- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
- [C#] Chia sẻ source code đọc dữ liệu từ Google Sheet trên winform
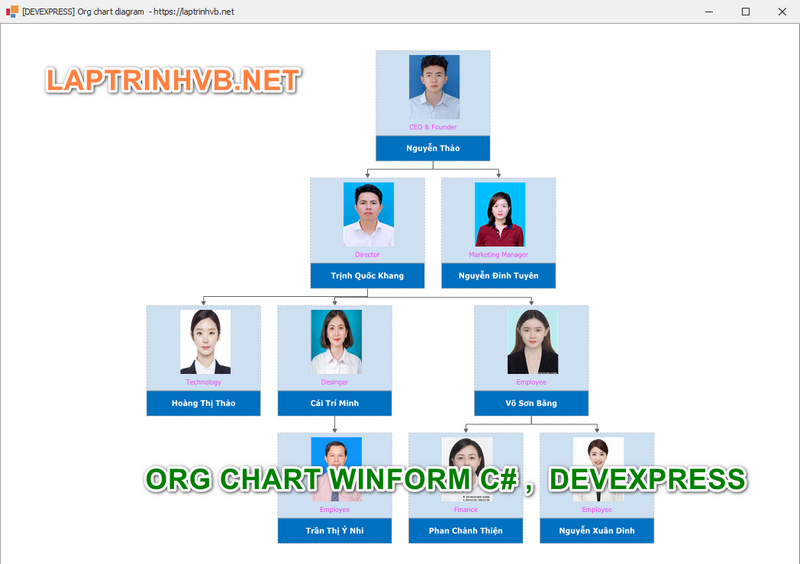
[DEVEXPRESS] Chia sẻ source code cách tạo biểu đồ sơ đồ tổ chức công ty Org Chart trên Winform C#
Xin chào các bạn, bài viết hôm nay mình chia sẻ các bạn souce code C# + Devexpress cách vẽ sơ đồ tổ chức Org Chart Diagram.
Organizational Chart là gì?
Một sơ đồ tổ chức là một sơ đồ trực quan truyền đạt cấu trúc bên trong của một công ty bằng cách chi tiết vai trò, trách nhiệm và mối quan hệ giữa các cá nhân trong một tổ chức.
Sơ đồ tổ chức hoặc một cách rộng rãi miêu tả toàn công ty một doanh nghiệp hoặc đi sâu vào một bộ phận, đơn vị cụ thể.
Với Devexpress, bạn sử dụng công cụ Diagram Control để vẽ, như hình ảnh mình biểu diễn dưới đây:

Nó sẽ vẽ cho bạn sơ đồ tổ chức như hình trên:
Dữ liệu demo của biểu đồ Org chart trên json của mình bên dưới:
[
{
"Name": "Nguyễn Thảo",
"Depart": "CEO & Founder",
"Image": "1.jpg",
"ShortName": "????????",
"PhoneCode": "93",
"ParentID": "0",
"ID": "1"
},
{
"Name": "Trịnh Quốc Khang",
"Depart": "Director",
"Image": "2.jpg",
"ShortName": "????????",
"PhoneCode": "355",
"ParentID": "1",
"ID": "2"
},
{
"Name": "Nguyễn Đình Tuyên",
"Depart": "Marketing Manager",
"Image": "3.jpg",
"ShortName": "????????",
"PhoneCode": "213",
"ParentID": "1",
"ID": "3"
},
{
"Name": "Hoàng Thị Thảo",
"Depart": "Technology",
"Image": "4.jpg",
"ShortName": "????????",
"PhoneCode": "1684",
"ParentID": "2",
"ID": "4"
},
{
"Name": "Cái Trí Minh",
"Depart": "Desinger",
"Image": "5.jpg",
"ShortName": "????????",
"PhoneCode": "84",
"ParentID": "2",
"ID": "5"
},
{
"Name": "Võ Sơn Băng",
"Depart": "Employee",
"Image": "6.jpg",
"ShortName": "????????",
"PhoneCode": "681",
"ParentID": "2",
"ID": "6"
},
{
"Name": "Phan Chánh Thiện",
"Depart": "Finance",
"Image": "7.jpg",
"ShortName": "????????",
"PhoneCode": "967",
"ParentID": "6",
"ID": "7"
},
{
"Name": "Nguyễn Xuân Dinh",
"Depart": "Employee",
"Image": "8.jpg",
"ShortName": "????????",
"PhoneCode": "260",
"ParentID": "6",
"ID": "8"
},
{
"Name": "Trần Thị Ý Nhi",
"Depart": "Employee",
"Image": "9.jpg",
"ShortName": "????????",
"PhoneCode": "263",
"ParentID": "5",
"ID": "9"
}
]Source code C#:
using Newtonsoft.Json;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace ComboboxEditHTMLTemplate
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
var countryJson = File.ReadAllText("flag/country.json");
// parse json string to list object country using lib newtonsoft
var listCountry = JsonConvert.DeserializeObject<List<Country>>(countryJson);
diagramOrgChartController1.DataSource= listCountry;
//var binddingList = new BindingList<Country>(listCountry);
//cb_country.Properties.Items.AddRange(binddingList);
//cb_country.SelectedIndex = 100;
diagramControl1.FitToDrawing();
}
public class Country {
public string Name { get; set; }
public string Depart { get; set; }
public string Image { get; set; }
public string Shortname { get; set; }
public string PhoneCode { get; set; }
public string ID { get; set; }
public string ParentID { get; set; }
public Image Photo { get; set; }
public Image PhotoOrigin { get; set; }
public Country(string name, string image, string phonecode)
{
//Property image is a url
Name = WebUtility.HtmlDecode( name);
PhoneCode = $"+{phonecode}";
var imageLoaded = LoadImageFromURI(image).Result;
PhotoOrigin = imageLoaded;
Photo = ResizeImage(imageLoaded, 100, 140);
}
public Image ResizeImage(Image image, int width, int height)
{
var destRect = new Rectangle(0, 0, width, height);
var destImage = new Bitmap(width, height);
destImage.SetResolution(image.HorizontalResolution, image.VerticalResolution);
using (var graphics = Graphics.FromImage(destImage))
{
graphics.CompositingMode = CompositingMode.SourceCopy;
graphics.CompositingQuality = CompositingQuality.HighQuality;
graphics.InterpolationMode = InterpolationMode.HighQualityBicubic;
graphics.SmoothingMode = SmoothingMode.HighQuality;
graphics.PixelOffsetMode = PixelOffsetMode.HighQuality;
using (var wrapMode = new ImageAttributes())
{
wrapMode.SetWrapMode(WrapMode.TileFlipXY);
graphics.DrawImage(image, destRect, 0, 0, image.Width, image.Height, GraphicsUnit.Pixel, wrapMode);
}
}
return destImage;
}
public Task<Image> LoadImageFromURI(string uri) {
var task = Task.Run(() =>
{
var bitmap = Bitmap.FromFile("flag/" +uri);
return bitmap; // 48px has declare in html css
});
return task;
}
//override function tostring for show selected item in combobox edit
public override string ToString()
{
return $"{Name}";
}
}
private void btnGetCountry_Click(object sender, EventArgs e)
{
var countrySelected = cb_country.SelectedItem as Country;
picCountry.Image = countrySelected.PhotoOrigin;
lblCountry.Text = countrySelected.Name;
}
private void cb_country_SelectedIndexChanged(object sender, EventArgs e)
{
btnGetCountry_Click(null, null);
}
}
}
Chi tiết, các bạn download source code về tham khảo nhé.


