- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEXPRESS] Hướng dẫn sử dụng ToolTipController làm công cụ Filter Gridview
Xin chào các bạn bài viết hôm nay mình sẽ hướng dẫn các bạn cách sử dụng Tooltip Controller trên GridView Devexpress để Filter dữ liệu cách nhanh chóng C#, Winform.
[DEVEXPESS] Using Tooltip Controller Filter Gridview C#
Trong công cụ của Devexpress, nổi bật nhất và hay sử dụng nhiều nhất là phải nói đến công cụ GridView.
Với công cụ này, giúp chúng ta dễ dàng lọc filter dữ liệu một cách dễ dàng vào nhanh chóng qua Filter Panel.
Nếu bạn hay thường xuyên làm việc với GridView, để chọn lọc một dữ liệu thông thường các bạn sẽ chọn cell và copy Text sau đó paste vào Filter Panel để lọc dữ liệu thì cần phải tốn 3 thao tác.
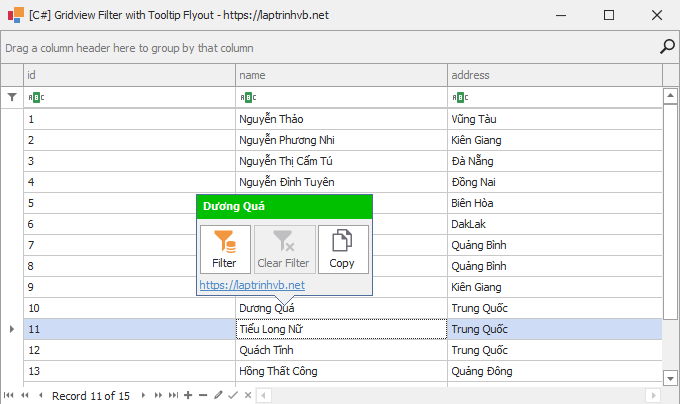
Dưới đây, là hình ảnh giao diện Filter bằng Tooltip của mình thiết kế:

Các bạn thấy ở giao diện trên khi các bạn chỉ cần hover vào cell text nào thì nó sẽ hiển thị Tooltip và thông tin lên cùng với 3 button: Filter, Clear filter và copy.
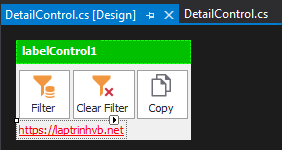
Ở tooltip này mình sử dụng XtraUserControl để thiết kế, nên các bạn cũng có thể dễ dàng tùy chỉnh thêm button hay thông tin gì tùy ý một cách dễ dàng.

Đầu tiên các bạn tạo cho mình một xtraUsercontrol với tên DetailControl.

Source code c#:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Drawing;
using System.Data;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.Utils;
using DevExpress.XtraGrid.Columns;
using System.Diagnostics;
namespace ShowFilter {
public partial class DetailControl : DevExpress.XtraEditors.XtraUserControl {
public DetailControl() {
InitializeComponent();
}
GridView gridView;
GridColumn gridColumn;
string Value;
string fieldName;
ToolTipController toolTipController;
public void UpdateContent(GridView gridview, string value, string fieldName, ToolTipController toolTipController, GridColumn gridColumn ) {
if(value != null)
{
this.gridView = gridview;
this.gridColumn = gridColumn;
this.Value = value;
this.fieldName = fieldName;
this.toolTipController = toolTipController;
labelControl1.Text = value;
if (gridColumn.FilterInfo.FilterString.Length > 0)
{
btnClearFilter.Enabled = true;
}
else
{
btnClearFilter.Enabled = false;
}
}
}
private void btnFilter_Click(object sender, EventArgs e)
{
string filter = gridView.ActiveFilterString;
string value = Value;
string newFilterString = "Contains([" + fieldName + "], '" + value + "')";
if (filter == String.Empty)
gridView.ActiveFilterString = newFilterString;
else
gridView.ActiveFilterString += "And " + newFilterString;
toolTipController.HideHint();
}
private void btnCopy_Click(object sender, EventArgs e)
{
Clipboard.SetText(Value);
toolTipController.HideHint();
}
private void labelControl1_SizeChanged(object sender, EventArgs e)
{
if(this.Width < labelControl1.Width)
this.Width = labelControl1.Width;
}
private void btnClearFilter_Click(object sender, EventArgs e)
{
if(gridColumn.FilterInfo.FilterString.Length > 0)
gridColumn.ClearFilter();
toolTipController.HideHint();
}
private void hyperlinkLabelControl1_Click(object sender, EventArgs e)
{
Process.Start("https://laptrinhvb.net");
}
}
}
Và Source code FormMain.cs
using DevExpress.Utils;
using DevExpress.XtraGrid.Views.Grid;
using DevExpress.XtraGrid.Views.Grid.ViewInfo;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using ShowFilter;
namespace ShowFilter
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
var data = new DataTable();
data.Columns.Add("id");
data.Columns.Add("name");
data.Columns.Add("address");
data.Rows.Add(1, "Nguyễn Thảo", "Vũng Tàu");
data.Rows.Add(2, "Nguyễn Phương Nhi", "Kiên Giang");
data.Rows.Add(3, "Nguyễn Thị Cẩm Tú", "Đà Nẵng");
data.Rows.Add(4, "Nguyễn Đình Tuyên", "Đồng Nai");
data.Rows.Add(5, "Trịnh Quốc Khang", "Biên Hòa");
data.Rows.Add(6, "Cái Trí Minh", "DakLak");
data.Rows.Add(7, "Hoàng Thị Thảo", "Quảng Bình");
data.Rows.Add(8, "Nguyễn Xuân Dinh", "Quảng Bình");
data.Rows.Add(9, "Lê Thị Ngọc Nữ", "Kiên Giang");
data.Rows.Add(10, "Dương Quá", "Trung Quốc");
data.Rows.Add(11, "Tiểu Long Nữ", "Trung Quốc");
data.Rows.Add(12, "Quách Tĩnh", "Trung Quốc");
data.Rows.Add(13, "Hồng Thất Công", "Quảng Đông");
data.Rows.Add(14, "Trương Vô Kỵ", "Hồng Kông");
data.Rows.Add(16, "Chu Chỉ Nhược", "Đài Loan");
gridControl1.DataSource = data;
}
DetailControl flyoutControl;
DetailControl FlyoutControl
{
get
{
if (flyoutControl == null)
flyoutControl = new DetailControl();
return flyoutControl;
}
}
private void toolTipController_GetActiveObjectInfo(object sender, ToolTipControllerGetActiveObjectInfoEventArgs e)
{
if (e.SelectedControl != gridControl1) return;
ToolTipControlInfo info = null;
GridView view = gridControl1.GetViewAt(e.ControlMousePosition) as GridView;
if (view == null) return;
GridHitInfo hi = view.CalcHitInfo(e.ControlMousePosition);
string text = "";
var dataRow = gridView1.GetDataRow(hi.RowHandle);
if (hi.InRowCell)
{
if (hi.InFilterPanel) return;
object o = hi.HitTest.ToString() + hi.RowHandle.ToString();
text = view.GetRowCellDisplayText(hi.RowHandle, hi.Column);
info = new ToolTipControlInfo(o, text);
if (info != null && !string.IsNullOrEmpty(text))
{
if (gridView1.IsEditing)
{
gridView1.CloseEditor();
gridView1.UpdateCurrentRow();
}
e.Info = info;
e.Info.FlyoutControl = FlyoutControl;
FlyoutControl.UpdateContent(gridView1, text, hi.Column.FieldName, toolTipController, hi.Column);
}
}
}
}
}
Thanks for watching!


