- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
[DEVEPXRESS] Hướng dẫn phân trang dữ liệu trên GridView Winform
Xin chào các bạn, bài viết hôm nay mình sẻ tiếp tục hướng dẫn các bạn cách phân trang dữ liệu trên GridView Devexpress C#, Winform sử dụng Database Sqlserver.
[DEVEXPRESS] How to Pagination Gridview Winform
Vậy Pagination là gì?
Pagination là quá trình kết nối một chuỗi các trang có nội dung tương tự hoặc ngay cả khi một nội dung được chia thành nhỏ các trang riêng biệt để tạo trải nghiệm người dùng tốt hơn.

Thường kỹ thuật này, các bạn thường được thấy trên Website, do dữ liệu hiển thị trên website hạn chế. Trên Winform ứng dụng Desktop thì các bạn ít thấy.
Tuy nhiên, nếu các bạn làm việc với dữ liệu lớn vài trăm triệu dòng record, thì cách phân trang là cách tối ưu để các bạn hiển thị dữ liệu giúp cho người dùng trải nghiệm tốt, không phải chờ đợi lâu.
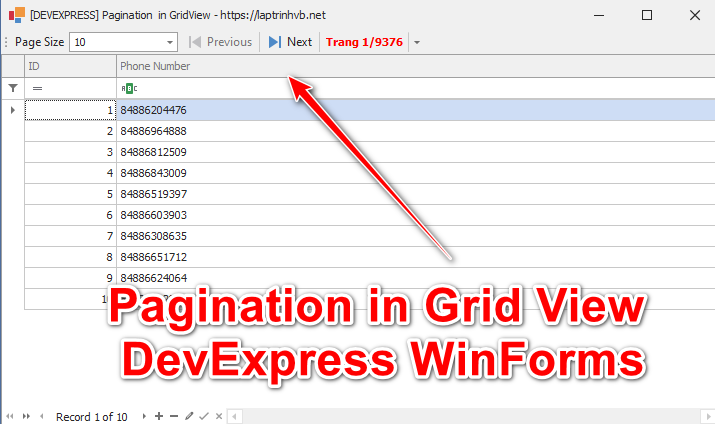
Giao diện demo ứng dụng phân trang Gridview Devexpress C#:

Các bạn có thể xem Demo ở video bên dưới:
Full source code c#:
using DevExpress.XtraBars;
using DevExpress.XtraEditors;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Data.SqlClient;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using VBSQLHelper;
namespace PagnigationGridView
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
private BindingSource phoneBindingSource;
private DataTable dataTable;
private int rows = 0;
private int _currentPage = 0;
private int pageNumber = 0;
public Form1()
{
InitializeComponent();
phoneBindingSource = new BindingSource(this.components);
gridView1.OptionsCustomization.AllowFilter = false;
gridView1.OptionsCustomization.AllowGroup = false;
gridView1.OptionsCustomization.AllowSort = false;
gridView1.OptionsFind.AllowFindPanel = false;
gridView1.OptionsView.ShowGroupPanel = false;
}
public int _offset;
public DataTable LoadDateByOffset(int offset, int size)
{
string selectCommandText = @"
select id, phone
from tbl_phone
order by id
offset @offset rows
fetch next @size rows only
";
_offset = offset;
return SQLHelper.ExecQueryDataAsDataTable(selectCommandText, new { offset = offset, size = size });
}
private void Form1_Load(object sender, EventArgs e)
{
_offset = 0;
_currentPage = 1;
dataTable = LoadDateByOffset(_offset, PageSize);
phoneBindingSource.DataSource = dataTable;
gridControl1.DataSource = phoneBindingSource;
rows = Convert.ToInt32(SQLHelper.ExecQuerySacalar("select count(*) from tbl_phone"));
pageNumber = rows % PageSize != 0 ? rows / PageSize + 1 : rows / PageSize;
bar_pagnigation.Caption = $"Trang {_currentPage}/{pageNumber}";
}
private int fPageSize = 10;
public int PageSize
{
get { return fPageSize; }
set { fPageSize = value; }
}
private void PageSizeEditor_EditValueChanged(object sender, EventArgs e)
{
BarEditItem editor = (BarEditItem)sender;
if(editor.EditValue.ToString() == "All Records")
{
PageSize = rows;
}
else
{
PageSize = int.Parse((string)editor.EditValue);
}
_offset = 0;
_currentPage = 1;
dataTable = LoadDateByOffset(_offset, PageSize);
phoneBindingSource.DataSource = dataTable;
pageNumber = rows % PageSize != 0 ? rows / PageSize + 1 : rows / PageSize;
bar_pagnigation.Caption = $"Trang {_currentPage}/{pageNumber}";
}
private void gridControl1_EmbeddedNavigator_ButtonClick(object sender, NavigatorButtonClickEventArgs e)
{
if (e.Button.ButtonType != NavigatorButtonType.Custom) return;
e.Handled = true;
string tag = (string)e.Button.Tag;
switch (tag)
{
case "NextPage":
_offset += PageSize;
_currentPage++;
break;
case "PrevPage":
_offset -= PageSize;
_currentPage--;
break;
}
bar_pagnigation.Caption = $"Trang {_currentPage}/{pageNumber}";
_offset = Math.Max(0, _offset);
gridControl1.EmbeddedNavigator.Buttons.CustomButtons[0].Enabled = _offset > 0;
dataTable = LoadDateByOffset(_offset, PageSize);
phoneBindingSource.DataSource = dataTable;
gridControl1.EmbeddedNavigator.Buttons.CustomButtons[1].Enabled = dataTable.Rows.Count == PageSize;
}
private void bar_previous_ItemClick(object sender, ItemClickEventArgs e)
{
_offset -= PageSize;
_currentPage--;
bar_pagnigation.Caption = $"Trang {_currentPage}/{pageNumber}";
_offset = Math.Max(0, _offset);
bar_previous.Enabled = gridControl1.EmbeddedNavigator.Buttons.CustomButtons[0].Enabled = _offset > 0;
dataTable = LoadDateByOffset(_offset, PageSize);
phoneBindingSource.DataSource = dataTable;
bar_next.Enabled = gridControl1.EmbeddedNavigator.Buttons.CustomButtons[1].Enabled = dataTable.Rows.Count == PageSize;
}
private void bar_next_ItemClick(object sender, ItemClickEventArgs e)
{
_offset += PageSize;
_currentPage++;
bar_pagnigation.Caption = $"Trang {_currentPage}/{pageNumber}";
_offset = Math.Max(0, _offset);
bar_previous.Enabled = gridControl1.EmbeddedNavigator.Buttons.CustomButtons[0].Enabled = _offset > 0;
dataTable = LoadDateByOffset(_offset, PageSize);
phoneBindingSource.DataSource = dataTable;
bar_next.Enabled = gridControl1.EmbeddedNavigator.Buttons.CustomButtons[1].Enabled = dataTable.Rows.Count == PageSize;
}
}
}
Thanks for watching!


