- Phần mềm làm mờ tin nhắn Zalo PC trên Desktop - Bảo mật và chống nhìn trộm - Chặn đang soạn tin nhắn
- KHI SỰ TINH GIẢN LÀ ĐỈNH CAO CỦA CÔNG NGHỆ BÁN HÀNG 2026 - PHẦN MỀM BÁN HÀNG BASYS
- Phần mềm bán hàng cho hộ kinh doanh BASYS đơn giản ít thao tác
- [C#] Hướng dẫn tích hợp thêm menu vào System menu của ứng dụng
- [DEVEXPRESS] Hỗ trợ tìm kiếm highlight không dấu và không khoảng cách trên Gridview Filter
- [C#] Chia sẻ source code phần mềm Image Downloader tải hàng loạt hình ảnh từ danh sách link url
- [C#] Chụp hình và quay video từ camera trên winform
- [C#] Chia sẽ full source code tách file Pdf thành nhiều file với các tùy chọn
- Giới thiệu về Stock Tracker Widget - Công cụ theo dõi cổ phiếu và cảnh báo giá tăng giảm bằng C# và WPF
- [VB.NET] Chia sẻ công cụ nhập số tiền tự động định dạng tiền tệ Việt Nam
- [VB.NET] Hướng dẫn fill dữ liệu từ winform vào Microsoft word
- [VB.NET] Hướng dẫn chọn nhiều dòng trên Datagridview
- Hướng Dẫn Đăng Nhập Nhiều Tài Khoản Zalo Trên Máy Tính Cực Kỳ Đơn Giản
- [C#] Chia sẻ source code phần mềm đếm số trang tập tin file PDF
- [C#] Cách Sử Dụng DeviceId trong C# Để Tạo Khóa Cho Ứng Dụng
- [SQLSERVER] Loại bỏ Restricted User trên database MSSQL
- [C#] Hướng dẫn tạo mã QRcode Style trên winform
- [C#] Hướng dẫn sử dụng temp mail service api trên winform
- [C#] Hướng dẫn tạo mã thanh toán VietQR Pay không sử dụng API trên winform
- [C#] Hướng Dẫn Tạo Windows Service Đơn Giản Bằng Topshelf
XtraTabcontrol - Tạo hiệu ứng chuyển cảnh khi chọn Page
Xin chào các tín đồ của DevExpress, khi đã sử dụng bộ công cụ của Dev thì chắc là các bạn đã từng sử dụng qua control XtraTabcontrol rồi đúng không. Control này ngoài những chức năng cơ bản giống của bộ Visual Studio thì nó có thêm nhiều tính năng mới khác rất hữu ích nhưng hôm nay mình xin phép không nói về tính năng mà nói về hiệu ứng chuyển page của control này khi kết hợp với một control khác là TransitionManager. Để tránh sự nhàm chán khi phải chuyển đổi qua lại giữa các page trong XtraTabcontrol thì bây giờ mình sẽ giới thiệu các bạn cách để làm điều nhàm chán đó trở nên thú vị
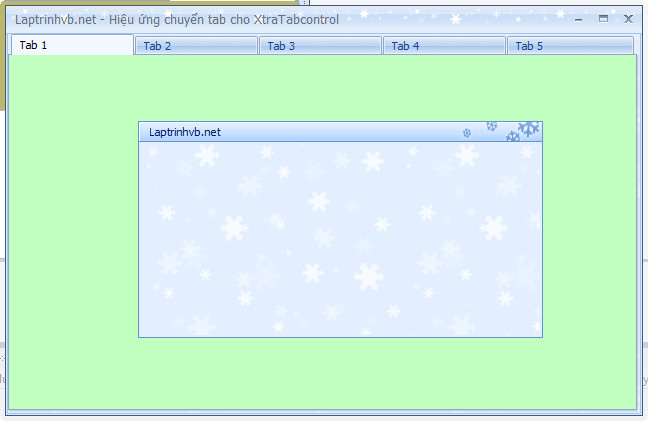
Để bắt đầu bạn thiết kế giao diện cơ bản như sau:

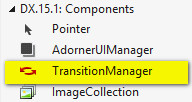
Sau đó bạn kéo thêm control TransitionManager. Control này dùng để tạo hiệu ứng chuyển cảnh khi các bạn chọn Page

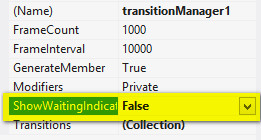
Và khai báo thuộc tính như sau. Thuộc tính này để hiển thị màn hình chờ khi chuyển cảnh. Nhưng mình nghỉ không cần thiết nếu nó xảy ra trong thời gian ngắn (tùy các bạn có chọn hay không)

Bây giờ thì bắt đầu code thôi. Trước hết là khai báo các biến sử dụng trong bài
private DevExpress.Data.Utils.IEasingFunction _EasingFunc = new DevExpress.Data.Utils.BackEase();
private System.Random rand = new System.Random();
private Control lcAnimatedControl;Thư viện cần thiết để sử dụng
using DevExpress.Utils.Animation;Tiếp đến là các sự kiện sử dụng trong chương trình
Load += Form1_Load;
xtraTabControl1.SelectedPageChanging += xtraTabControl1_SelectedPageChanging;
xtraTabControl1.SelectedPageChanged += xtraTabControl1_SelectedPageChanged;
transitionManager1.CustomTransition += transitionManager1_CustomTransition;Và bây giờ là các hàm để xử lý sự kiện
void transitionManager1_CustomTransition(ITransition transition, CustomTransitionEventArgs e)
{
e.Regions = new Rectangle[] { xtraTabControl1.SelectedTabPage.Bounds };
e.EasingFunction = _EasingFunc;
}
void xtraTabControl1_SelectedPageChanged(object sender, DevExpress.XtraTab.TabPageChangedEventArgs e)
{
transitionManager1.EndTransition();
mySetTransitionType();
}
void xtraTabControl1_SelectedPageChanging(object sender, DevExpress.XtraTab.TabPageChangingEventArgs e)
{
if (lcAnimatedControl == null) return;
transitionManager1.StartTransition(lcAnimatedControl);
}
void Form1_Load(object sender, EventArgs e)
{
lcAnimatedControl = xtraTabControl1;
transitionManager1.CustomTransition += transitionManager1_CustomTransition;
mySetTransitionType();
}Hàm này dùng để gán các hiệu ứng cho từng Page khi chọn
private void mySetTransitionType()
{
if (transitionManager1.Transitions[lcAnimatedControl] == null)
{
Transition transition1 = new Transition();
transition1.Control = lcAnimatedControl;
transitionManager1.Transitions.Add(transition1);
}
// Specify the transition type.
Transitions trType = (Transitions)(rand.Next(0,7));
transitionManager1.Transitions[lcAnimatedControl].TransitionType = CreateTransitionInstance(trType);
}Cuối cùng là hàm để tạo ngẫu nhiên các hiệu ứng để giảm sự nhàm chán khi nhìn thấy hoài có 1 hiệu ứng mà thôi
private BaseTransition CreateTransitionInstance(Transitions transitionType)
{
switch (transitionType)
{
case Transitions.Clock: return new ClockTransition();
case Transitions.Dissolve: return new DissolveTransition();
case Transitions.Fade: return new FadeTransition();
case Transitions.Shape: return new ShapeTransition();
case Transitions.SlideFade: return new SlideFadeTransition();
case Transitions.Cover: return new CoverTransition();
case Transitions.Comb: return new CombTransition();
default: return new PushTransition();
}
}Xong rồi đó, giờ thì hãy F5 và thưởng thức thôi.
Nếu thấy hữu ích thì hãy Like và Share để ủng hộ bọn mình nhé. Xin cảm ơn!

