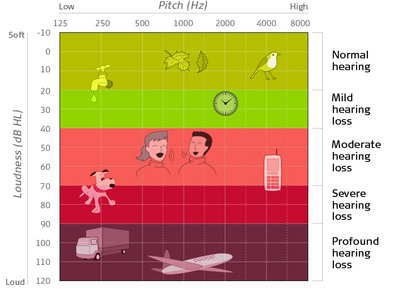
Thính lực đồ là biểu đồ minh họa thính lực khả dụng của một người và mức độ nghe kém ở mỗi bên tai của người đó. Dọc theo phần trên của biểu đồ, có các con số từ 125 đến 8000 Các con số này chỉ tần số, hay cao độ của âm thanh.

Thường nếu các bạn nào có viết dụng cho phòng khám đa khoa, khi đến phần khám tai, các bạn sẽ cần đến biểu đồ audiogram.
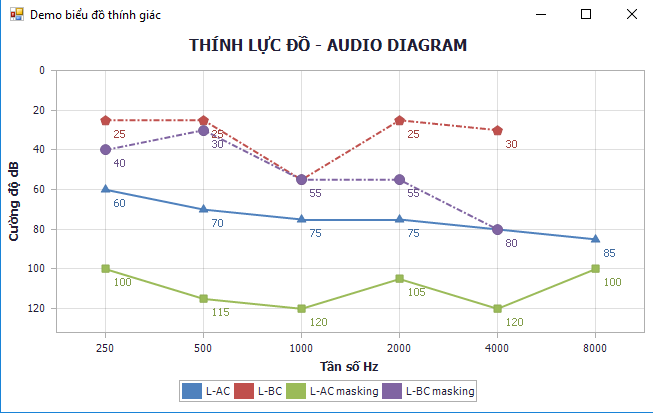
Dưới đây là giao diện demo ứng dụng vẽ biểu đồ line:

Source code VB.NET
Imports System
Imports System.Drawing
Imports System.Drawing.Drawing2D
Imports System.Windows.Forms
Imports DevExpress.XtraCharts
' ...
Namespace ConstLines
Partial Public Class Form1
Inherits Form
Public Sub New()
InitializeComponent()
End Sub
Private Sub Form1_Load(ByVal sender As Object, ByVal e As EventArgs) Handles MyBase.Load
' Create an empty chart.
'Dim chartControl1 As New ChartControl()
' Create a bar series and add points to it.
Dim series1 As New Series("L-AC", ViewType.Line)
series1.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True
series1.Label.Border.Visibility = DevExpress.Utils.DefaultBoolean.False
series1.Label.LineVisibility = DevExpress.Utils.DefaultBoolean.False
series1.Label.BackColor = Color.Transparent
series1.Points.Add(New SeriesPoint(250, New Double() {60}))
series1.Points.Add(New SeriesPoint(500, New Double() {70}))
series1.Points.Add(New SeriesPoint(1000, New Double() {75}))
series1.Points.Add(New SeriesPoint(2000, New Double() {75}))
series1.Points.Add(New SeriesPoint(4000, New Double() {80}))
series1.Points.Add(New SeriesPoint(8000, New Double() {85}))
Dim series2 As New Series("L-BC", ViewType.Line)
series2.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True
series2.Label.Border.Visibility = DevExpress.Utils.DefaultBoolean.False
series2.Label.LineVisibility = DevExpress.Utils.DefaultBoolean.False
series2.Points.Add(New SeriesPoint(250, New Double() {25}))
series2.Points.Add(New SeriesPoint(500, New Double() {25}))
series2.Points.Add(New SeriesPoint(1000, New Double() {55}))
series2.Points.Add(New SeriesPoint(2000, New Double() {25}))
series2.Points.Add(New SeriesPoint(4000, New Double() {30}))
'series2.Points.Add(New SeriesPoint("8000", New Double() {0}))
series2.Label.BackColor = Color.Transparent
Dim series3 As New Series("L-AC masking", ViewType.Line)
series3.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True
series3.Label.Border.Visibility = DevExpress.Utils.DefaultBoolean.False
series3.Label.LineVisibility = DevExpress.Utils.DefaultBoolean.False
series3.Label.BackColor = Color.Transparent
series3.Points.Add(New SeriesPoint(250, New Double() {100}))
series3.Points.Add(New SeriesPoint(500, New Double() {115}))
series3.Points.Add(New SeriesPoint(1000, New Double() {120}))
series3.Points.Add(New SeriesPoint(2000, New Double() {105}))
series3.Points.Add(New SeriesPoint(4000, New Double() {120}))
series3.Points.Add(New SeriesPoint(8000, New Double() {100}))
Dim series4 As New Series("L-BC masking", ViewType.Line)
series4.LabelsVisibility = DevExpress.Utils.DefaultBoolean.True
series4.Label.Border.Visibility = DevExpress.Utils.DefaultBoolean.False
series4.Label.LineVisibility = DevExpress.Utils.DefaultBoolean.False
series4.Label.BackColor = Color.Transparent
series4.Points.Add(New SeriesPoint(250, New Double() {40}))
series4.Points.Add(New SeriesPoint(500, New Double() {30}))
series4.Points.Add(New SeriesPoint(1000, New Double() {55}))
series4.Points.Add(New SeriesPoint(2000, New Double() {55}))
series4.Points.Add(New SeriesPoint(4000, New Double() {80}))
'series4.Points.Add(New SeriesPoint("8000", New Double() {0}))
' Add the series to the chart.
ChartControl1.Series.Add(series1)
ChartControl1.Series.Add(series2)
ChartControl1.Series.Add(series3)
ChartControl1.Series.Add(series4)
series1.ArgumentScaleType = ScaleType.Qualitative
series2.ArgumentScaleType = ScaleType.Qualitative
series3.ArgumentScaleType = ScaleType.Qualitative
series4.ArgumentScaleType = ScaleType.Qualitative
' Access the view-type-specific options of the series.
CType(series1.View, LineSeriesView).LineMarkerOptions.Kind = MarkerKind.Triangle
CType(series1.View, LineSeriesView).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True
CType(series2.View, LineSeriesView).LineMarkerOptions.Kind = MarkerKind.Pentagon
CType(series2.View, LineSeriesView).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True
CType(series2.View, LineSeriesView).LineStyle.DashStyle = DevExpress.XtraCharts.DashStyle.DashDot
CType(series3.View, LineSeriesView).LineMarkerOptions.Kind = MarkerKind.Square
CType(series3.View, LineSeriesView).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True
CType(series4.View, LineSeriesView).LineMarkerOptions.Kind = MarkerKind.Circle
CType(series4.View, LineSeriesView).MarkerVisibility = DevExpress.Utils.DefaultBoolean.True
CType(series4.View, LineSeriesView).LineStyle.DashStyle = DevExpress.XtraCharts.DashStyle.DashDot
'CType(series1.View, LineSeriesView).LineStyle.DashStyle = DashStyle.Dash
Dim diagram As XYDiagram = TryCast(ChartControl1.Diagram, XYDiagram)
diagram.EnableAxisXScrolling = True
diagram.EnableAxisYScrolling = True
'diagram.AxisX.VisualRange.SetMinMaxValues("250", "8000")
diagram.AxisX.Title.Text = "Tần số Hz"
diagram.AxisX.Title.Font = New Font("Tahoma", 12, FontStyle.Bold, GraphicsUnit.Pixel)
diagram.AxisX.Title.Visibility = DevExpress.Utils.DefaultBoolean.True
diagram.AxisX.Tickmarks.MinorVisible = False
diagram.AxisX.VisualRange.Auto = False
diagram.AxisX.WholeRange.Auto = False
diagram.AxisY.Title.Text = "Cường độ dB"
diagram.AxisY.Reverse = True
diagram.AxisY.Tickmarks.MinorVisible = False
diagram.AxisY.Title.Visibility = DevExpress.Utils.DefaultBoolean.True
diagram.AxisY.Title.Font = New Font("Tahoma", 12, FontStyle.Bold, GraphicsUnit.Pixel)
'diagram.AxisX.GridLines.Color = Color.Red
diagram.AxisX.GridLines.Visible = True
' Add the chart to the form.
ChartControl1.Legend.Visibility = DevExpress.Utils.DefaultBoolean.True
ChartControl1.Legend.AlignmentHorizontal = DevExpress.XtraCharts.LegendAlignmentHorizontal.Center
ChartControl1.Legend.AlignmentVertical = DevExpress.XtraCharts.LegendAlignmentVertical.BottomOutside
ChartControl1.Legend.Direction = DevExpress.XtraCharts.LegendDirection.LeftToRight
ChartControl1.Titles.Add(New ChartTitle())
ChartControl1.Titles(0).Text = "THÍNH LỰC ĐỒ - AUDIO DIAGRAM"
ChartControl1.Titles(0).Font = New Font("Tahoma", 16, FontStyle.Bold, GraphicsUnit.Pixel)
ChartControl1.Dock = DockStyle.Fill
Me.Controls.Add(ChartControl1)
End Sub
Private Sub ChartControl1_CustomDrawSeries(sender As Object, e As CustomDrawSeriesEventArgs) Handles ChartControl1.CustomDrawSeries
Dim image As New Bitmap(e.LegendMarkerSize.Width, e.LegendMarkerSize.Height)
Using graphics As Graphics = Graphics.FromImage(image)
graphics.FillRegion(New SolidBrush(e.SeriesDrawOptions.Color), New Region(image.GetBounds(Drawing.GraphicsUnit.Pixel)))
End Using
e.LegendMarkerImage = image
End Sub
End Class
End NamespaceHAVE FUN :)


