- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn sử dụng Gallery Control để thiết kế phần mềm quản lý cafe
Xin chào các bạn, bài viết hôm nay mình sẽ tiếp tục hướng dẫn các bạn cách sử dụng Gallery Control trên Devexpress C#.
Thường các bạn hay nhìn thấy các phần mềm quản lý như: bán cafe, nhà hàng, hay cafe internet...
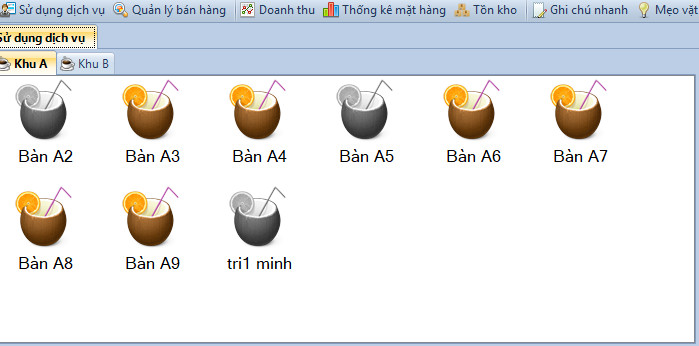
Các bạn sẽ thấy giao diện người ta hiển thị như thế này:

Ở hình trên nó sẽ hiển thị từng bàn ăn lên, và có nhiều bạn đã thắc mắc hỏi mình là làm thế nào để tạo được như vậy.
Thật ra, hình mà các bạn thấy ở trên là một ListView của Winform được View ở chế độ Large.

Trong bài này, mình sẽ giới thiệu thằng Gallery Control trong Devexpress, nó giúp chúng ta biểu diễn các bàn như trên hình vào phần mềm một cách dễ dàng.
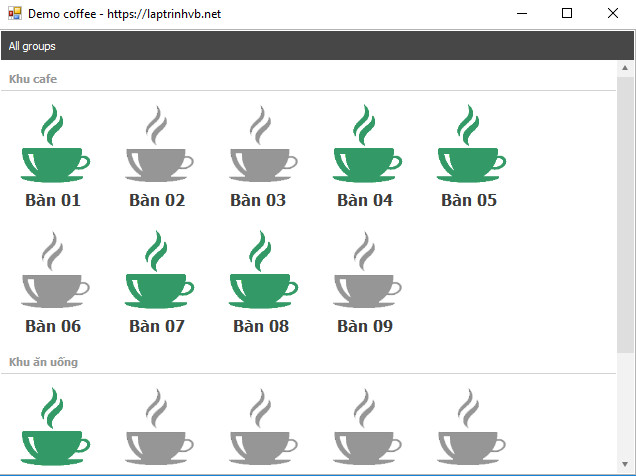
Dưới đây, là giao diện sử dụng Gallery Control của Devexpress để thiết kế phần mềm quản lý coffee.

Trong bài viết mình đã tích hợp dữ liệu từ cở sở dữ liệu Sqlite để hiển thị lên.
Source code Gallery Control Devexpress C#:
using DevExpress.Utils.Drawing;
using DevExpress.XtraBars.Ribbon;
using FluentWinform;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace DemoCoffee
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
galleryControl.Gallery.ItemClick += new GalleryItemClickEventHandler(Gallery_ItemClick);
}
private void Form1_Load(object sender, EventArgs e)
{
var provider = new Sqlite();
Image im1 = Image.FromFile("E:\\2.png");
var table_group = provider.ExecuteQuery("SELECT DISTINCT group_name FROM tbl_tablecoffee GROUP BY group_name");
var table_item = provider.ExecuteQuery("SELECT * FROM tbl_tablecoffee");
galleryControl.Gallery.ItemImageLayout = ImageLayoutMode.ZoomInside;
galleryControl.Gallery.ImageSize = new Size(80, 80);
galleryControl.Gallery.ShowItemText = true;
galleryControl.Gallery.ShowGroupCaption = true;
foreach (DataRow group in table_group.Rows)
{
var galleryItem = new GalleryItemGroup();
galleryItem.Caption = group["group_name"] as string;
galleryItem.CaptionAlignment = GalleryItemGroupCaptionAlignment.Stretch;
foreach (DataRow item in table_item.Rows)
{
if (group["group_name"].ToString().Equals(item["group_name"].ToString()))
{
var gc_item = new GalleryItem();
gc_item.AppearanceCaption.Normal.Font = new Font("Tahoma", 12, FontStyle.Bold);
gc_item.AppearanceCaption.Hovered.Font = new Font("Tahoma", 12, FontStyle.Bold);
gc_item.AppearanceCaption.Pressed.Font = new Font("Tahoma", 12, FontStyle.Bold);
if (Convert.ToBoolean(Convert.ToInt16(item["status"])))
{
gc_item.ImageOptions.Image = imageList1.Images[1];
}
else
{
gc_item.ImageOptions.Image = imageList1.Images[0];
}
gc_item.Caption = item["name"].ToString();
gc_item.Value = item["id"].ToString();
galleryItem.Items.Add(gc_item);
}
}
galleryControl.Gallery.Groups.Add(galleryItem);
}
}
private void Gallery_ItemClick(object sender, GalleryItemClickEventArgs e)
{
var gc_item = new GalleryItem();
string id = e.Item.Value.ToString();
var provider = new Sqlite();
bool is_status = Convert.ToBoolean(int.Parse(provider.ExecuteScalar($"select status from tbl_tablecoffee where id='{id}'").ToString()));
string status = (is_status) ? "0" : "1";
provider.ExecuteNonQuery($"update tbl_tablecoffee set status = '{status}' where id='{id}'").ToString();
gc_item.ImageOptions.Image = (is_status) ? imageList1.Images[0] : imageList1.Images[1];
gc_item.Caption = e.Item.Caption;
gc_item.Value = e.Item.Value;
e.Item.Assign(gc_item);
}
}
}
Các bạn có thể download source code ở bên dưới để tham khảo nhé.
Trong bài viết này, mình đang sử dụng Devexpress 18.1.6
Chúc các bạn thành công!


