- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn click chọn tất cả dữ liệu GridView giống Microsoft Excel
Xin chào các bạn, bài viết hôm nay mình sẽ hướng dẫn các bạn cách chọn tất cả dữ liệu trên Gridview Devexpress, khi click vào góc trên bên trái giống Microsoft Excel.
[DEVEPXRESS] Selection all data Gridview like Microsoft Excel
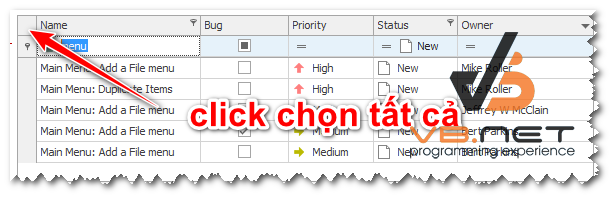
Khi các bạn sử dụng GridView, chắc các bạn cũng từng hay click vào vị trí như hình bên dưới để chọn tất cả dữ liệu giống office Excel.

Tuy nhiên, khi các bạn click vào đó mặc định Gridview trên Devexpress chẳng có tác dụng gì cả.
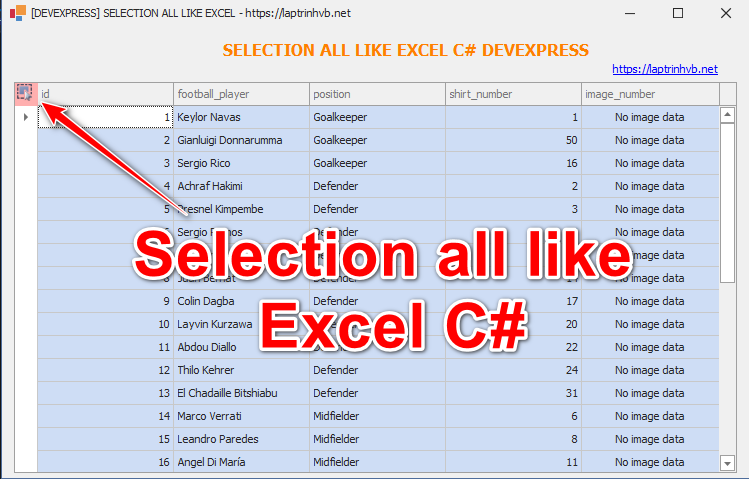
Và bây giờ, mình muốn custom lại, khi click vào vị trí này, thì sẽ tự động chọn tất cả dữ liệu đang hiển thị trên gridview, sau đó chúng ta sẽ copy dữ liệu này vào Clipboard.
Vậy để thực hiện bài này chúng ta cần 2 bước:
Bước 1: Vẽ hiển thị icon select all như hình dưới đây.
Bước 2: Bắt sự kiện click vào vị trí chúng ta mới vẽ biểu tượng select all.

Video demo ứng dụng Selection All Gridview C#:
Full source code C#:
using DevExpress.XtraEditors;
using DevExpress.XtraGrid;
using DevExpress.XtraGrid.Views.Base;
using DevExpress.XtraGrid.Views.Base.ViewInfo;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Diagnostics;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
namespace SelectAll_Icaditor_Gridview
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
public List<Player> CreateInitData()
{
var list = new List<Player>();
list.Add(new Player() { id = 1, football_player = "Keylor Navas", position = "Goalkeeper", shirt_number = 1 });
list.Add(new Player() { id = 2, football_player = "Gianluigi Donnarumma", position = "Goalkeeper", shirt_number = 50 });
list.Add(new Player() { id = 3, football_player = "Sergio Rico", position = "Goalkeeper", shirt_number = 16 });
list.Add(new Player() { id = 4, football_player = "Achraf Hakimi", position = "Defender", shirt_number = 2 });
list.Add(new Player() { id = 5, football_player = "Presnel Kimpembe", position = "Defender", shirt_number = 3 });
list.Add(new Player() { id = 6, football_player = "Sergio Ramos", position = "Defender", shirt_number = 4 });
list.Add(new Player() { id = 7, football_player = "Marquinhos", position = "Defender", shirt_number = 5 });
list.Add(new Player() { id = 8, football_player = "Juan Bernat", position = "Defender", shirt_number = 14 });
list.Add(new Player() { id = 9, football_player = "Colin Dagba", position = "Defender", shirt_number = 17 });
list.Add(new Player() { id = 10, football_player = "Layvin Kurzawa", position = "Defender", shirt_number = 20 });
list.Add(new Player() { id = 11, football_player = "Abdou Diallo", position = "Defender", shirt_number = 22 });
list.Add(new Player() { id = 12, football_player = "Thilo Kehrer", position = "Defender", shirt_number = 24 });
list.Add(new Player() { id = 13, football_player = "El Chadaille Bitshiabu", position = "Defender", shirt_number = 31 });
list.Add(new Player() { id = 14, football_player = "Marco Verrati", position = "Midfielder", shirt_number = 6 });
list.Add(new Player() { id = 15, football_player = "Leandro Paredes", position = "Midfielder", shirt_number = 8 });
list.Add(new Player() { id = 16, football_player = "Angel Di María", position = "Midfielder", shirt_number = 11 });
list.Add(new Player() { id = 17, football_player = "Rafinha", position = "Midfielder", shirt_number = 12 });
list.Add(new Player() { id = 18, football_player = "Danilo Pereira", position = "Midfielder", shirt_number = 15 });
list.Add(new Player() { id = 19, football_player = "Georginio Wijnaldum", position = "Midfielder", shirt_number = 18 });
list.Add(new Player() { id = 20, football_player = "Pablo Sarabia", position = "Midfielder", shirt_number = 19 });
list.Add(new Player() { id = 21, football_player = "Ander Herrera", position = "Midfielder", shirt_number = 21 });
list.Add(new Player() { id = 22, football_player = "Julian Draxler", position = "Midfielder", shirt_number = 23 });
list.Add(new Player() { id = 23, football_player = "Idrissa Gueye", position = "Midfielder", shirt_number = 27 });
list.Add(new Player() { id = 24, football_player = "Xavi Simons", position = "Midfielder", shirt_number = 34 });
list.Add(new Player() { id = 25, football_player = "Ismaël Gharbi", position = "Midfielder", shirt_number = 35 });
list.Add(new Player() { id = 26, football_player = "Kylian Mbappé", position = "Forward", shirt_number = 7 });
list.Add(new Player() { id = 27, football_player = "Mauro Icardi", position = "Forward", shirt_number = 9 });
list.Add(new Player() { id = 28, football_player = "Neymar Jr", position = "Forward", shirt_number = 10 });
list.Add(new Player() { id = 29, football_player = "Arnaud Kalimuendo", position = "Forward", shirt_number = 29 });
list.Add(new Player() { id = 30, football_player = "Lionel Messi", position = "Forward", shirt_number = 30 });
return list;
}
public class Player
{
public int id { get; set; }
public string football_player { get; set; }
public string position { get; set; }
public int shirt_number { get; set; }
public Image image_number { get; set; }
}
private void Form1_Load(object sender, EventArgs e)
{
var data = CreateInitData();
gridControl1.DataSource = data;
gridView1.CustomDrawRowIndicator += GridView1_CustomDrawRowIndicator;
gridControl1.MouseDown += GridControl1_MouseDown;
}
private void GridControl1_MouseDown(object sender, MouseEventArgs e)
{
GridControl grid = sender as GridControl;
if (grid == null) return;
BaseView view = grid.GetViewAt(e.Location);
if (view == null) return;
BaseHitInfo baseHI = view.CalcHitInfo(e.Location);
GridHitInfo gridHI = baseHI as GridHitInfo;
if (gridHI != null)
{
if (gridHI.HitTest.ToString().Equals("ColumnButton"))
{
if(grid.MainView is GridView)
{
var gridView = (grid.MainView as GridView);
gridView.OptionsSelection.MultiSelect = true;
if (gridView.RowCount != gridView.SelectedRowsCount)
{
gridView.SelectAll();
gridView.CopyToClipboard();
// XtraMessageBox.Show("Copied data to Clipboard.");
}
else
{
gridView.ClearSelection();
}
}
}
}
}
private void GridView1_CustomDrawRowIndicator(object sender, DevExpress.XtraGrid.Views.Grid.RowIndicatorCustomDrawEventArgs e)
{
try
{
if (e.Info.Kind == DevExpress.Utils.Drawing.IndicatorKind.Header)
{
e.Appearance.BackColor = Color.FromArgb(80, Color.Red);
e.Appearance.FillRectangle(e.Cache, e.Bounds);
Image indicator = imageCollection1.Images[0];
e.Cache.DrawImage(indicator, new Rectangle(e.Bounds.X, e.Bounds.Y, 18, 18));
e.Handled = true;
}
}
catch (Exception ex) { }
}
private void linkLabel1_LinkClicked(object sender, LinkLabelLinkClickedEventArgs e)
{
Process.Start("https://laptrinhvb.net");
}
}
}
Thanks for watching!


