- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng layout TileView trong SearchLookupEdit winform
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn sử dụng layout Mode TileView trong SearchLookupEdit của Devexpress bằng ngôn ngữ C#.
[C#] TileView in SearchLookupEdit Devexpress
Trong Gridview, GridLookupEdit hay SearchLookupEdit của Devexpress, có chúng ta sử dụng rất nhiều loại layout để hiển thị với người dùng.
Trong bài hướng dẫn hôm nay, mình sẽ sử dụng SearchLookupEdit để hiển thị thông tin của nhân viên, giúp cho ứng dụng của chúng ta nhìn trực quan và đẹp hơn.
Dưới đây là giao diện SearchLookupEdit sử dụng layout Tileview C#:

Đầu tiên các bạn sử dụng một SeachLookupEdit vào project của mình (Bài viết này bạn có thể áp dụng tương tự cho GridLookupEdit).
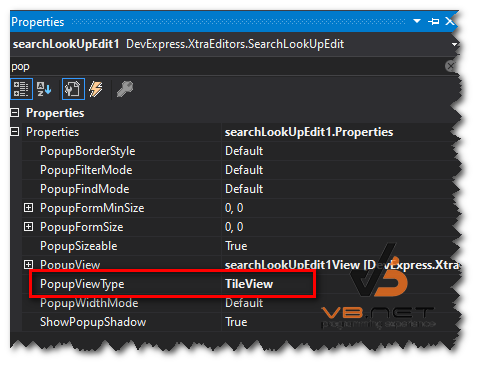
Chọn thuộc tính PopupViewtype => TileView cho SearchLookupEdit như hình bên dưới.

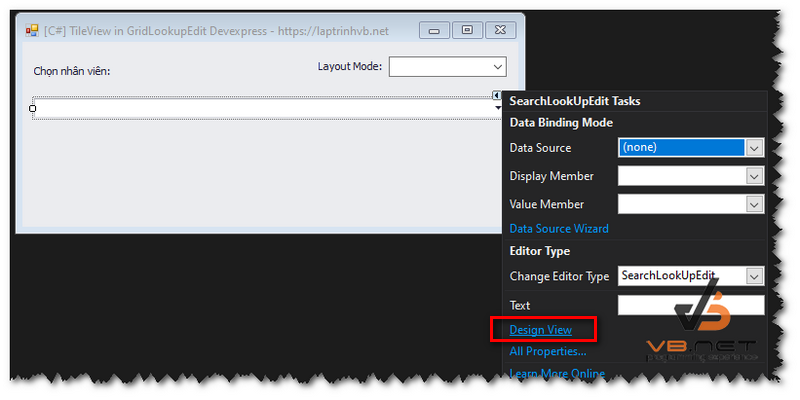
Tiếp theo các bạn vào RunDesign để thiết kế layout cho SearchLookupEdit ở dụng Tileview, các bạn xem ở hình ảnh bên dưới.

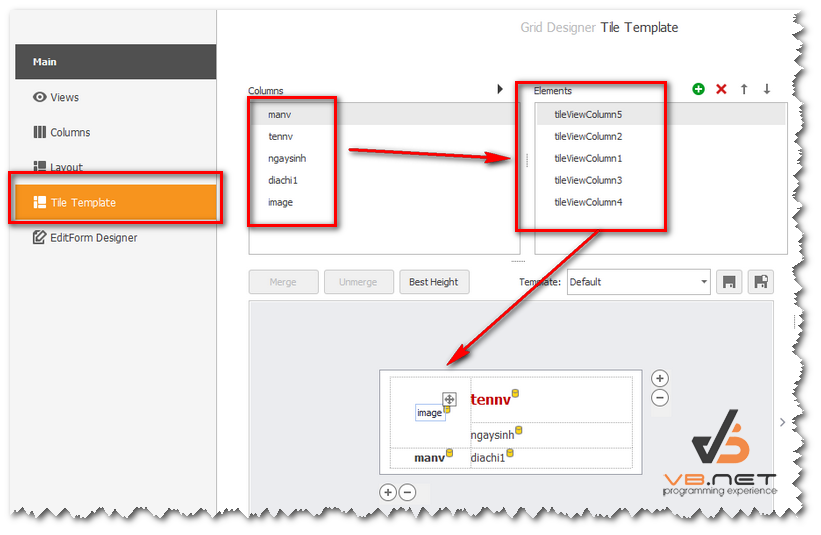
Giao diện thiết kế layout tileview

Ở chế độ này cho phép chúng ta chọn LayoutMode ở các dạng như: List, Kanban và Default.
Ngoài ra chúng ta cũng có thể chọn chế độ hiện thị là: horizontal hay vertical.
Do trong bài viết, khi mình truy vấn dữ liệu từ Sqlserver lên, nó sẽ trả cho chúng ta một đường dẫn url đến website, chứ không phải là kiểu hình ảnh.
Vì vậy, trong bài viết mình sử dụng một implement INotifyPropertyChanged để load image.
Source code của chương trình TileView Devexpress C#:
using DevExpress.Utils;
using DevExpress.XtraEditors.Controls;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace Tileview_GridLookup
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
BindingList<NhanVien> list;
private void Form1_Load(object sender, EventArgs e)
{
var provider = new DataProvider();
var dt = provider.ExecuteQuery("EXEC pro_get_nhanvien");
list = new BindingList<NhanVien>();
foreach (DataRow dr in dt.Rows)
{
string manv = dr["manv"].ToString();
string tennv = dr["tennv"].ToString();
string ngaysinh = dr["ngaysinh"].ToString();
string diachi1 = dr["diachi1"].ToString();
string image = dr["image"].ToString();
list.Add(new NhanVien(manv, tennv, ngaysinh, diachi1, image));
}
searchLookUpEdit1.Properties.DataSource = list;
searchLookUpEdit1.Properties.ValueMember = "manv";
searchLookUpEdit1.Properties.DisplayMember = "tennv";
comboBox1.DataSource = Enum.GetValues(typeof(DevExpress.XtraGrid.Views.Tile.TileViewLayoutMode));
}
public class NhanVien : INotifyPropertyChanged
{
//tennv, ngaysinh, diachi1, image
public string manv { get; set; }
public string tennv { get; set; }
public string ngaysinh { get; set; }
public string diachi1 { get; set; }
public Image image { get; set; }
public event PropertyChangedEventHandler PropertyChanged;
public NhanVien(string manv, string tennv, string ngaysinh, string diachi1, string url)
{
this.manv = manv;
this.tennv = tennv;
this.ngaysinh = ngaysinh;
this.diachi1 = diachi1;
image = ResourceImageHelper.CreateImageFromResources("DevExpress.XtraEditors.Images.loading.gif", typeof(BackgroundImageLoader).Assembly);
BackgroundImageLoader bg = new BackgroundImageLoader();
bg.Load(url);
bg.Loaded += (s, e) =>
{
image = bg.Result;
if (!(image is Image)) image = ResourceImageHelper.CreateImageFromResources("DevExpress.XtraEditors.Images.Error.png", typeof(BackgroundImageLoader).Assembly);
PropertyChanged(this, new PropertyChangedEventArgs("image"));
bg.Dispose();
};
}
}
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
string value = comboBox1.Text;
switch (value)
{
case "Default":
searchLookUpEdit1View.OptionsTiles.LayoutMode = DevExpress.XtraGrid.Views.Tile.TileViewLayoutMode.Default;
break;
case "Kanban":
searchLookUpEdit1View.OptionsTiles.LayoutMode = DevExpress.XtraGrid.Views.Tile.TileViewLayoutMode.Kanban;
break;
case "List":
searchLookUpEdit1View.OptionsTiles.LayoutMode = DevExpress.XtraGrid.Views.Tile.TileViewLayoutMode.List;
break;
}
}
}
}
Video demo ứng dụng:
Các bạn download project về chỉ tham khảo và chọn database của các bạn để sử dụng nhé.
Thanks for watching!


