- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
[DEVEXPRESS] Hướng dẫn tải dữ liệu bất đồng bộ Async trên Column Unbound GridView
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn các tải dữ liệu bất đồng bộ trên Column Unbound của Gridview Devexpress C# Winform.
[DEVEXPRESS] Load Unbound Column Async on GridView
Trong ví dụ, dưới đây mình có một danh sách các bộ phim movie, và trong data này sẽ có link đường dẫn của hình ảnh poster của Movie đó.
Nhưng khi chúng ta muốn load dữ liệu lên khi hình ảnh đã tải xong thì mất rất nhiều thời gian, để chờ đợi.
Vì vậy, trong bài viết này mình sẽ tải dữ liệu bất đồng trên cột column Unbound của GridView Devexpress.
Lúc đầu, khi bấm nạp dữ liệu vào Gridview thì ta chỉ hiển thị link đường dẫn hình ảnh của Poster phim đó.
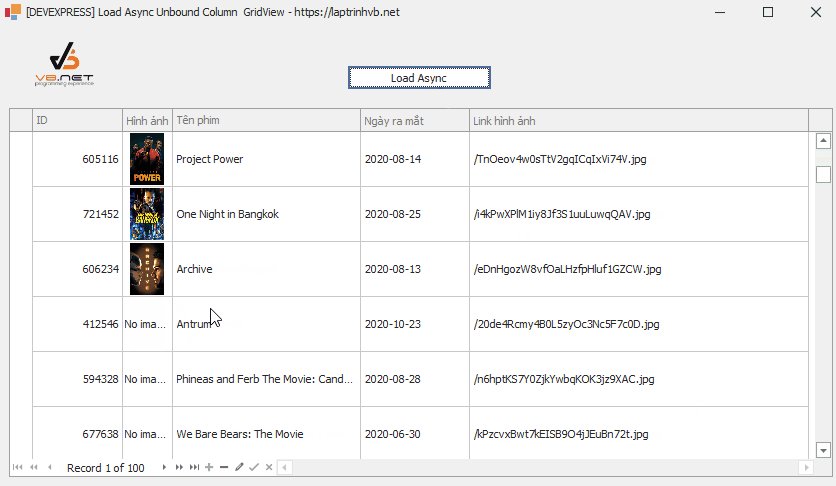
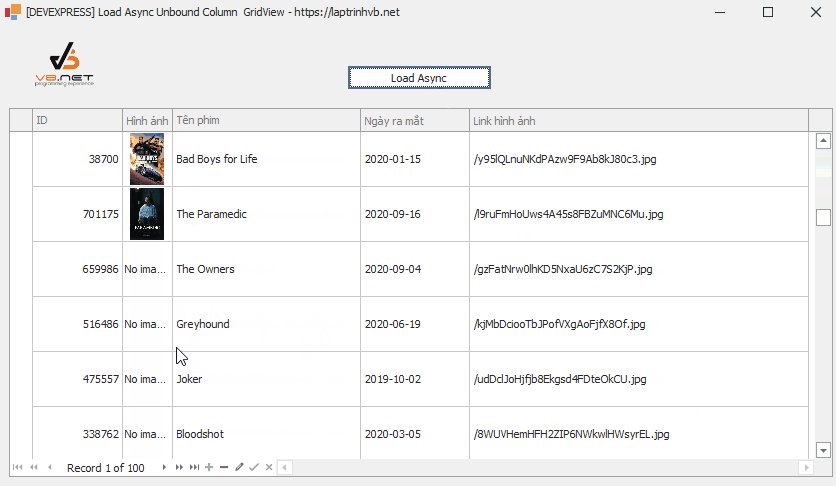
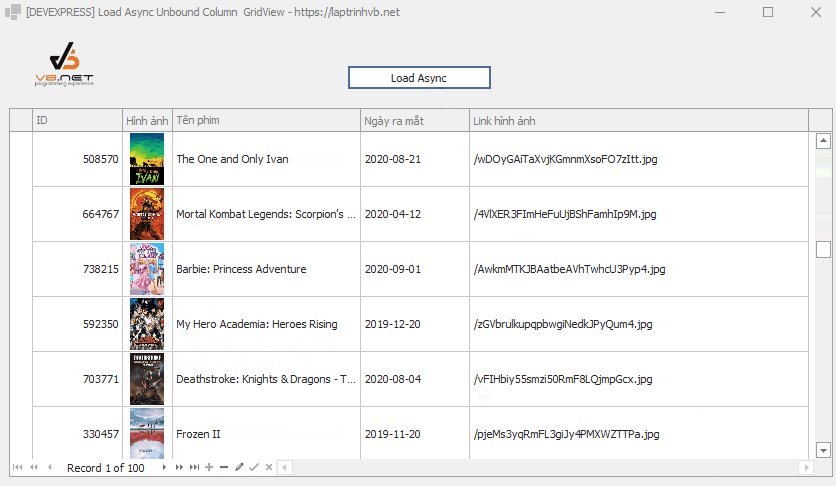
Và tự động, mỗi column unbound sẽ đi tải dữ liệu về và hiển thị cập nhật hình ảnh lại vào column đó.
Giao diện demo ứng dụng Load Async Unbound Column Gridview C#:

Các bạn nhớ là cột nào mình setup là unbound thì tên filedname của nó sẽ không có nằm trong data của gridview khi tải lên nhé bạn.
Lúc đó nó mới bắt được sự kiện CustomUnboundColumnData.
Source code load async gridview C#:
using DevExpress.XtraEditors;
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.IO;
using System.Linq;
using System.Net;
using System.Runtime.InteropServices;
using System.Runtime.Remoting.Messaging;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace AsyncLoadGridview
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
List<Result> listMovie;
private void Form1_Load(object sender, EventArgs e)
{
gridView1.CustomUnboundColumnData += GridView1_CustomUnboundColumnData;
}
private void GridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{
if (e.Column.FieldName == "image")
{
if (e.IsGetData)
{
object val = GetImageValue(e);
e.Value = val;
}
}
}
Dictionary<int, object> unboundValues = new Dictionary<int, object>();
private delegate KeyValuePair<int, object> GetDataDelegate(int index);
private object GetImageValue(DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{
if (unboundValues.ContainsKey(e.ListSourceRowIndex)) return unboundValues[e.ListSourceRowIndex];
unboundValues.Add(e.ListSourceRowIndex, "Loading...");
GetDataAsync(e.ListSourceRowIndex);
return unboundValues[e.ListSourceRowIndex];
}
private void GetDataAsync(int index)
{
GetDataDelegate d = new GetDataDelegate(GetData);
d.BeginInvoke(index, new AsyncCallback(DataLoaded), null);
}
KeyValuePair<int, object> GetData(int index)
{
var link_image = "http://image.tmdb.org/t/p/w200" + listMovie[index].poster_path;
Image result;
try
{
HttpWebRequest myHttpWebRequest = (HttpWebRequest)WebRequest.Create(link_image);
HttpWebResponse myHttpWebResponse = (HttpWebResponse)myHttpWebRequest.GetResponse();
using (var stream = myHttpWebResponse.GetResponseStream())
{
result = Bitmap.FromStream(stream);
}
}
catch (Exception)
{
result = Properties.Resources._71QK8xdipQL__SL1500_;
}
Thread.Sleep(800);
return new KeyValuePair<int, object>(index, result);
}
void DataLoaded(IAsyncResult r)
{
GetDataDelegate d = (r as AsyncResult).AsyncDelegate as GetDataDelegate;
KeyValuePair<int, object> pair = (KeyValuePair<int, object>)d.EndInvoke(r);
unboundValues[pair.Key] = pair.Value;
UpdateGrid();
}
private void UpdateGrid()
{
if (gridControl1.InvokeRequired)
gridControl1.BeginInvoke(new Action(() =>
{
gridView1.LayoutChanged();
}));
else
gridView1.LayoutChanged();
}
private void btnGetData_Click(object sender, EventArgs e)
{
listMovie = new List<Result>();
var json = File.ReadAllText("movie.json");
listMovie = JsonConvert.DeserializeObject<List<Result>>(json);
gridControl1.DataSource = listMovie.Take(100);
}
}
public class Result
{
public double popularity { get; set; }
public int vote_count { get; set; }
public bool video { get; set; }
public string poster_path { get; set; }
public int id { get; set; }
public bool adult { get; set; }
public string backdrop_path { get; set; }
public string original_language { get; set; }
public string original_title { get; set; }
public string title { get; set; }
public double vote_average { get; set; }
public string overview { get; set; }
public string release_date { get; set; }
}
}
Thanks for watching!


